QT Creator 从一个UI页面的toolBar 跳转至另外一个UI窗口(一)
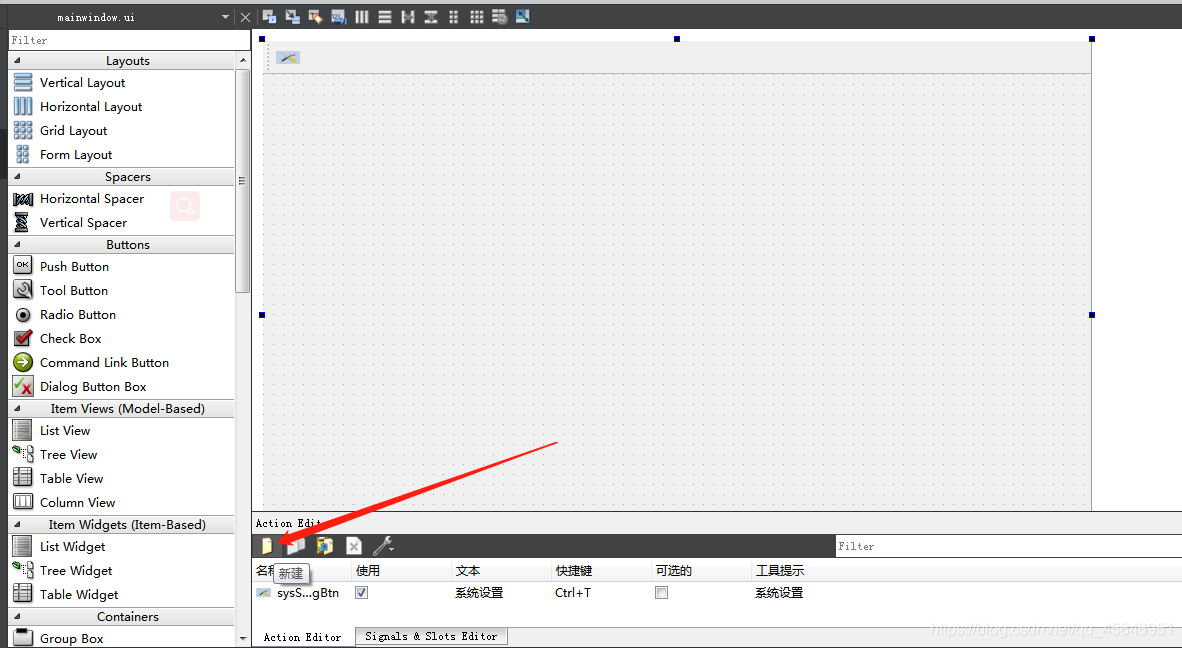
1.首先在创建一个mainwindow 打开mainwindow.ui

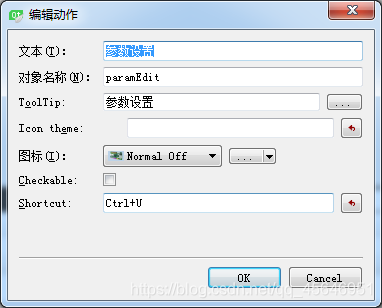
2.点击新建: 填写各个内容 并且在图标内可以修改图标 Shortcut设置快捷键 (鼠标点击后按下需要的快捷键即可设置)

