1.vue介绍
Vue是一款开源的JavaScript MV*(MVVM、MVC)框架。
Vue 引入了MVVM (Model-View-ViewModel)模式,他不同于MVC架构.
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue渐进式的理解:http://www.bslxx.com/a/vue/2017/1205/1490.html
Vue只关注视图层。
Vue通过新的属性(自定义)和{{表达式}}扩展了 HTML。
Vue的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue学习起来非常简单。
官网:https://cn.vuejs.org/
1.1 Vue特性
轻量
Vue.js库的体积非常小的,并且不依赖其他基础库。
数据绑定
对于一些富交互、状态机类似的前端UI界面,数据绑定非常简单、方便。
指令
内置指令统一为(v—*),也可以自定义指令,通过对应表达值的变化就可以修改对应的DOM。
插件化
Vue.js核心不包含Router、AJAX、表单验证等功能,但是可以非常方便地根据需要加载对应插件。
组件化
组件可以扩展 HTML 元素,封装可重用的代码。允许我们使用小型、自包含和通常可复用的组件构建大型应用
1.3 MVC模式:
Model: 数据模型,一些JavaScript 对象
View: 视图,网页中的内容,一般由HTML模板生成。
Controller : 控制器(路由),视图和模型之间的胶水。
1.3 MV VM模式:
Model:它是与应用程序的业务逻辑相关的数据的封装载体,它是业务领域的对象,Model并不关心会被如何显示或操作,所以模型也不会包含任何界面显示相关的逻辑。在web页面中,大部分Model都是来自Ajax的服务端返回数据或者是全局的配置对象。
View:它专注于界面的显示和渲染,在Vue中则是包含一堆声明式Directive和Component的视图模板。
ViewModel:它是View和Model的粘合体,负责View和Model的交互和协作,它负责给View提供显示的数据,以及提供了View中Command事件操作Model的途径;在vue中“Vue对象实例”充当了这个ViewModel的角色;
2. 安装
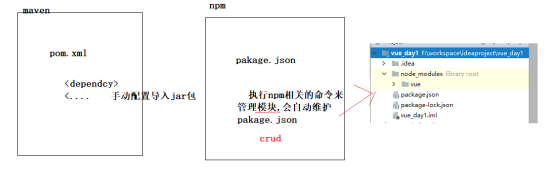
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了后面学习方便,我们先安装node及NPM工具.
NodeJs下载:https://nodejs.org/en/download/
安装好了以后打开cmd输入命令

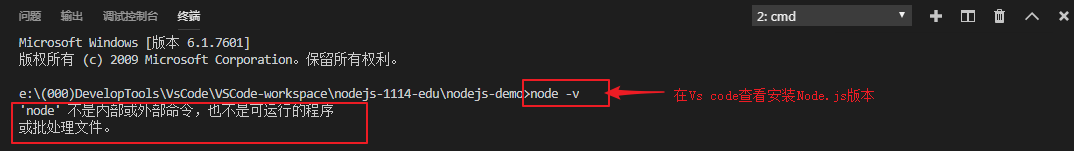
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:

2.1 在idea安装支持nodejs的插件

2.2 Npm常用命令
创建前端项目
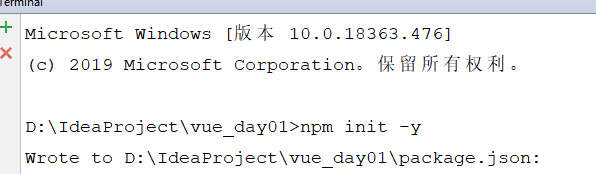
①初始化:npm init -y(跳过) -----相当于建了一个maven工程


2.3 安装模块:
全局安装(所有项目都能用)
npm install -g vue
npm -g root 查看安装的全局路径
局部安装(当前项目使用)
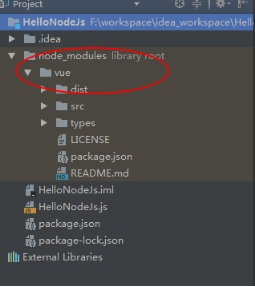
npm install/i vue(只在当前项目中部署)


2.4查看模块:
查看某个模块:npm list vue
列表模块:npm ls
卸载模块:npm uninstall vue
更新模块:npm update vue
运行工程:npm run dev/test/online --后面配置脚手架使用
编译工程:npm run build
2.5 部署是的bug
如果部署时出现了不是内外部指令

