下载node.js
想要了解node.js的小白跟我一起初步认识一下node.js吧,首先我们要了解一下什么是node.js?由谁开发?npm是什么?为何node.js能引发web开发的革命?
1.Node.js 是一个基于 Chrome V8 引擎的 Javascript 运行环境,或者说是一个 JS 语言解释器,最开始安装在服务器上,辅助开发更高效的代码,但是现在在前端的使用也很广泛
2.Node.js是在2009年由Ryan Dahl开发的
3.npm(node package manager的缩写)是Node.js内置的依赖包的管理工具,npm上有超级多的依赖包,大部分你想要的依赖包都能在npm上下载然后直接使用,
4.Node.js 诞生以后,前端大爆发,类似 React/Vuejs 这样的前端框架的开发环境变得非常强大和负责,传统上 Web 开发者,前端用 JS 写,但是写服务器端代码的时候还必须用另外一种语言,类似 Ruby/Java/PHP 等。但是 Node.js 出现之后,JS 前后通吃了。
参考:
NodeJS之父Ryan Dahl:我不想被认为是一个JavaScript专家 | 程序师 - 程序员、编程语言、软件开发、编程技术 (techug.com)
【第1523期】Node.js 中的依赖管理 (qq.com)
彻底认识devDependencies和dependencies - 掘金 (juejin.cn)
①下载地址 :https://nodejs.org/download/release/v18.8.0/node-v18.8.0-x64.msi
②安装:全都点下一步,一定要指定位置下载(node.js下载地址不能包含中文,不然后面无法创建项目)
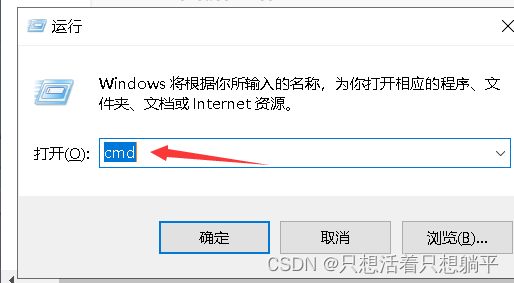
③在windows打开命令提示符(快捷键:win+r或者在左下角的搜索框内搜索命令提示符)
输入:cmd,点击确定

④查看是否安装成功
输入npm - version,能看到版本号就证明安装成功

(如果显示不是内部命令或外部命令,证明安装失败,建议去查看一下安装后是否修改过地址,重新配置环境变量(我就在安装成功以后修改了地址导致出现了问题),最简单的方法就是重新安装)
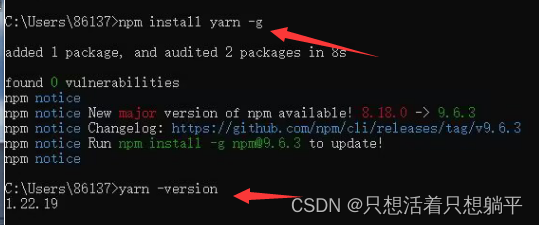
⑤安装yarn

如果能看到版本就证明安装成功 ,至此我们所需要的环境就配置好了
我们可以新建我们的项目啦!






















 4370
4370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








