数据回显异常
- 问题描述:设置输入框初始值为1,调用表单清空方法后,输入框初始值1丢失
- 出现原因:
v-if会造成el-form-item的重新挂载,从而导致this.$refs.form.resetFields()后返回的默认值不是预期中的值 - 解决方法:使用
v-show代替v-if
表单校验方法会校验未显示元素
- 问题描述:绑定类型为邮箱时,校验了手机号是否正确,此时手机号输入框为隐藏状态
- 出现原因:使用
v-show时,表单元素及校验规则任然存在 - 解决方法
- 使用自定义校验规则,在规则外面裹一层v-show的判断条件(缺点:简单校验是否为空的数据也需要通过自定义校验规则)
- 通过类型实时变更表单绑定的规则(缺点:表单绑定的校验条件变化时都会自动校验一次,需要手动清除一次校验结果)
表单数据清空方法resetFields失效
- 问题描述:编辑后关闭弹窗,再点击新增时,弹窗回显编辑记录的数据
- 出现原因
el-form-item挂载时,prop对应的model里的值为此表单项的初始值- 编辑时在挂载前设置了表单绑定的数据,所以清空失效
- 解决方法
- 使用
$nextTick在表单挂载后再设置表单绑定的数据的值
- 使用
清空表单部分失败
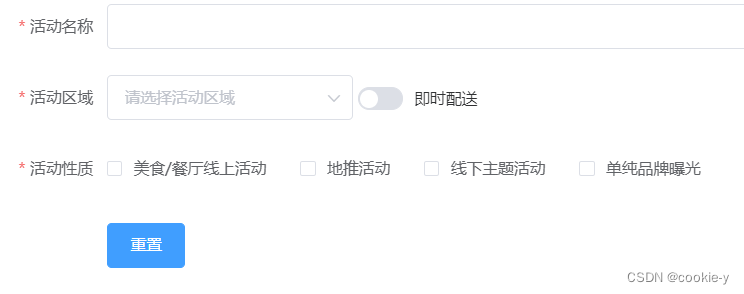
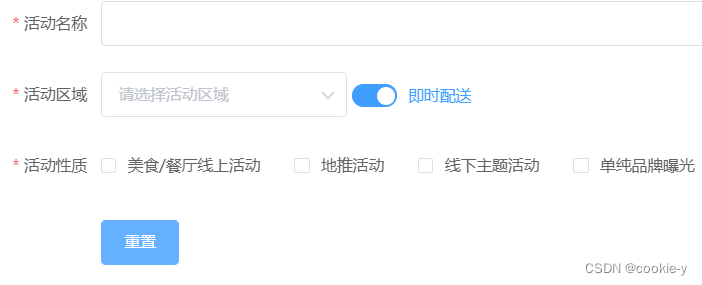
- 问题描述:清空表单后,即时配送选项绑定的数据没有恢复至初始态
- 初始状态

- 输入后

- 重置后

- 初始状态
- 出现原因:活动区域下拉列表和即时配送开关位于同一个
el-form-item中,此el-form-item绑定的prop为下拉列表的绑定值,所以重置了活动区域,未重置即时配送 - 解决方法:每一个表单项都用一个
el-form-item进行包裹






















 2686
2686











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








