1、创建uni-app项目
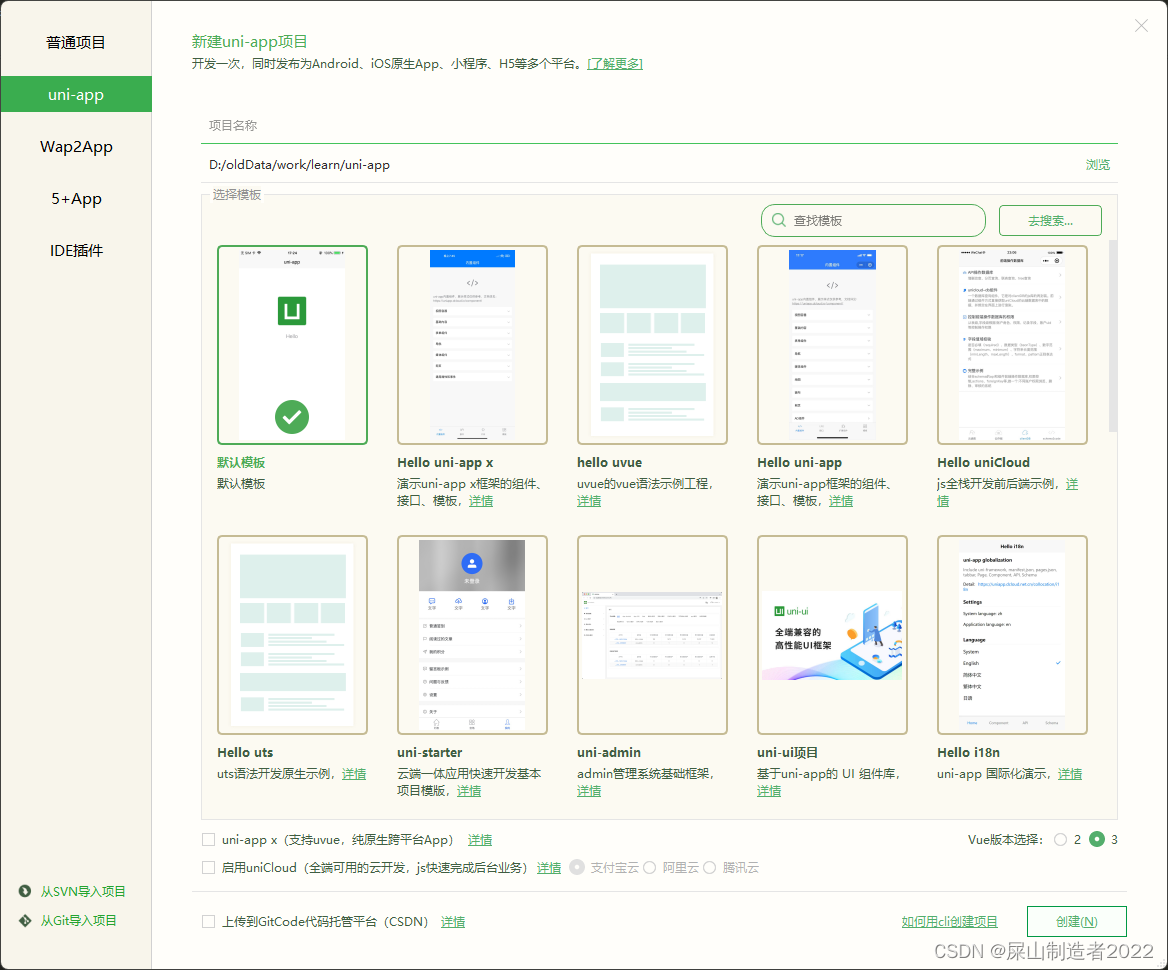
1、通过HBuiderx创建

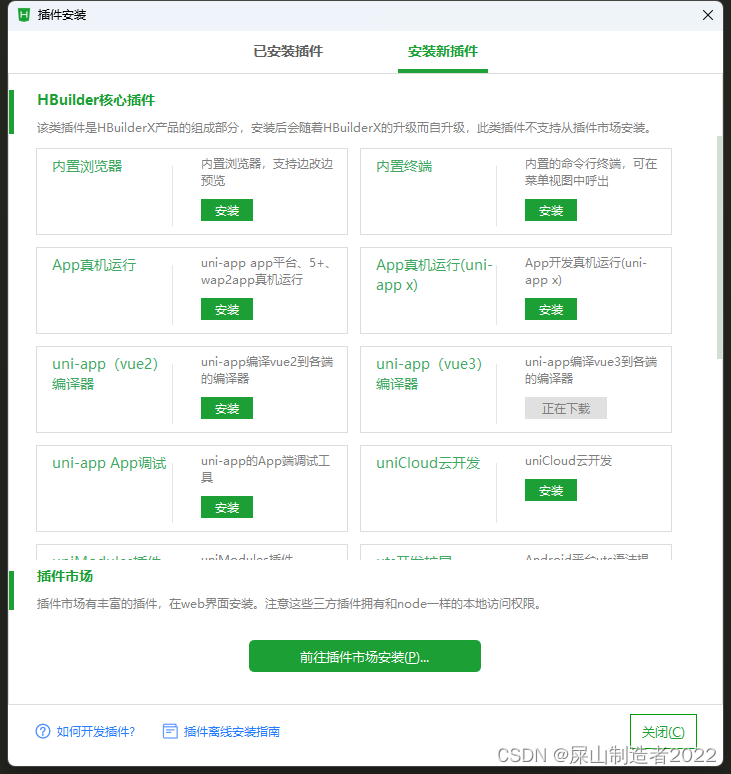
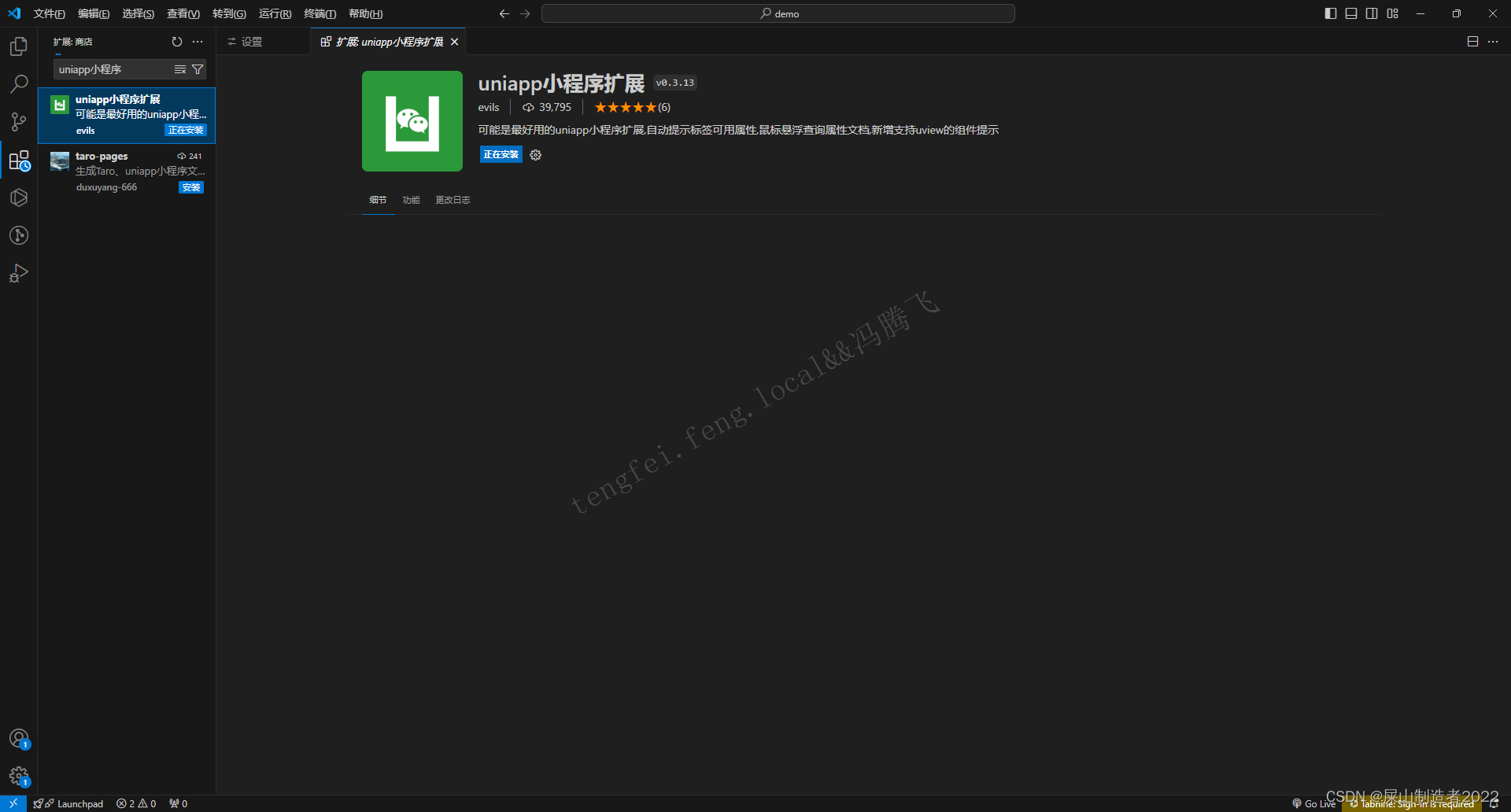
如果想把vue程序运行到微信开发者工具需要安装插件

