**
qt制作登录窗口界面及布局的细节
**
虽然做一个登录窗口还是很简单,但是为了美观还是要花很多心思的。话不多说,我们直接进入正题。
1.页面显示
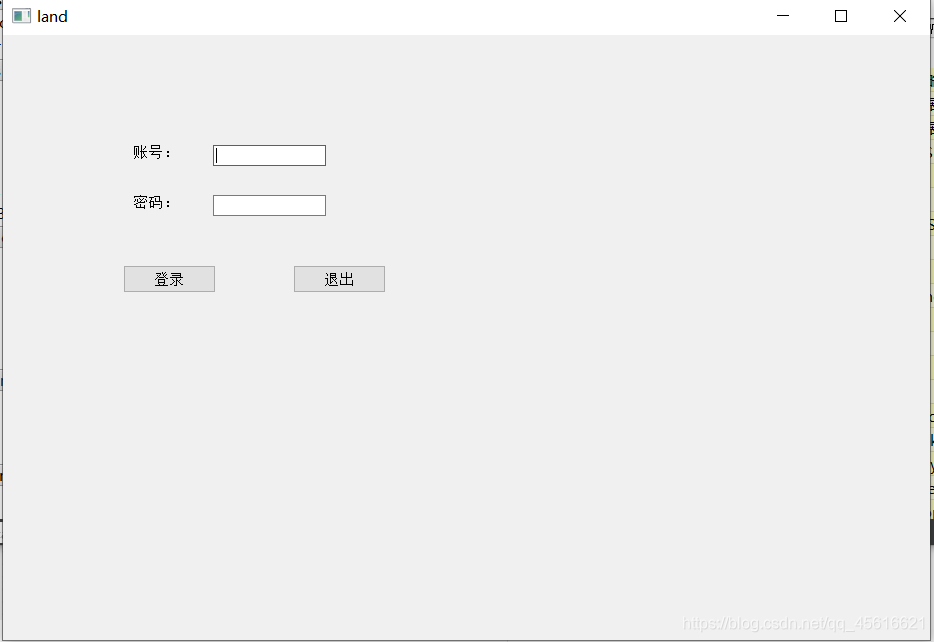
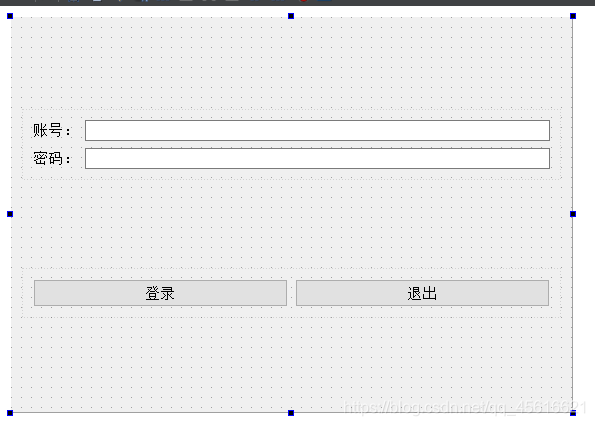
首先我们先拖动label完成两个静态文本框账号和密码,再用lineEdit完成两个单行输入框,最后用PushButton完成登录和退出按钮,得到如下图所示界面

这是个用于用户登录的界面,但是对于用户视觉来说,是非常差的。不仅如此,当用户拖动文本框更改大小时,更会造成不好是视觉效果。

为了美观,我们需要对这个界面进行布局。
2.界面布局
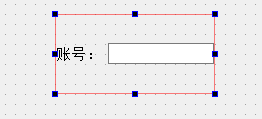
首先我们对账号的label和所对应的文本框进行水平布局
有两种方法。
(1)Vertical Layout(垂直)框和Horizontal Layout(水平)框
我们可以直接把Horizontal Layout框拖出来,然后将账号的静态文本框和单行输入框拖入,即可完成水平布局。但是这种布局方式对后续的布局及调整是非常不方便的。所以我更推荐另一种方式。

(2)Widget框
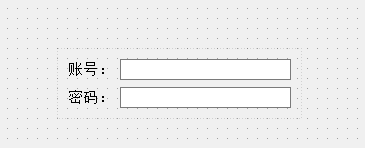
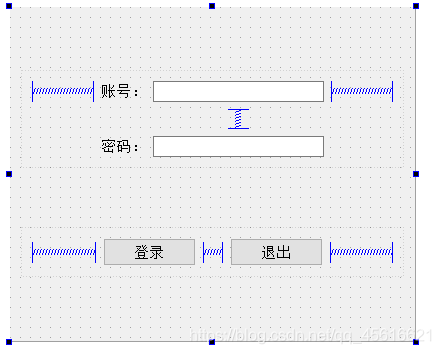
我们将Widget框拖到界面上,然后将账号和密码所对应的静态文本框和单行输入框拖入。然后选中Widget框点击上方栅格布局。即得下面如图效果。

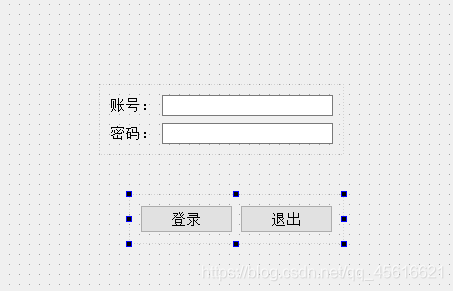
我们再将登陆和退出按钮做水平布局。

最后我们对整个界面进行垂直布局,布局工作即可完成。

但是我们可以看到,效果显然很差。为什么布局后的效果还是这么差甚至不如布局之前的美观?我们现在就需要对布局进行细节修改。
3.布局细节修改
首先我们发现主要问题还是Widget框太大,导致了界面上各种标签异常宽大及标签垂直距离过大,我们可以分两个步骤解决。
(1)选择Weiget框将sizePolicy属性垂直策略设置为Fixed,可以减小垂直间距。

(2)我们发现虽然上下距离压紧了,但是还是宽大,所以我们可以使用弹簧Horizontal Spacer和Vertical Spacer,然后经过调整弹簧距离是否固定长度、调整界面大小等,得到如下成型界面。

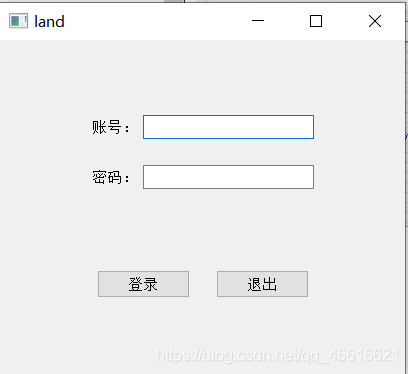
这样一个登陆界面的布局就做好了。

4.其它操作
1.如果我们想给登陆框设置一个标题,可以先选中登陆框,然后找到右下角属性WindowsTitle即可设置
2.一般来说,我们做的登陆窗口大小基本上是合理的,不需要用户自己调整大小,为了防止用户调整大小,造成不好的视觉体验,我们可以将属性里面高度宽度、最大宽度、最小宽度设置为一样的大小,就可以使登录框不可修改。





















 7447
7447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








