一、基本介绍
- CSS3 可以将文本内容设计成像报纸一样的多列布局

break-inside: avoid; :解决瀑布流图片队列文字换列问题
二、多列属性
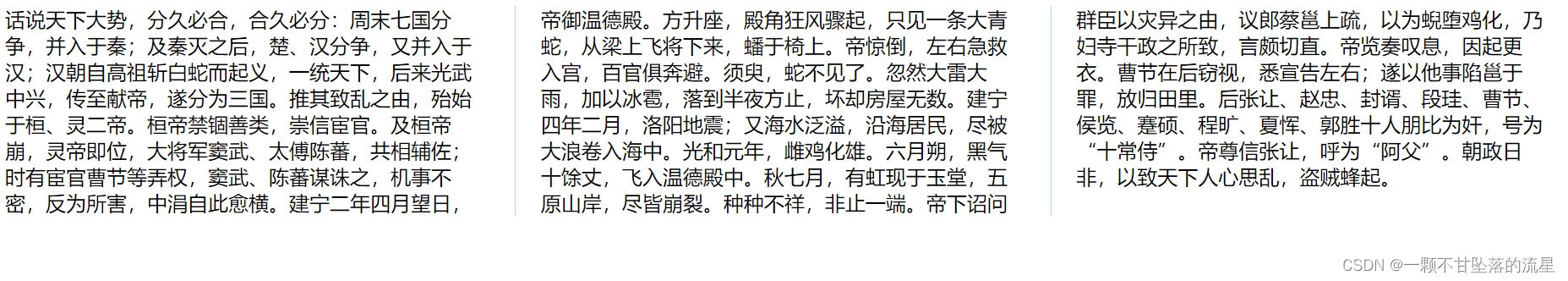
<div>
话说天下大势,分久必合,合久必分:周末七国分争,并入于秦;及秦灭之后,楚、汉分争,又并入于汉;汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传
至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐;时有宦官曹节等弄
权,窦武、陈蕃谋诛之,机事不密,反为所害,中涓自此愈横。建宁二年四月望日,帝御温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于
椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,
沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。
帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺堕鸡化,乃妇寺干政之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于
罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天
下人心思乱,盗贼蜂起。
</div>
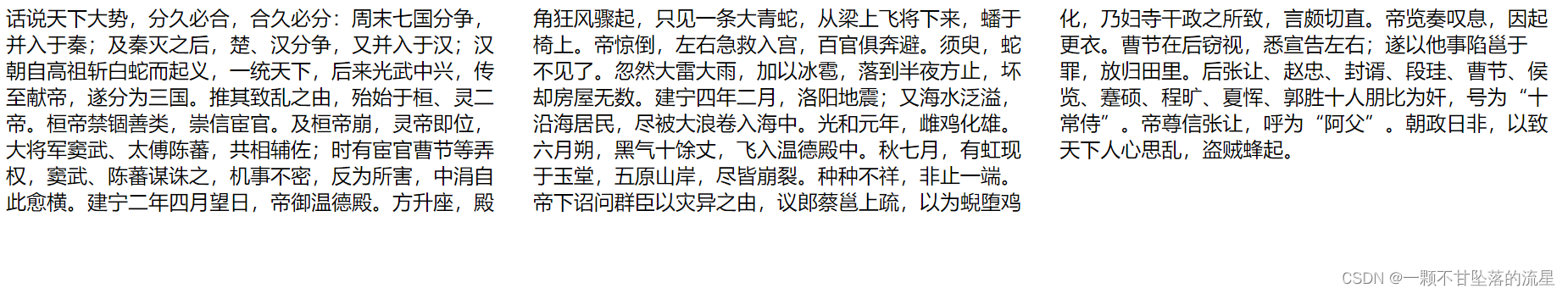
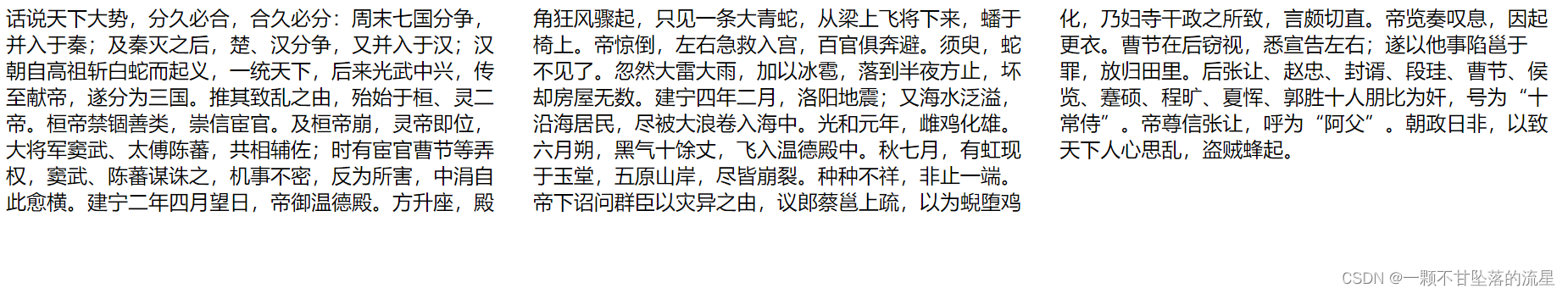
2.1、column-count(列数)
div {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
}

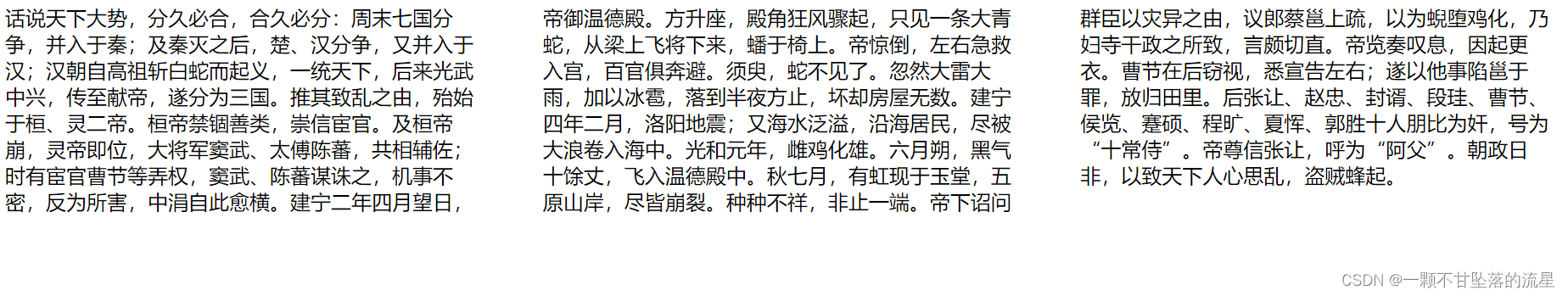
2.2、column-width(列宽)
div {
-webkit-column-width: 100px;
column-width: 100px;
}
}
- 指定了列的宽度100px

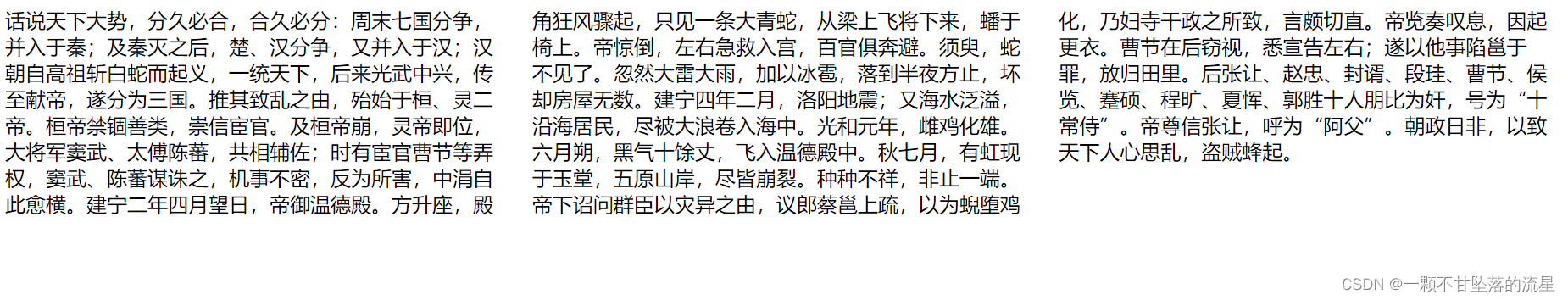
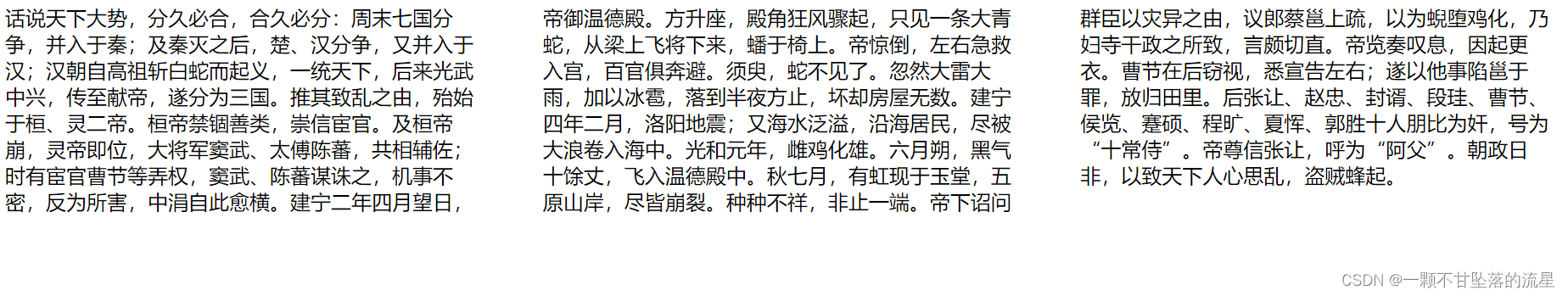
2.3、column-gap(间隙)
div {
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
