报错信息
-
页面报错

-
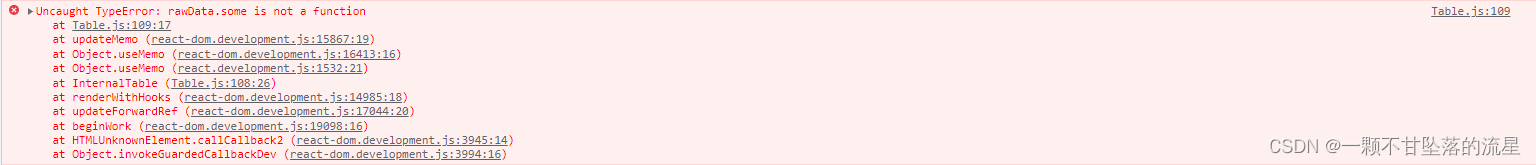
控制台报错

Table.js:109 Uncaught TypeError: rawData.some is not a function
at Table.js:109:17
at updateMemo (react-dom.development.js:15867:19)
at Object.useMemo (react-dom.development.js:16413:16)
at Object.useMemo (react.development.js:1532:21)
at InternalTable (Table.js:108:26)
at renderWithHooks (react-dom.development.js:14985:18)
at updateForwardRef (react-dom.development.js:17044:20)
at beginWork (react-dom.development.js:19098:16)
at HTMLUnknownElement.callCallback2 (react-dom.development.js:3945:14)
at Object.invokeGuardedCallbackDev (react-dom.development.js:3994:16)
解决方法
这个问题一般是表格的数据源出问题了
- 示例代码
<ProTable
// 其他属性暂时省略,只看关键属性
request={async (params: any, sort, filter) => {
const dataArray = await api.table();
return {
data:dataArray ,
success: true,
};
}}
/>
- 因为
data的数据结果要是一个数组,而重接口获取到的数据接口可能不是一个数组,这时候就得看看接口返回的数据接口再去调整
<ProTable
// 其他属性暂时省略,只看关键属性
request={async (params: any, sort, filter) => {
const dataArray = await api.table();
// 通过查看接口得知,table的数据是存储在dataArray.items中的
return {
data:dataArray.items ,
success: true,
};
}}
/>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










