一、表格属性
<table> 标签:定义表格
border="10"/10:设置表格边框厚度,可为number或string类型,0表示没有边框
<th> 标签:定义表格的表头
colspan=2:规定单元格可横跨的列数,为number类型
rowspan=2:设置单元格可纵跨的行数,为number类型
<tr> 标签:定义表格的行
<td> 标签:定义表格单元
colspan=2:规定单元格可横跨的列数,为number类型
rowspan=2:设置单元格可纵跨的行数,为number类型
<caption>标签:定义表格的标题,位于<table> 标签之后
<colgroup>标签: 定义表格列的组
<col> 标签:定义用于表格列的属性
span=2:规定 <col> 元素应该横跨的列数,为number类型
<thead> 标签:定义表格的页眉
<tbody> 标签:定义表格的主体
<tfoot> 标签:定义表格的页脚
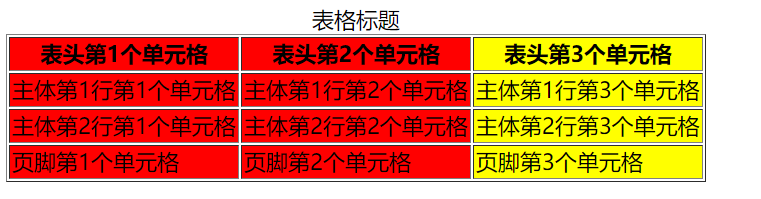
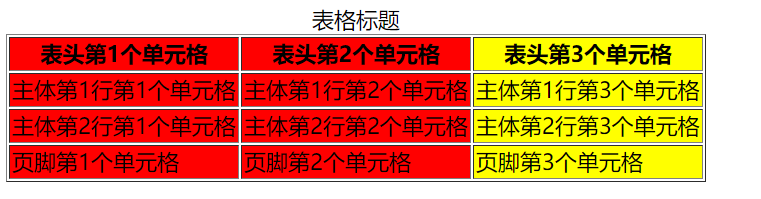
<table border="1">
<caption>表格标题</caption>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<thead>
<tr>
<th>表头第1个单元格</th>
<th>表头第2个单元格</th>
<th>表头第3个单元格</th>
</tr>
</thead>
<tfoot>
<tr>
<td>页脚第1个单元格</td>
<td>页脚第2个单元格</td>
<td>页脚第3个单元格</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>主体第1行第1个单元格</td>
<td>主体第1行第2个单元格</td>
<td>主体第1行第3个单元格</td>
</tr>
<tr>
<td>主体第2行第1个单元格</td>
<td>主体第2行第2个单元格</td>
<td>主体第2行第3个单元格</td>
</tr>
</tbody>
</table>

二、合并行列

<table border="1">
<tr>
<th>一</th>
<th>二</th>
<th>三</th>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
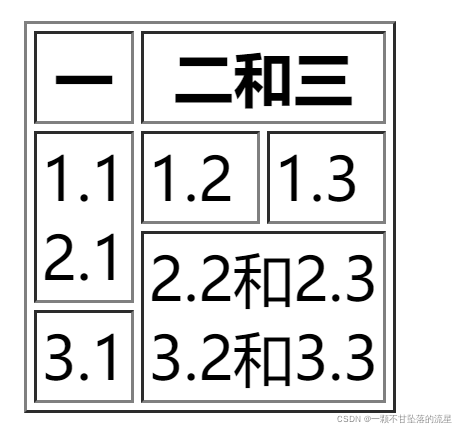
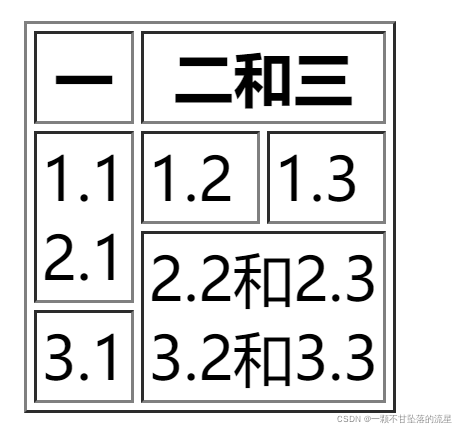
- 进行合并操作后的表格

<table border="1">
<tr>
<th>一</th>
<th colspan="2">二和三</th>
</tr>
<tr>
<td rowspan="2">1.1<br>2.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td rowspan="2" colspan="2">2.2和2.3<br>3.2和3.3</td>
</tr>
<tr>
<td>3.1</td>
</tr>
</table>
三、属性补充(css)
3.1、单元格间距
border-spacing:value;
- 该属性必须给table添加
- 表示单元格边框之间的距离
- 不可取负值
3.2、合并相邻单元格边框
border-collapse:separate/collapse;
- 该属性必须给table添加
- separate:默认值,边框分开
- collapse:合并边框。
3.3、无内容时单元格的设置:
empty-cells:show/hide;
- 说明:
-
- 定义单元格无内容时,是否显示该单元格的边框属性;
-
- show:显示;hide:隐藏;
3.4、显示单元格行和列的算法(加快运行速度)
table-layout:auto/fixed;
- 自动表格布局:列的宽度是由列单元格中没有折行的最宽的内容设定的
- 优点:灵活,固定表格布局,加快运行速度,运行浏览器更快的对表格进行布局
- 缺点:较慢,它需要在确定最终的布局前访问表格中的所有内容。
3.5、设置表格标题的位置
caption-side:top/right/bottom/left;
- 定义表格的caption对象放于表格的哪个位置,与caption对象一起使用;
- top:默认值
- left,right:只有火狐识别
- bottom:ie6以上的版本才支持


























 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










