出现这个问题的原因是,使用post方式提交时,后端使用@RequestBody注解,表示接收json格式数据,然后前端发送post请求的时候,如果没有指定Content-Type类型的话,原生FORM表单的Content-Type默认为 “application/x-www-form-urlencoded”。所以导致后端接受不到值,如果后端用了@RequestBody注解接受参数的话,post请求一定要设置’Content-Type’: ‘application/json’,。
但是要注意了
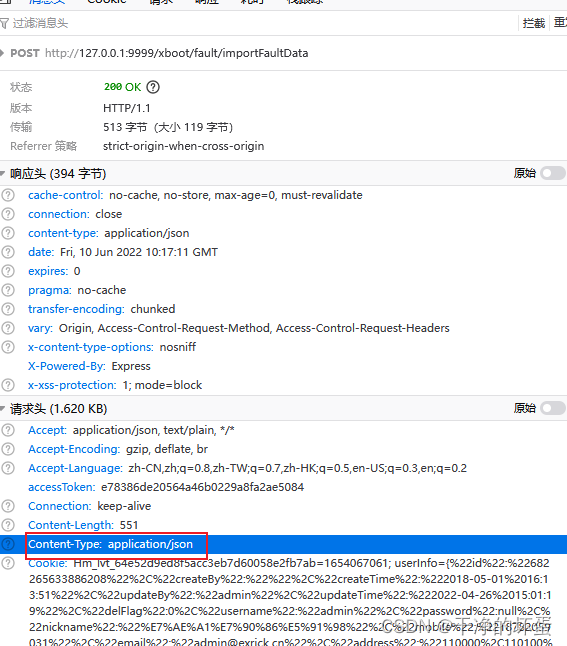
axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。也就是说,我们的使用axios发送请求时,Content-Type 变成了 application/json;charset=utf-8 ,这是axios默认的请求头content-type类型,在没有专门设置时,都是application/json

补充一下Axios请求头中常见的Content-Type常见的三种格式:
1.Content-Type: application/json
如果没有特别声明,appiationl/json是Asios默认的Content-ype,也是我最常用的一种,它声明了请求体中的数据将会以json字符串的形式发送到后端。所以,在请求的时候,需要将传给后台的数据JSON序列化即可。
2.Content-Type: application/x-www-form-urlencoded
Content-Typeapplication/x-ww-form-urlencoded,则声明了请求体中的数据会以键值对(普通表单形式)发送到后端,这种类型是Ajax默认的。偶尔后端需要传键值对,那这个时候,就需要在头部设置headers: [‘Content-Type’:application/x-www-form-urlencoded’,
3.Content-Type: multipart/form-data
Content-Type:multipart/form-data,则一般用来上传文件,指定传输数据为二进制数据,也可以是键值对的形式。
大致意思就是你正常发起的一个请求,浏览器都会简单的将你提交的内容展示出来。所展示的内容只是因为Content-Type设置的不同,而并不是因为数据提交方式的不同。如果一个请求的header设置为Content-Type=application/son,那么浏览器就会以Request Payload来显示你的请求体,所以基本数据格式为json对象。如果一个请求被设置为method=-post’,并且请求的header设置为Content-Type = application/x-www-form-urlencoded或者Content- Type=multipart/form-data,那么浏览器就会以Request Payload来显示你的请求体,所以基本数据格式为键值对,






















 8084
8084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








