文章目录
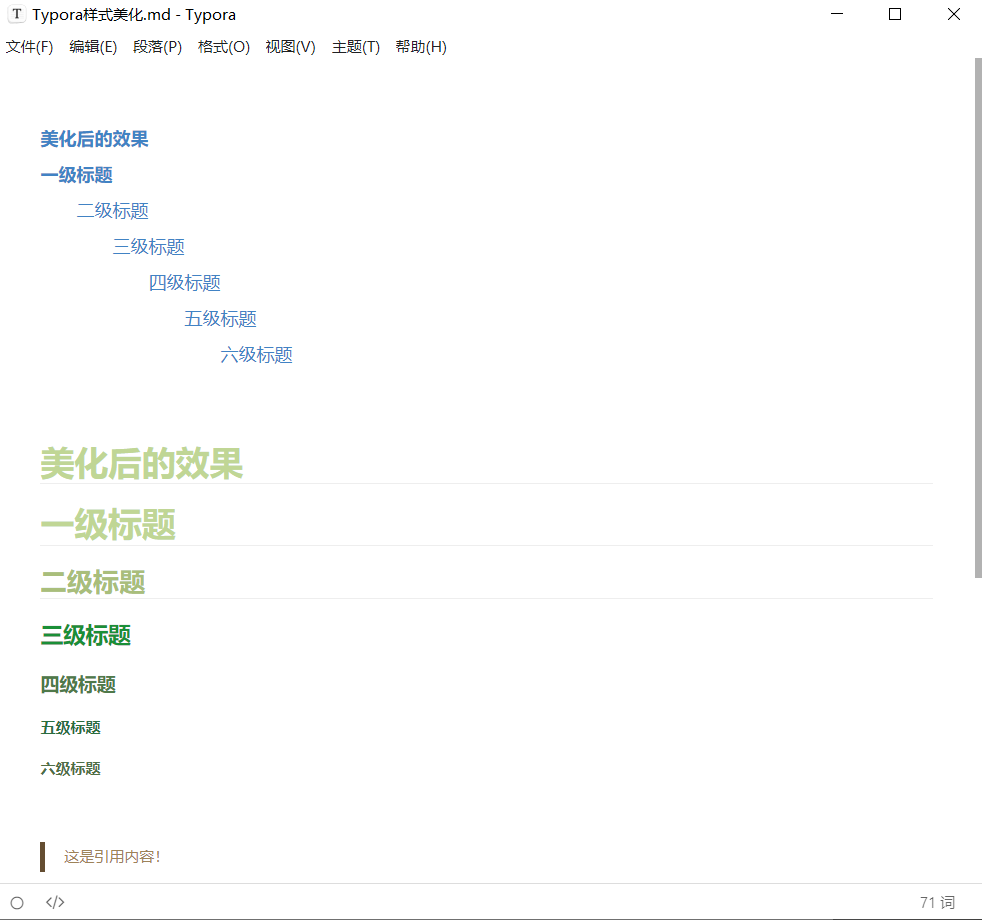
一、美化后的效果
标题

引用加粗

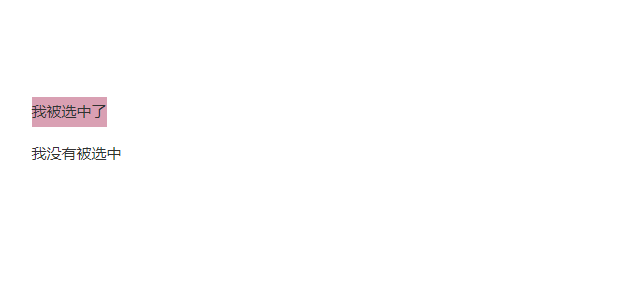
选中

正文

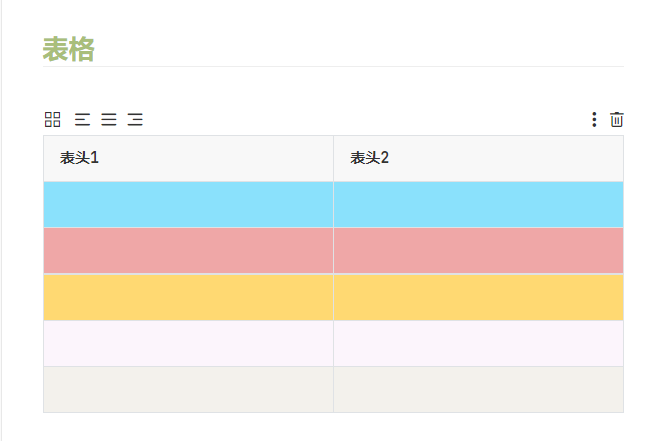
表格

二、具体思路
2.0前言
基于Github主题
Typor版本信息:version 1.2.4
2.1字体
2.1.1字体样式
字体样式
设置字体样式之前,需要电脑本地有这个字体才可以设置。
去哪里找字体?推荐一个Google的免费字体库 ,可能需要科学上网才能打开。
因为我是Java程序员,比较喜欢Jetbrains的设计,我的字体是在这下载的

