1、Settings->Live Templates

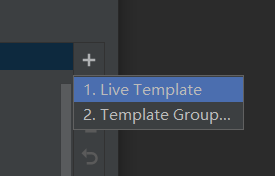
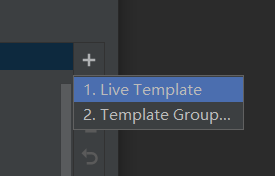
2、添加一个模板

3、输入缩写、描述、模板内容
$符中间内容起占位作用,使用时光标会停在该位置

4、选择需要使用的场景

使用时输入缩写按Tab键就可以自动生成模板了
WebStorm自定义模板
最新推荐文章于 2022-11-28 16:05:33 发布
1、Settings->Live Templates

2、添加一个模板

3、输入缩写、描述、模板内容
$符中间内容起占位作用,使用时光标会停在该位置

4、选择需要使用的场景

使用时输入缩写按Tab键就可以自动生成模板了
 5484
5484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