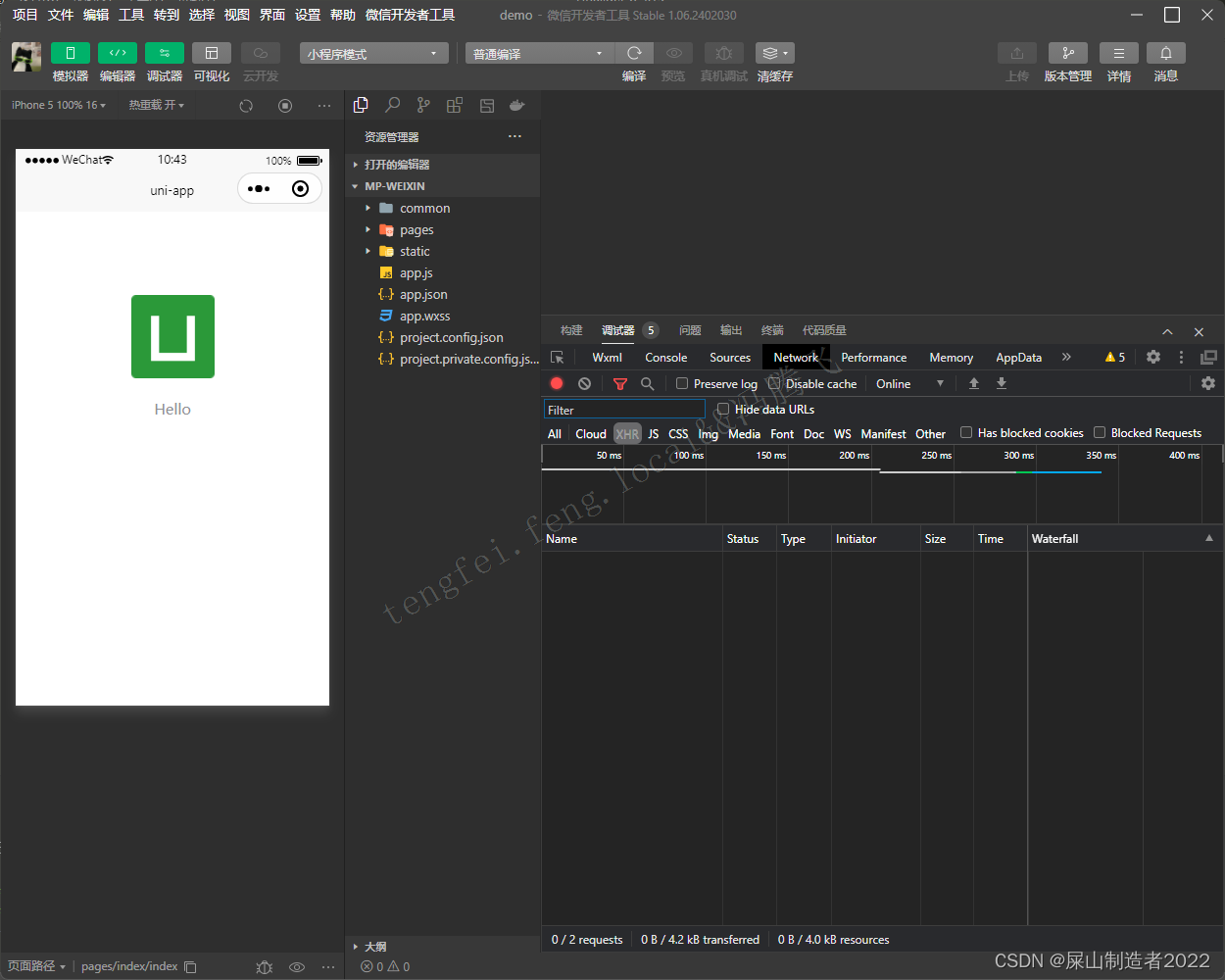
安装完成之后运行到微信开发者工具即可

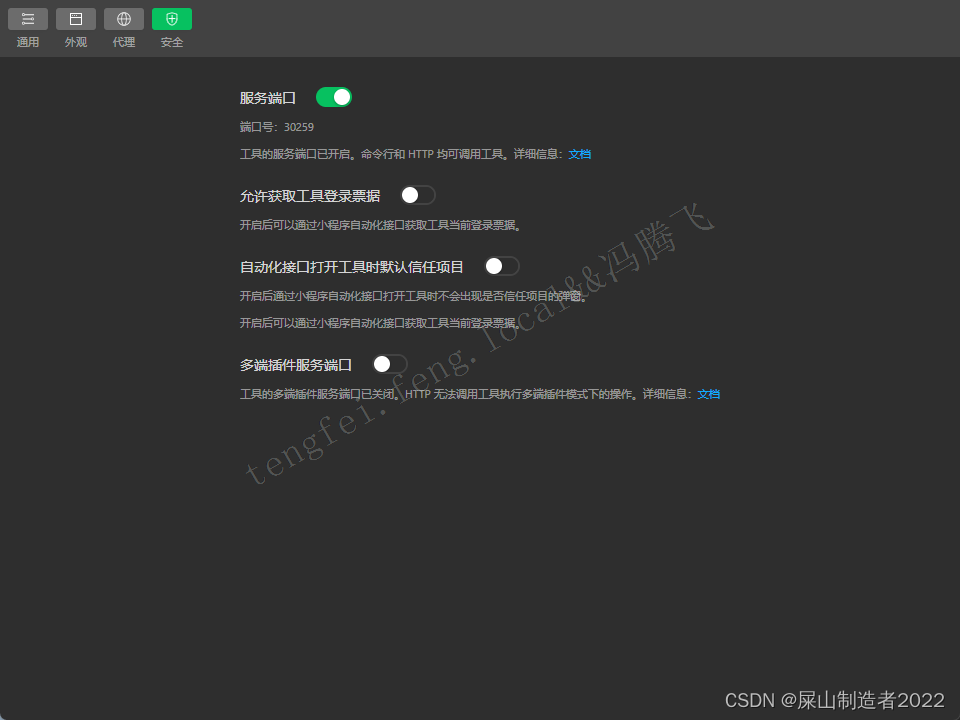
如果报错端口未启动需要在微信开发者工具设置端口中打开

2、通过命令行创建
不受工具的约束,命令行即可创建项目可以使用开发者自己喜欢的开发工具即可开发。
正式版:
vue create -p dcloudio/uni-preset-vue my-project
vue3+ts版:
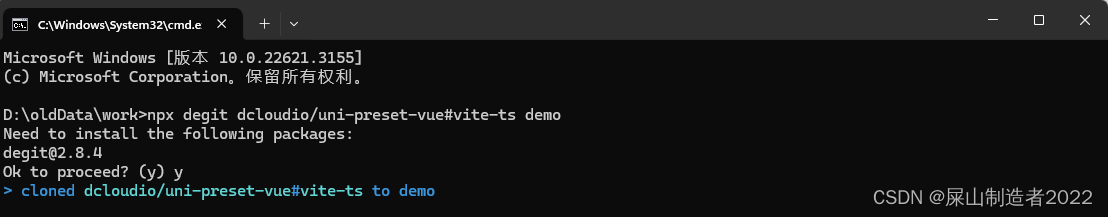
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project

创建成功之后可以使用vscode打开该项目
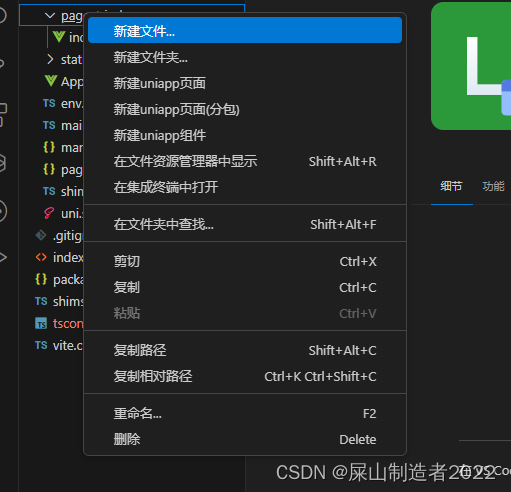
1、安装uni-app插件(快速创建页面、代码提示)
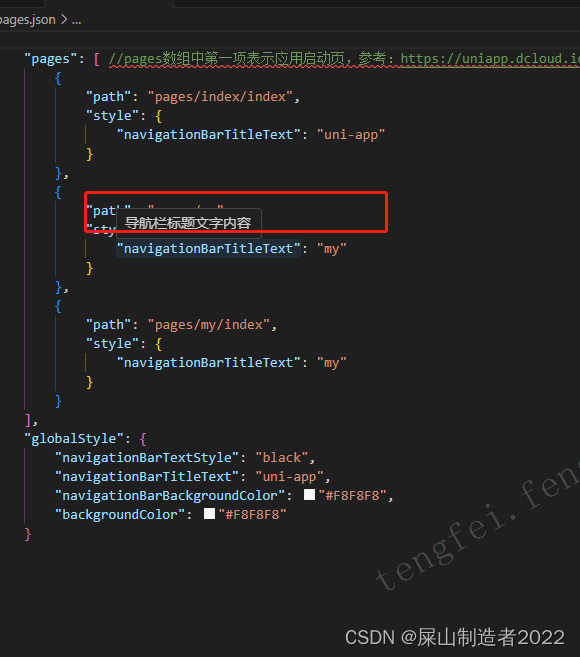
uni-create-view可以快速新建uni-app页面

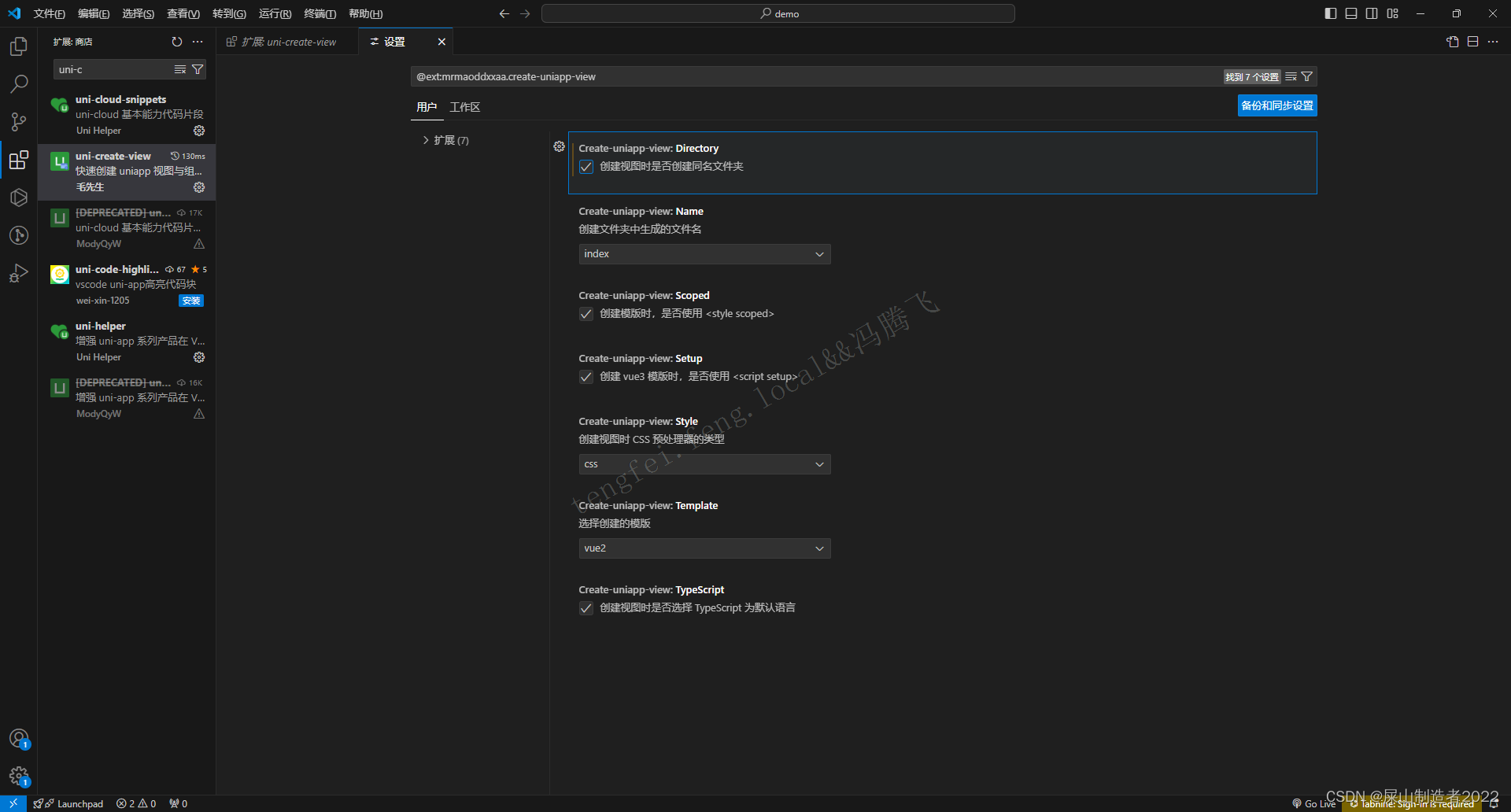
插件设置中可以设置是否同时创建同名父文件夹