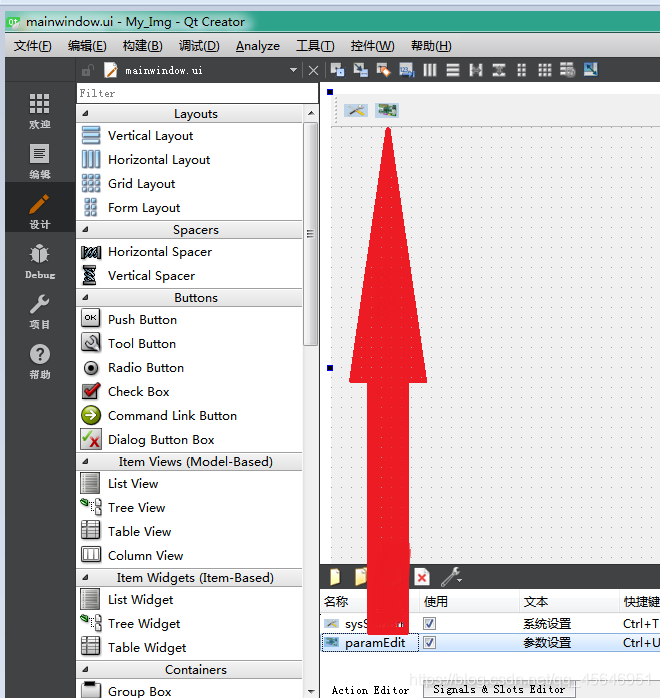
3.按下创建好的动作 一只拉在顶部

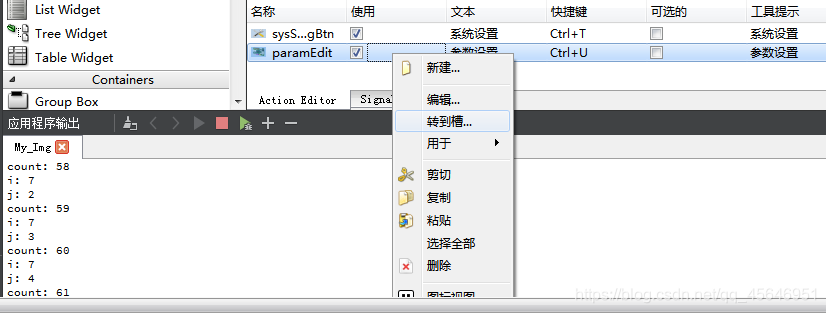
4.右键点击动作 , 选择转到槽

mainwindow.h文件自动生成:
private slots:
void on_paramEdit_triggered();
mainwindow.cpp文件自动生成:
/*
* 参数设置槽函数
**/
void MainWindow::on_paramEdit_triggered()
{
}
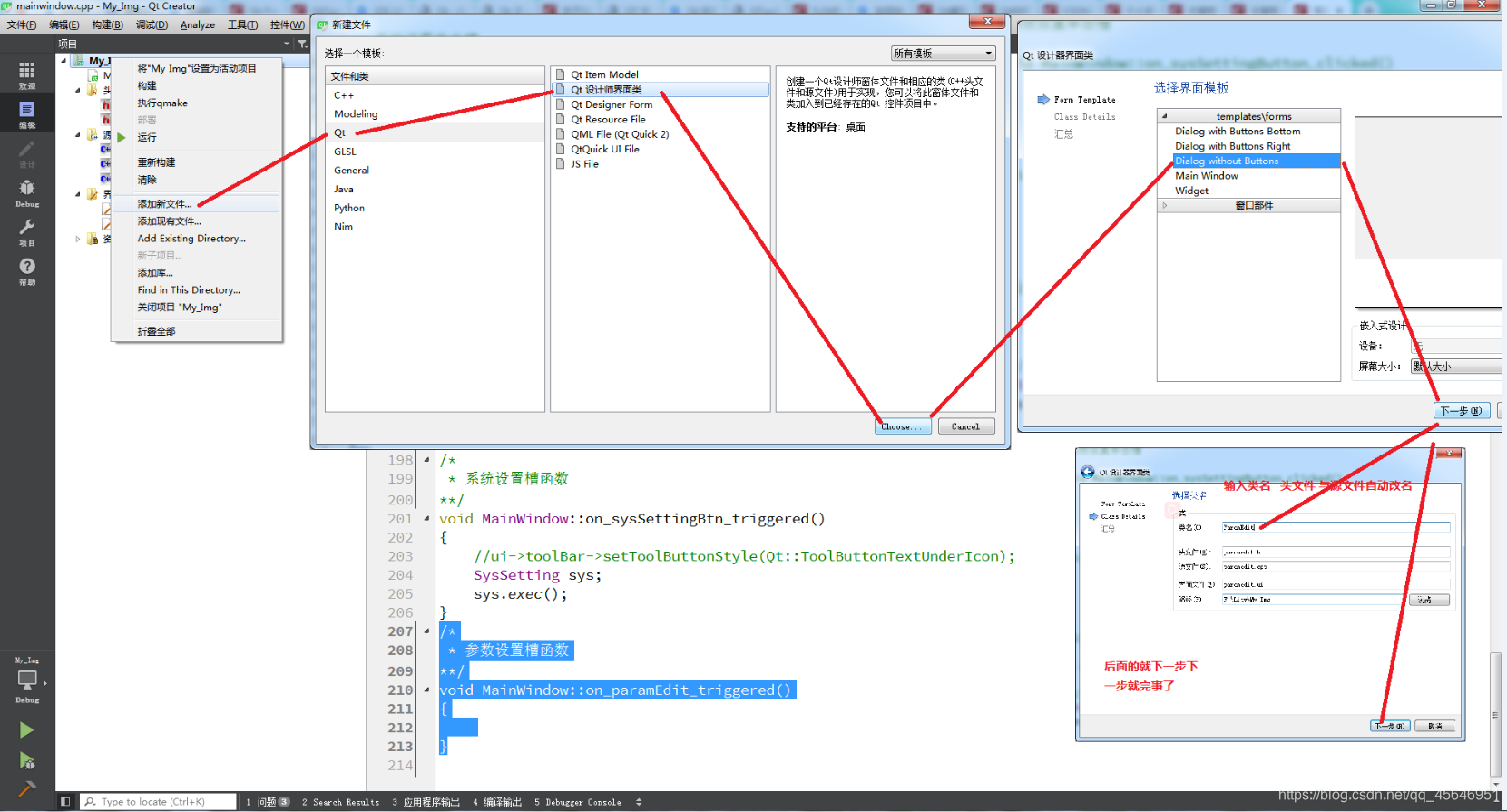
5.创建需要跳转的ui

6.在mainwindow.cpp
引入头文件:
#include "paramedit.h"
槽函数:
/*
* 参数设置槽函数
**/
void MainWindow::on_paramEdit_triggered()
{
ParamEdit param;
//显示一个模式对话框,并且锁住程序直到用户关闭该对话框为止
param.exec();
}
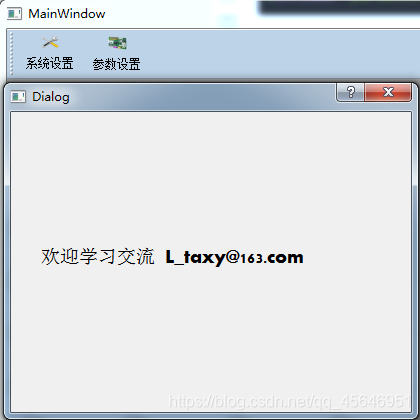
7. 效果如下:

感谢观看 java scala hadoop c c++ qt 都可以一起交流 。。。






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