选择自己喜欢的字体,下载下来。

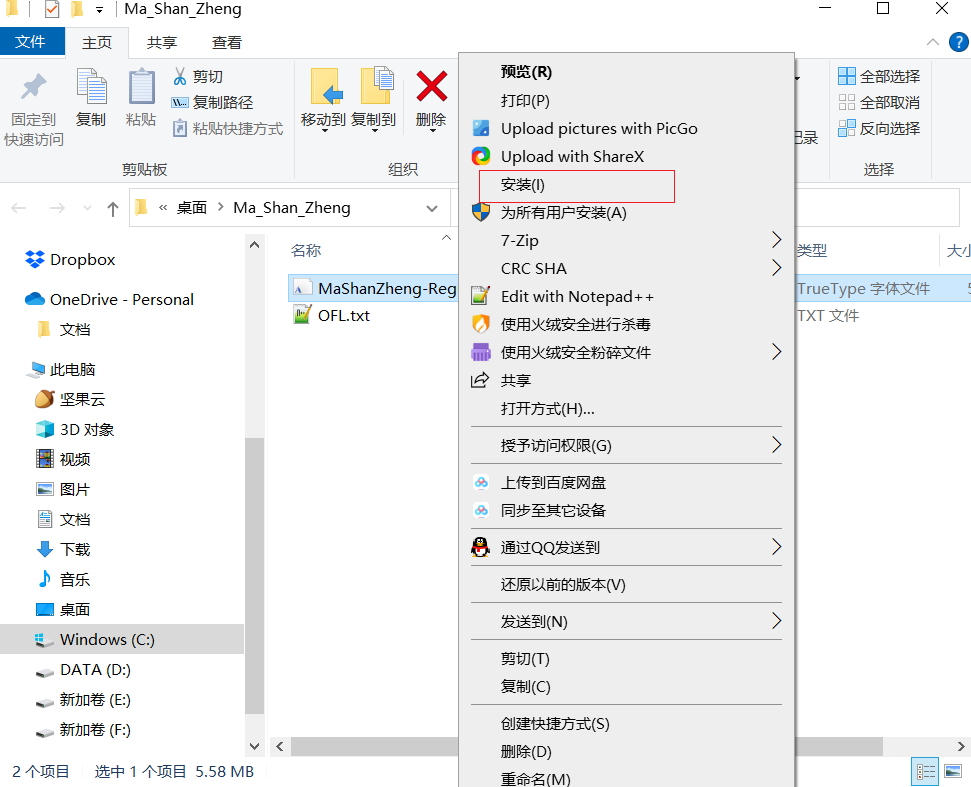
下载之后解压开下载的文件夹,选中ttf后缀的文件,鼠标右键安装(Windows10系统),其他系统自行百度


接下来修改CSS样式


在根目录下新建 base.user.css 文件(可选,这是全局设置字体样式),添加如下配置
.CodeMirror-wrap .CodeMirror-code pre {
font-family: "JetBrains Mono", "Microsoft YaHei"
}
作为一个程序员怎么能少了代码块字体的设置呢?如何设置代码块字体
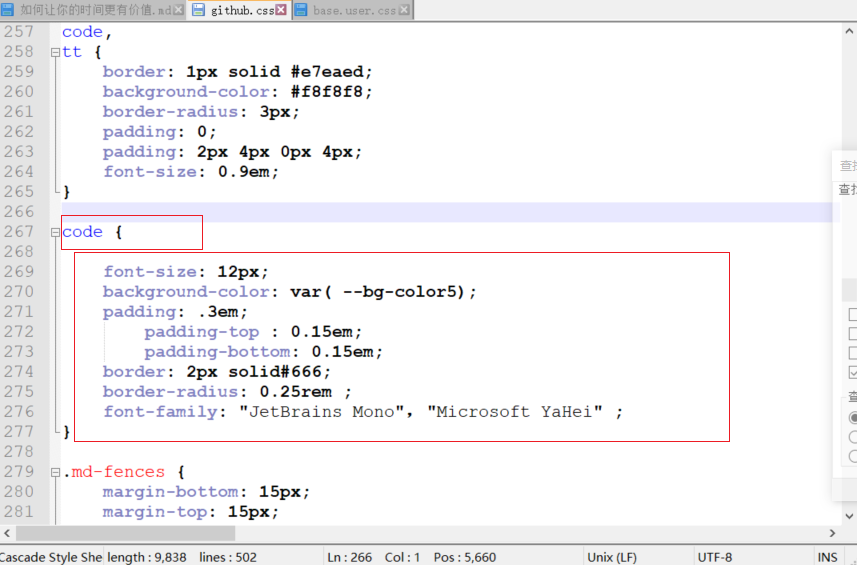
在github.css 的文件下,找到code

