推送 push
- 通过在历史堆栈中推送一个 entry,以编程方式导航到一个新的 URL。
- 语法:
push(to: RouteLocationRaw): Promise<NavigationFailure | void | undefined>
router.push('/users/posva#bio')
router.push({ path: '/users/posva', hash: '#bio' })
router.push({ name: 'users', params: { username: 'posva' }, hash: '#bio' })
router.push({ hash: '#bio' })
router.push({ query: { page: '2' } })
router.push({ params: { username: 'jolyne' } })
替换 replace
- 通过替换历史堆栈中的当前 entry,以编程方式导航到一个新的 URL。
- 语法:与push基本一致
replace(to: RouteLocationRaw): Promise<NavigationFailure | void | undefined>
this.$router.replace({ query: { page: '2' } })
解析 resolve
- 返回路由地址的标准化版本。还包括一个包含任何现有 base 的 href 属性。
- 语法:与push基本一致
resolve(to: RouteLocationRaw): RouteLocation & {
href: string
}
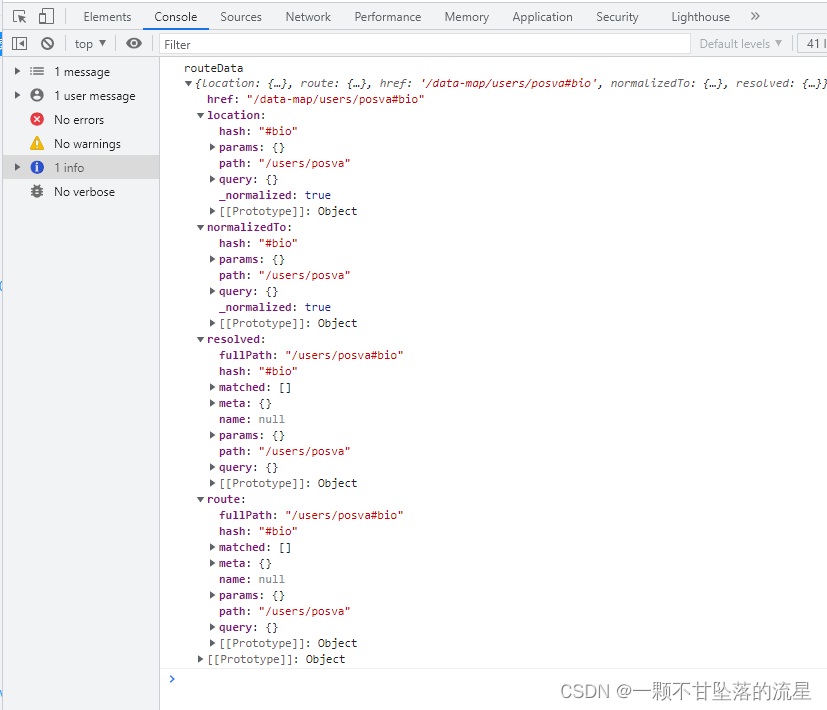
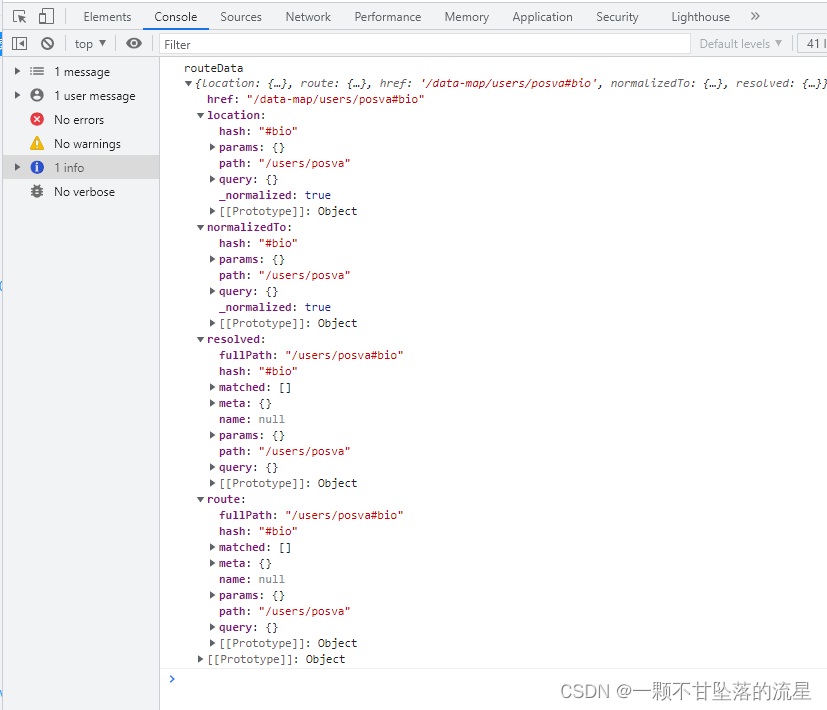
const routeData = this.$router.resolve(`/users/posva#bio`)
console.log("routeData",routeData)
window.open(routeData.href, '_blank');
- 打印结果:

跳转 go、back、forward
back:如果可能的话,通过调用 history.back() 回溯历史。相当于 router.go(-1)
this.$router.back();
forward:如果可能的话,通过调用 history.forward() 在历史中前进。相当于 router.go(1)
this.$router.forward();
go:允许你在历史中前进或后退,参数为number,相对于当前页面,你要移动到的历史位置
this.$router.go(2)
this.$router.go(-2)
























 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