}

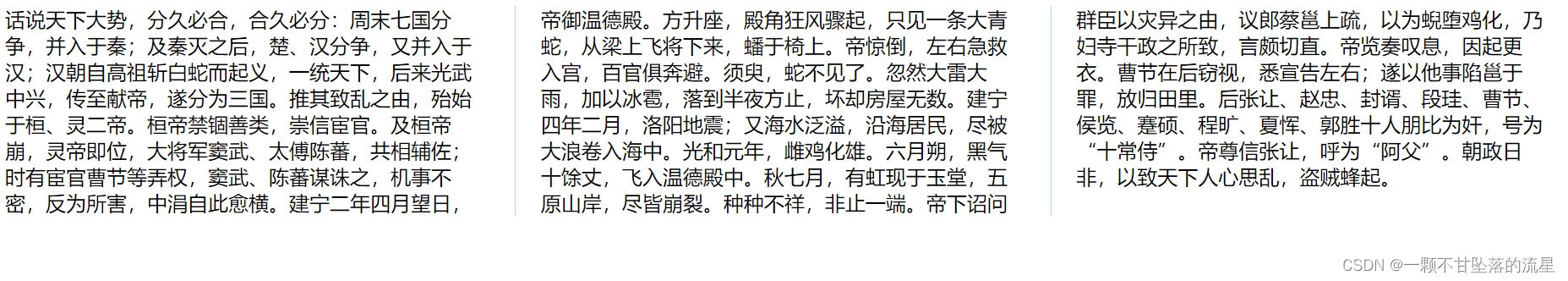
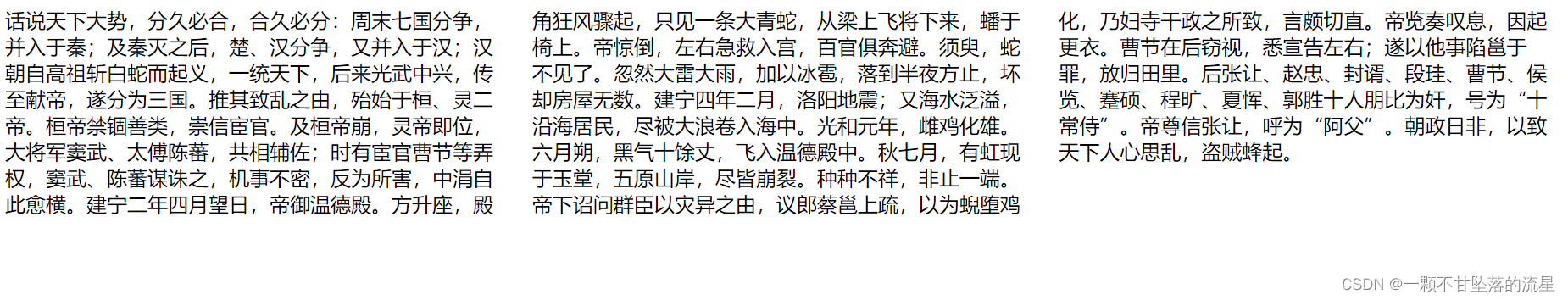
2.4、column-rule(样式)
div {
-webkit-column-rule: 1px solid lightblue;
-moz-column-rule: 1px solid lightblue;
column-rule: 1px solid lightblue;
}
- 设置了列直接的边框的厚度,样式及颜色

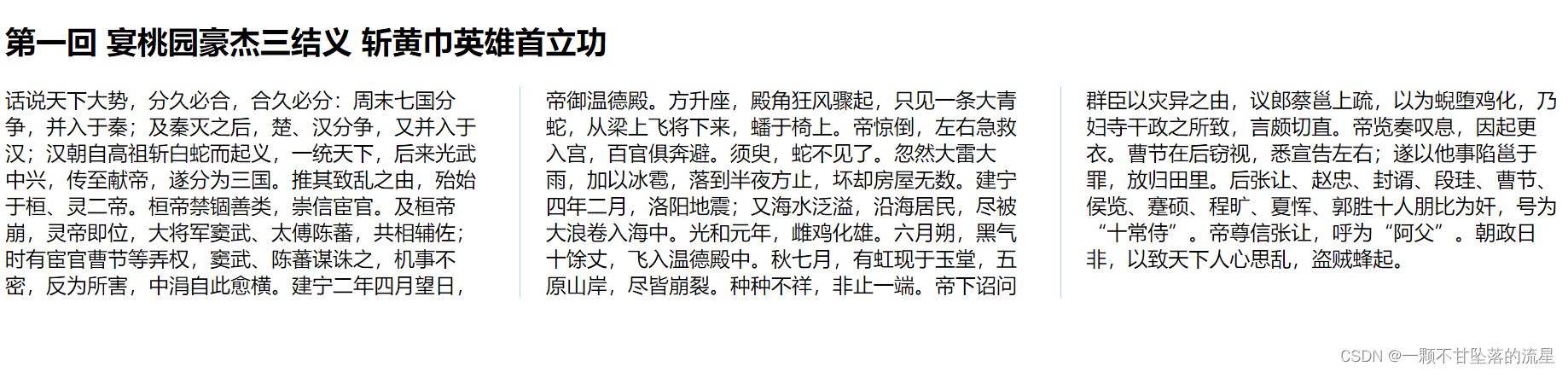
2.5、column-span(跨列)
h2 {
-webkit-column-span: all;
column-span: all;
}
- 指定 <h2> 元素跨越所有列
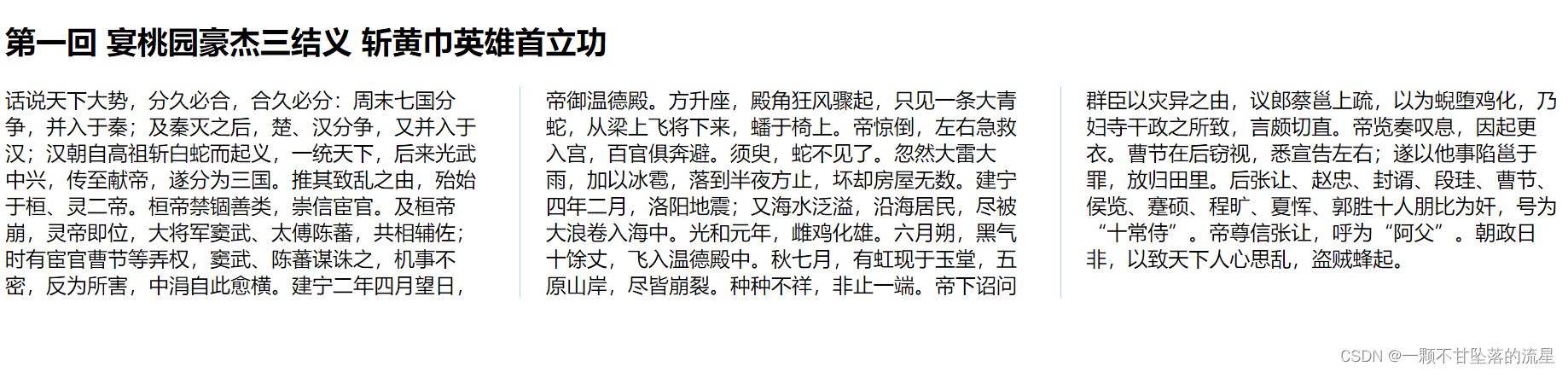
<div>
<h2>第一回 宴桃园豪杰三结义 斩黄巾英雄首立功</h2>
话说天下大势,分久必合,合久必分:周末七国分争,并入于秦;及秦灭之后,楚、汉分争,又并入于汉;汉朝自高祖斩白蛇而起义,一统天下,后来光武中兴,传
至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐;时有宦官曹节等弄
权,窦武、陈蕃谋诛之,机事不密,反为所害,中涓自此愈横。建宁二年四月望日,帝御温德殿。方升座,殿角狂风骤起,只见一条大青蛇,从梁上飞将下来,蟠于
椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震;又海水泛溢,
沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十馀丈,飞入温德殿中。秋七月,有虹现于玉堂,五原山岸,尽皆崩裂。种种不祥,非止一端。
帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜺堕鸡化,乃妇寺干政之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右;遂以他事陷邕于
罪,放归田里。后张让、赵忠、封谞、段珪、曹节、侯览、蹇硕、程旷、夏恽、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天
下人心思乱,盗贼蜂起。
</div>






























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










