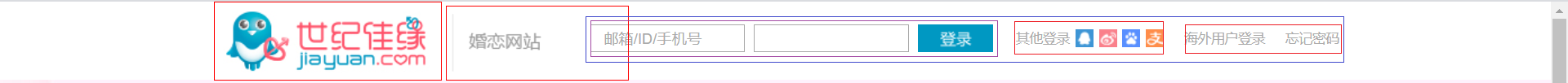
来看头部,做好的效果图如下:

接下来就进入主题吧~~
先来分析一下:

有两张图片,一个填写账号密码和登录按钮的登录框,其他登录方式,(因为海外登录方式与前面纯图标的不太一样,这里又是只做了个大致的样式,所以就把海外用户登录与忘记密码做在了一个大div块中,大家可以按照自己的想法自行修改)
很明显,除了图片,后面的内容做在了一个大块中,其中每一个小块又可以使用div来做,而div是块标签,要想一行显示,就需要使用浮动了
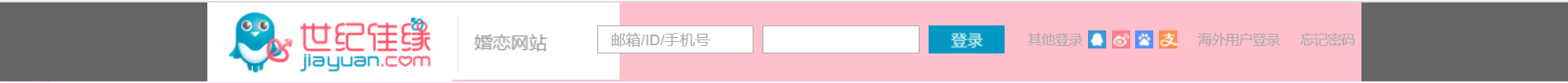
初步做好长这样:

去掉灰色(body的颜色)和粉色(头部颜色)之后就是和原图一样了~

HTML代码如下:
<!-- 头 -->
<div class="new_header center">
<a class="logo" href="">
<img src="./images/logo.jpeg" alt="">
</a>
<a class="logo_txt" href="">
<img src="./images/logo_txt.png" alt="">
</a>
<div class="from_login">
<form>
<input type="text" value="邮箱/ID/手机号">
<input type="password">
<button></button>
<div class="other_login1">
<span>其他登录</span>
<a class="qq_login" href=""></a>
<a class="weibo_login" href=""></a>
<a class="baidu_login" href=""></a>
<a class="weixin_login" href=""></a>
</div>
<div class="other_login2">
<a href="">海外用户登录</a>
<a href="">忘记密码</a>
</div>
</form>
</div>
</div>重要部分上场了:
CSS(有三处背景颜色注释,可以去掉注释看一下效果是什么样子的):
body{
/*****************************1*/
/* background-color: #666; */
}
/* 头 */
.new_header{
height: 70px;
/**********************2*/
/* background-color: pink; */
position: relative;
}
/* 为什么要设置a标签的浮动呢?
此时a标签要和后面的form_login的div标签一行显示,所而div是块元素,独占一行,所以要给div块加上浮动,但是只给div块加浮动,会将a标签挤到右边,所以a标签也加浮动
*/
.new_header a{
float: left;
}
/* 整个form_login块往左移动20个像素,并加20个像素的上边距 */
.new_header .from_login{
margin: 20px 0 0 -20px;
/********************************3*/
/* background-color: red; */
float: left;
}
.new_header .from_login input{
/* 设置宽高的原因,使用不设置宽高的框,使得这个输入框大小不一致,所以设置了宽高 */
height: 21px;
width: 120px;
/* 设置框中文字距离左边线以及右边线的距离,成大输入框 */
padding: 0 4px 0 10px;
/* 输入框右边加一个8px的边距 */
margin-right: 8px;
float: left;
/* 文字颜色改为#aaa */
color: #aaa;
}
.new_header .from_login button{
width: 67px;
height: 25px;
background-image: url(./images/sprite.png);
background-position: -816px -188px;
/* 可以去掉原生button的边框样式 */
border: 0;
float: left;
}
.new_header .from_login button:hover{
background-position: -816px -240px;
}
.new_header .from_login .other_login1{
float: left;
font-size: 12px;
color: #aaa;
margin-left: 20px;
margin-top: 5px;
}
.new_header .from_login .other_login1 span{
float: left;
}
.new_header .from_login .other_login1 a{
width: 16px;
height: 16px;
margin-left: 5px;
background-image: url(./images/login_bg.gif);
}
.new_header .from_login .other_login1 .qq_login{
background-position: 0 0;
}
.new_header .from_login .other_login1 .weibo_login{
background-position: -16px 0;
}
.new_header .from_login .other_login1 .baidu_login{
background-position: -32px 0;
}
.new_header .from_login .other_login1 .weixin_login{
background-position: -48px 0;
}
.new_header .from_login .other_login2{
float: left;
}
.new_header .from_login .other_login2 a{
font-size: 12px;
color: #aaa;
text-decoration: none;
margin: 5px 0 0 18px;
}
这个过程中遇到的问题:
1.button标签总是再带一个自己原有的样式,搞不明白应该怎么样去掉

2.input输入框之间有一块莫名其妙的边距,怎么也去不掉,并且高低也不一样,button的高低也不一样

解决办法:
1.这是button按钮的边框造成的 ,加border:0去掉边框就可以了
两个输入框和button按钮是行内块元素,它们可以挨在一起,但是挨在一起的时候呢,中间会存在空隙以及大小宽高等让人很无奈的问题,这个时候,可以使用浮动来解决这个问题,所以在这里加了float:left,问题解决
























 2192
2192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








