触发场景:初始化表格数据填充,在useEffect里使用了form,依赖项没有给form,就会提示以上告警;但是实际场景确实不需要依赖form。
顺便提一下:React官方是允许给定空数组依赖项的,表明只想在挂在挂载和卸载时执行一次,用这种写法来模拟 componentDidMount() 生命周期函数。警告信息是由 eslint 报出的,所以我们可以让eslint跳过检查,但前提必须确保确实不需要某依赖项。
解决:
方法1、只在当行根据提示注释:// eslint-disable-line react-hooks/exhaustive-deps
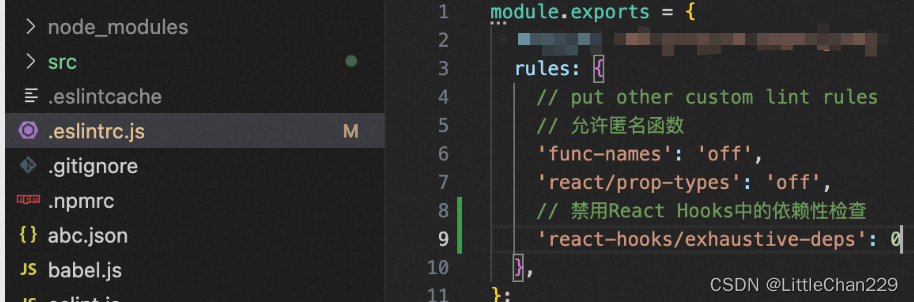
方法2、直接在Eslint规则添加禁用依赖检查:‘react-hooks/exhaustive-deps’: 0






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