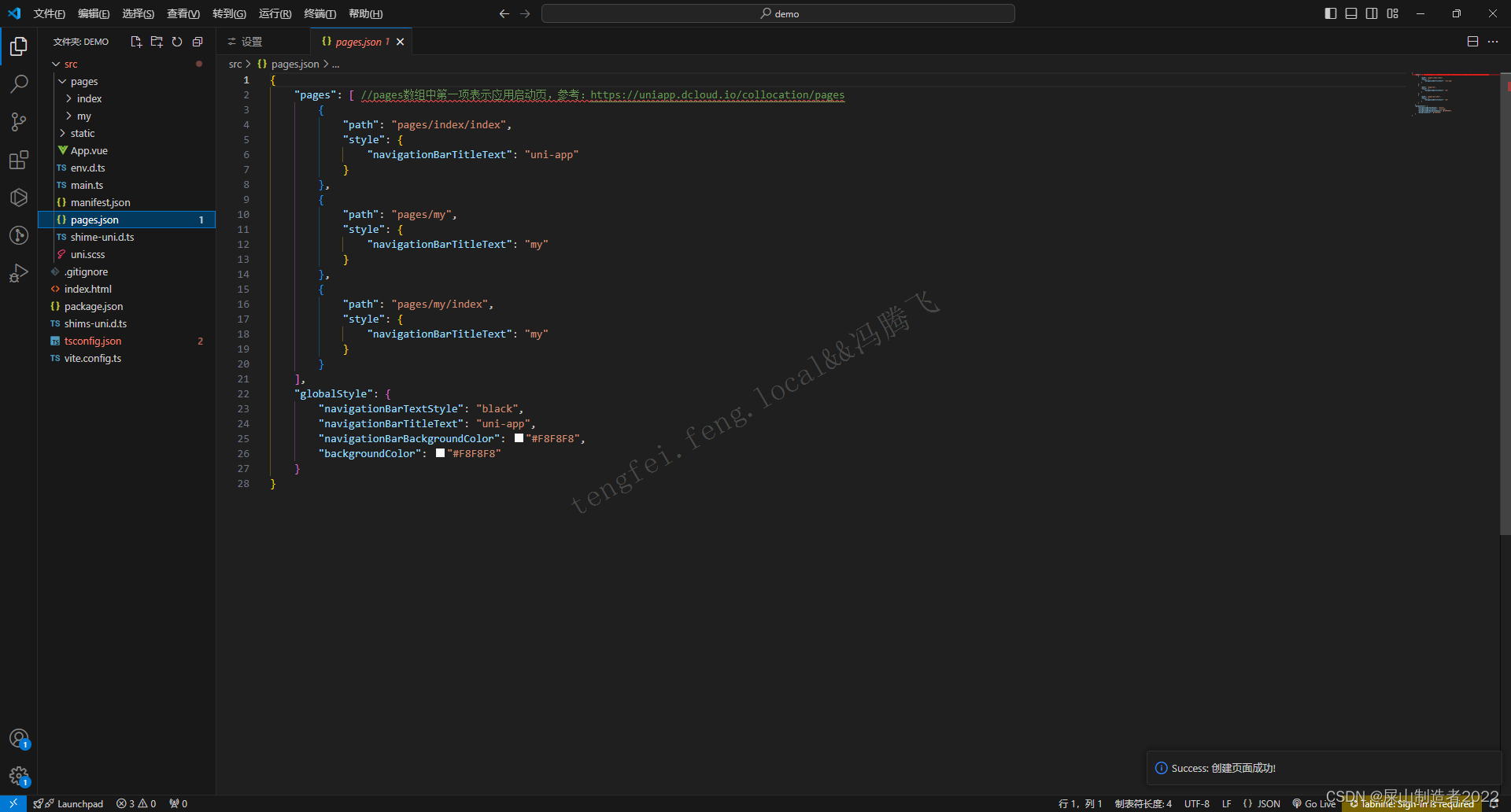
并且可以同时在pages.json设置路由

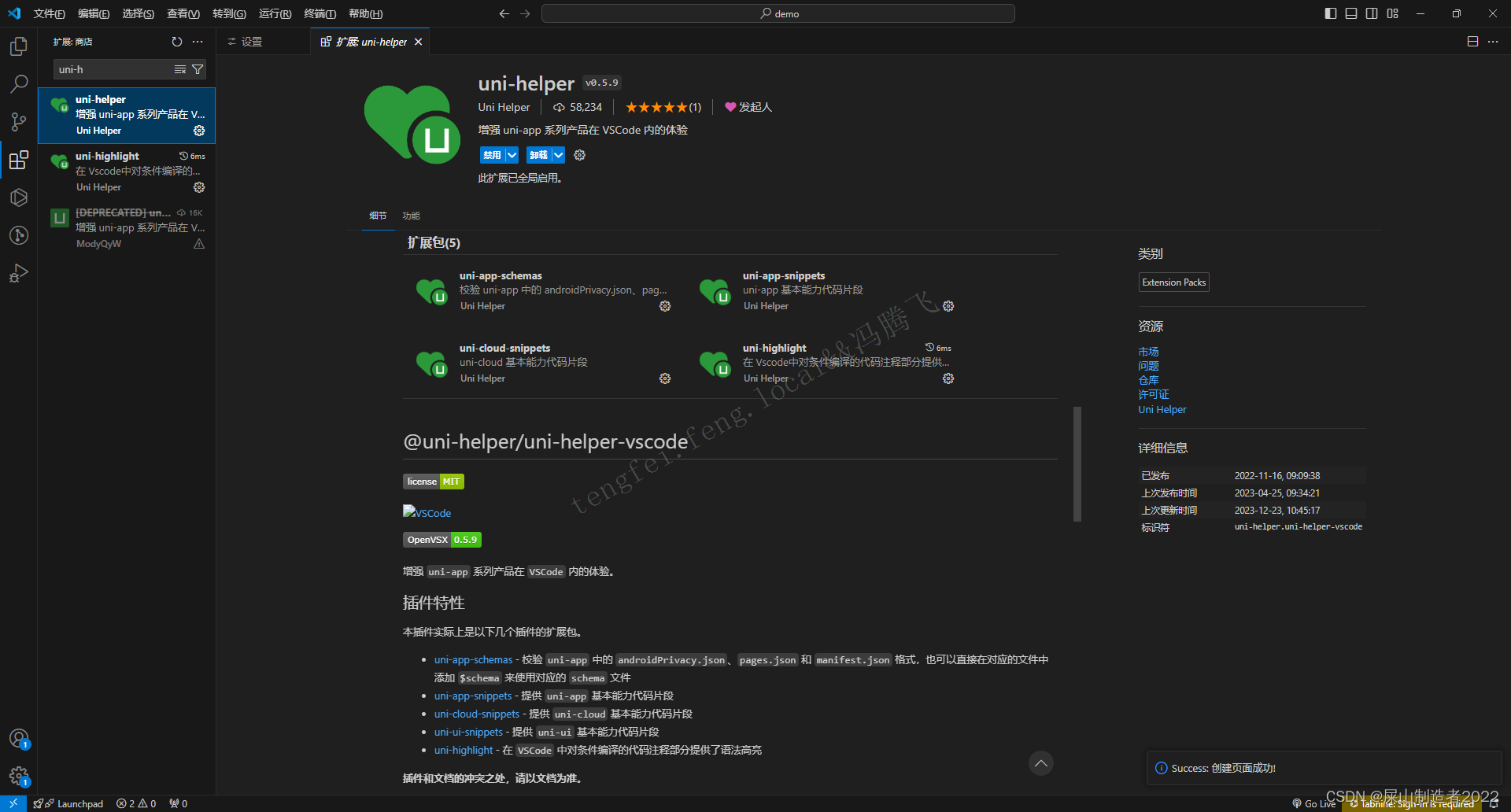
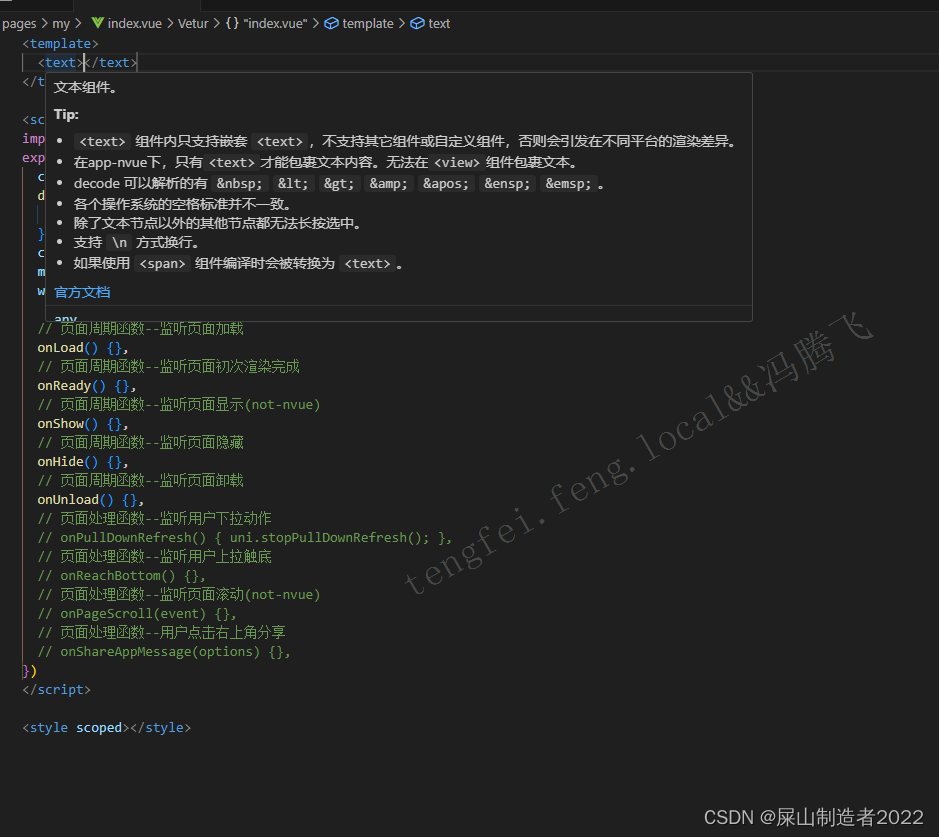
uni-helper代码提示工具包


鼠标悬停显示文档