添加如下样式
code {
font-size: 13px;
background-color: var( --bg-color5);
padding: .3em;
padding-top : 0.15em;
padding-bottom: 0.15em;
border: 2px solid#666;
border-radius: 0.25rem ;
font-family: "JetBrains Mono","Microsoft YaHei" ;
}
我的字体是**“JetBrains Mono”**,所以把 “JetBrains Mono” 放在最前面就可以了
关于怎么知道下载的字体font-family的名字呢?

2.1.2字体大小,行距
字体大小,行距
如何调整字体大小?
更改font-size: 12px;的大小
如何调整行距大小?
更改line-height: 2.0;的大小
body {
font-family: "JetBrains Mono", "Microsoft YaHei";
color: rgb(51, 51, 51);
line-height: 2.0;
font-size: 12px;
}
代码块同理,更改这里
code {
font-size: 13px;
line-height: 1.2;
background-color: var( --bg-color5);
padding: .3em;
padding-top : 0.15em;
padding-bottom: 0.15em;
border: 2px solid#666;
border-radius: 0.25rem ;
font-family: "JetBrains Mono","Microsoft YaHei" ;
}
我的字体大小和行距是根据JetBrains的推荐设置的,大家可以自由发挥

2.1.3标题颜色
标题颜色
同样在github.css设置字体颜色
/* 修改标题颜色 */
h1 {
color: #C0D695;
}
h2{
color:#A9BE7B
}
h3{
color: 779649
}
h4{
color: #4F794A
}
h5{
color:#2A6E3F
}
h6{
color:#4F6F46
}
我的主题色调是春天的绿色和大地的土色,颜色是在这里找到的。大家也可以自由发挥

2.1.4加粗字体样式
加粗字体样式
加粗字体重点突出,我选择换了颜色并且稍微放大字体
/* 加粗样式*/
strong {
color:#CD7372;
font-size: 18px;
}
2.1.5选中背景高亮
/*==选中背景高亮==*/
mark {
background: #ffffff;
color: #db3f1e;
font-weight: bold;
border-bottom: 0px solid #ffffff;
padding: 0.0px;
margin: 0 0px;
}
2.2引用
/* 引用样式*/
blockquote {
border-left: 4px solid #644D31;
padding: 0 15px;
color: #9E8358;
}
blockquote blockquote {
padding-right: 0;
}
2.3代码块
code {
font-size: 13px;
line-height: 1.2;
background-color: var( --bg-color5);
padding: .3em;
padding-top : 0.15em;
padding-bottom: 0.15em;
border: 2px solid#666;
border-radius: 0.25rem ;
font-family: "JetBrains Mono","Microsoft YaHei" ;
}
2.4表格
每行的颜色都不一样,好做区分。
/* 表格样式*/
tbody tr:nth-child(even){background-color:#effaff;}
tbody tr:nth-child(odd){background-color:#fff1f6;}
tbody tr:nth-child(1){background-color:#8AE1FC;}
tbody tr:nth-child(2){background-color:#EFA7A7;}
tbody tr:nth-child(3){background-color:#FFD972;}
tbody tr:nth-child(4){background-color:#FCF5FC;}
tbody tr:nth-child(5){background-color:#F3F1EC;}
tbody tr:nth-child(6){background-color:#CCECD6;}
tbody tr:nth-child(7){background-color:#C2DDA6;}
tbody tr:nth-child(8){background-color:#c9af98;}
tbody tr:nth-child(9){background-color:#F5E5FC;}
tbody tr:nth-child(10){background-color:#ed8a63;}
table thead{
white-space:nowrap;
}
table {
width:100%;
table-layout:fixed !important;
word-break:break-word !important;
}
三、完整资源(字体、CSS文件)

蓝奏云 密码:dbzb
四、后记
学业繁忙,随缘更新。
能力有限,难免错误。
如有错误,欢迎指正。
创作不易,对您有帮助希望不吝用您发财的小手点点赞!
五、参考
Bilibili 程序员费曼
CSDN 做梦好啊






















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