解决方法
- 重启一下电脑
- 修改图片除的路径,重启项目

3. Vue使用
3.1 VueJS表达式
表达式是Vue中视图模板的一种语法结构. 将数据绑定(输出)到HTML中
1、表达式语法
VueJS表达式写在双大括号内:{{ expression }}。
VueJS表达式把数据绑定到 HTML。
VueJS将在表达式书写的位置"输出"数据。
VueJS表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
2、简单表达式
在{{ }}中可以进行简单的运算.
3、三目操作符
在{{}}中的表达式可以使用data中数据
在{{}}中的表达式可以使用三元运算符,但是不能够使用其他语句
4、字符串操作
直接使用字符串字面值作为字符串对象
使用data中的字符串对象
5、对象操作
在表达式中可以使用data中定义的对象的各种用法.像使用js对象中的方法和属性一样
6、数组操作
在表达式中可以使用JavaScript数组中的任何语法来操作数组.
4. vue指令
指令是一个带有v-前缀的特殊标签属性, 指令属性的值预期是单个JavaScript表达式.
4.1 指令作用
作用: 当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
一个标签元素上可以出现多个指令属性
指令只能够出现在Vue对象所挂载的标签范围内的标签中
4.2 常见的指令
v-model=“表达式” 数据双向绑定
v-text=“表达式” 设置标签中的文本
v-html=“表达式” 设置标签中的html
v-if(else else if)=“表达式” 判断条件
v-for=“表达式” 循环
v-on=“表达式” 注册事件
4.2.1 v-text指令
语法:
<标签名 v-text=“表达式”></标签名>
作用:
通过data中的数据更新标签标签中的textContent属性的值.(标签中的文本内容)
注意事项:
如果值是html的值,会作为普通的文本使用。
标签中的属性值必须是data中的一个属性.
4.2.2 v-html指令
语法:
<标签名 v-html=“表达式”></标签名>
作用:
通过data中的数据更新标签标签中的innerHTML属性的值.(标签中的HTML内容)
注意事项:
如果值是html的值,不会作为普通的文本使用,要识别html标签。
{{表达式}} 可以插入的标签的内容中
v-text和v-html更改标签中的所有内容
4.2.3 v-for指令
语法:
<标签 v-for=“元素 in 数据源”></标签>
数据源: 数组,
元素: 数组中的一个元素,
数据源: 对象
元素: 对象中的一个属性名
<标签 v-for="(元素,索引|键) in 数据源"></标签>
当数据源是数组时, ()的第二个参数值索引
当数据源是对象时, ()的第二个参数值键
<标签 v-for="(元素,键,索引) in 对象"></标签>
作用:
基于数据源多次循环达到多次渲染当前元素.
4.2.4 v-bind指令
将data中的数据绑定到标签上,作为标签的属性.
语法:
为一个标签属性绑定一个值
<标签 v-bind:标签属性名字=“表达式”></标签>
简写形式:
<标签 :标签属性名字=“表达式”></标签>
为一个标签绑定一个对象作为该标签的多个属性
<标签 v-bind=“对象”></标签>
注意事项
将一个对象键和值作为标签的属性的名字和值时, 在v-bind后不需要指定属性的名字
4.2.5 v-model 指令
语法:
<标签 v-model=“表达式”></标签>
在表单控件上创建双向绑定
表单的值被修改时, 基于dom监听机制, 就会自动修改data中的数据中,
当data中的数据被修改时,基于数据绑定机制, 自动会把新的内容自动更新到value属性上. 页面视图也发生了改变. 双向绑定
注意事项:
如果单行文本的表单元素被绑定一个数据时, 该表单的默认值不是value属性决定而是有data中的数据决定.
绑定在复选框上数据必须是一个数组, 当绑定的数据和复选框的value值一致时会自动选中-回显
v-model只作用于以下表单:
input select textarea
4.2.6 v-show指令
语法:
<标签名 v-show=“表达式”></标签名>
作用:
根据表达式之真假值,切换元素的 display CSS 属性。当条件变化时该指令触发过渡效果。
当v-show的值为假时, 会在标签的css中添加 display: none :
注意事项:
当表达式中的值是false时, 该标签仅仅是被隐藏了,而没有被从页面上删除
标签的值会自动转换为boolean类型的值
4.2.7 v-if指令
语法:
<标签名 v-if=“表达式”></标签名>
作用:
根据表达式的值的真假条件渲染元素。在切换时元素及它的数据绑定 / 组件被销毁并重建。
注意事项:
当表达式中的值是false时, 是从页面上删除.
标签的值会自动转换为boolean类型的值
4.2.8 v-else指令
语法:
<标签名 v-if=“表达式”></标签名>
<标签名 v-else></标签名>
作用:
当v-if表达式不成立时, v-else执行.
注意事项:
该指令必须也v-if搭配起来使用.
v-else是一个单独的属性, 该属性是不要赋值的.
4.2.9 v-else-if指令
语法:
<标签名 v-if=“表达式”></标签名>
<标签名 v-else-if=“表达式”></标签名>
<标签名 v-else-if=“表达式”></标签名>
<标签名 v-else></标签名>






















 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