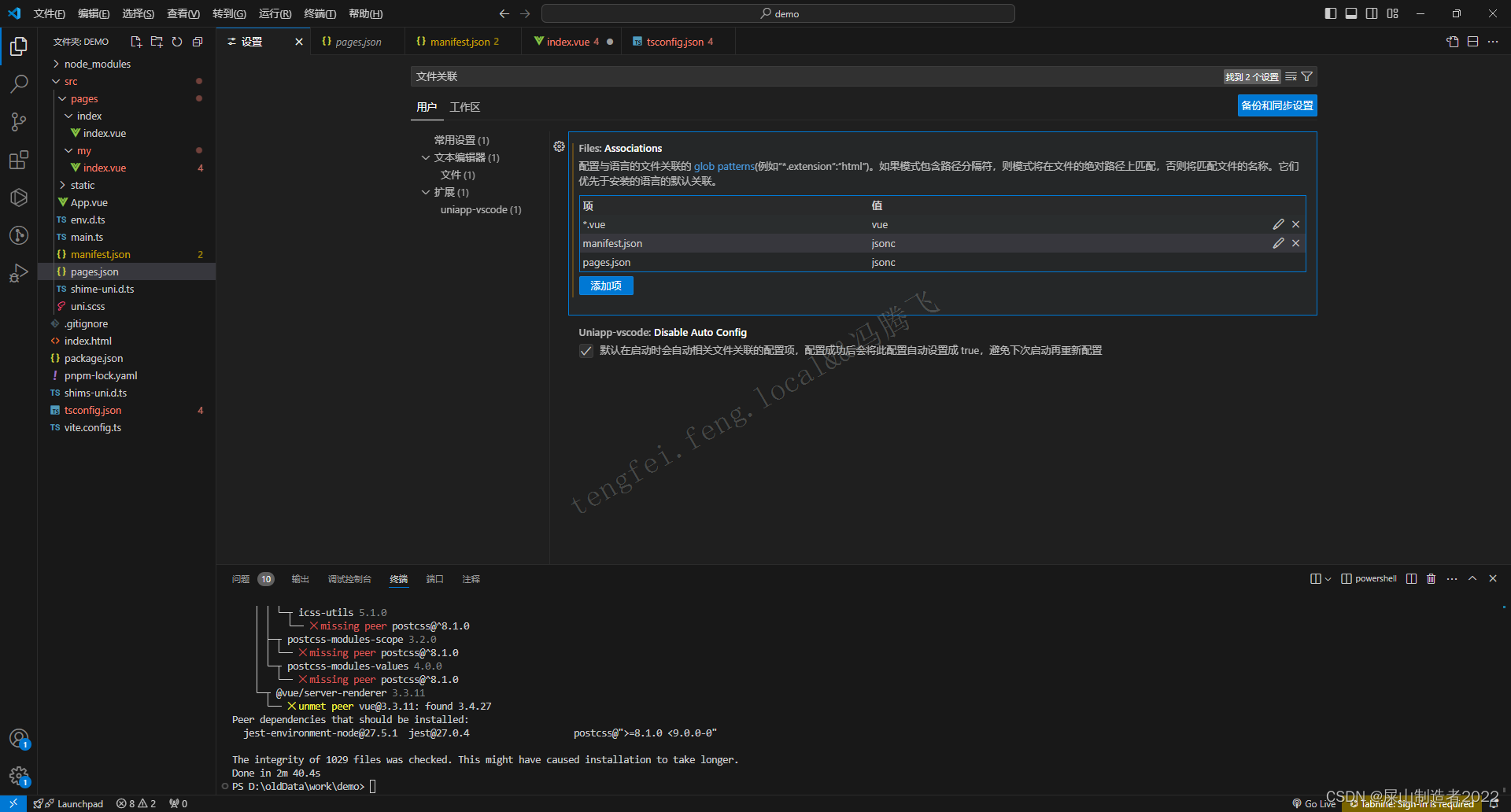
额外配置Ts类型校验:
安装类型声明文件:
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
- 配置tsconfig.json:
// tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"ignoreDeprecations": "5.0",
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
// vue 编译器类型,校验标签类型
"vueCompilerOptions": {
"nativeTags": ["block","component","template","slot"],
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
添加注释识别

运行到微信开发助手
npm run dev:mp-weixin






















 1881
1881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










