效果图先上

这是我在b站跟写模仿的,据我观察这教材应该是从外网扒的,所以我就不贴链接了。
代码放在这里。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Magic line indecators 4</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<ul>
<li><a href="#"><ion-icon name="planet-outline"></ion-icon></a></li>
<li><a href="#"><ion-icon name="person-outline"></ion-icon></a></li>
<li><a href="#"><ion-icon name="settings-outline"></ion-icon></a></li>
<li><a href="#"><ion-icon name="chatbubble-outline"></ion-icon></a></li>
<li><a href="#"><ion-icon name="add-circle-outline"></ion-icon></a></li>
<div id="marker"></div>
</ul>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<script type="text/javascript" src='./index.js'></script>
</body>
</html>
其中的index.css代码如下
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1e2795;
}
ul {
position: relative;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
box-shadow: 0 5px 25px rgba(0, 0, 0, 0.25);
}
ul li {
list-style: none;
}
ul li a {
position: relative;
color: #fff;
text-decoration: none;
display: inline-block;
padding: 20px 30px;
z-index: 1000;
backdrop-filter: blur(15px);
}
ul li a ion-icon {
font-size: 2.5em;
pointer-events: none;
opacity: 0.25;
transition: 0.25s;
}
ul li .active a ion-icon {
opacity: 1;
}
#marker {
position: absolute;
top: 0;
transition: 0.5s;
z-index: 1;
}
#marker::before {
content: "";
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 50px;
height: 40px;
border-radius: 8px;
}
ul li:nth-child(1).active ~ #marker::before {
background: #5da6ff;
box-shadow: 0 0 15px #5da6ff, 0 0 30px #5da6ff, 0 0 45px #5da6ff,
0 0 60px #5da6ff;
}
ul li:nth-child(2).active ~ #marker::before {
background: #ff0;
box-shadow: 0 0 15px #ff0, 0 0 30px #ff0, 0 0 45px #ff0, 0 0 60px #ff0;
}
ul li:nth-child(3).active ~ #marker::before {
background: #0f0;
box-shadow: 0 0 15px #0f0, 0 0 30px #0f0, 0 0 45px #0f0, 0 0 60px #0f0;
}
ul li:nth-child(4).active ~ #marker::before {
background: #df2fff;
box-shadow: 0 0 15px #df2fff, 0 0 30px #df2fff, 0 0 45px #df2fff,
0 0 60px #df2fff;
}
ul li:nth-child(5).active ~ #marker::before {
background: #ff308f;
box-shadow: 0 0 15px #ff308f, 0 0 30px #ff308f, 0 0 45px #ff308f,
0 0 60px #ff308f;
}
其中的index.js代码如下
let marker = document.querySelector("#marker");
let list = document.querySelectorAll('ul li');
console.log(marker);
function moveIndicator(e) {
marker.style.left = e.offsetLeft + "px";
marker.style.width = e.offsetWidth + "px";
}
list.forEach(link => {
link.addEventListener('mousemove', (e) => {
moveIndicator(e.target);
})
})
function activeLink() {
list.forEach((item) => {
item.classList.remove('active');
});
this.classList.add('active');
}
list.forEach((item) => {
item.addEventListener('mouseover', activeLink)
})
我总结一下整个案例中,我在跟练过程中的收获。
- 毛玻璃效果的css
backdrop-filter: blur(15px);
这一属性的本质是使背景虚化
- border-shadow属性
这一属性用于做marker亮块儿周围的光晕和整个tab栏周围的阴影。
光晕的代码:
box-shadow: 0 0 15px #ff308f,
0 0 30px #ff308f,
0 0 45px #ff308f,
0 0 60px #ff308f;
box-shadow接收2个必须参数和4个可选参数,
h-shadow: 必需的。水平阴影的位置。允许负值;
v-shadow :必需的。垂直阴影的位置。允许负值;
blur 可选。模糊距离;
spread 可选。阴影的大小;
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表;
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
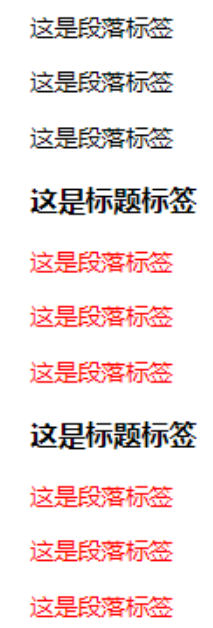
- 选择器 ~和+
1.‘~’选择器则表示某元素后所有同级的指定元素,强调所有的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 ~ p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
效果如下

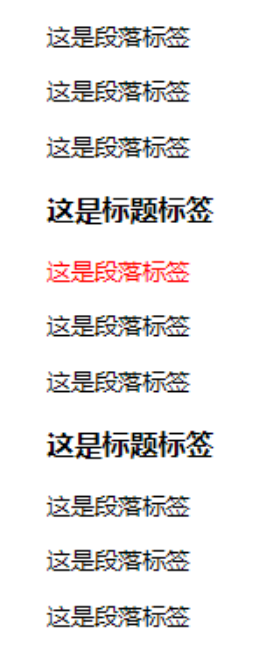
‘+’选择器则表示某元素后相邻的一个兄弟元素,也就是紧挨着的,是单个的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.h3 + p{
color: red;
}
</style>
</head>
<body>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3 class="h3">这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
<h3>这是标题标签</h3>
<p>这是段落标签</p>
<p>这是段落标签</p>
<p>这是段落标签</p>
</body>
</html>
效果如下:

ul li:nth-child(1).active ~ #marker::before {}
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。~ 是兄弟选择器。
所以案例中的ul li:nth-child(1).active指的是li标签的父元素的第一个子元素,也就是ul包裹的第一个li, #marker::before 是被选中的标签背后的亮点,组合起来的意思就是与第一个li标签同级的光斑,也就是第一个li标签对应的光斑。
- 收获了一个好用的ui组件库,有点类似于antd,这个小案例中的图标是从这个网站引入的 点这里
- 关于js的一点收获
- this与e.target的共性在于,它们的返回值都是dom元素,不同在于js中事件是会冒泡的,所以this是可以变化的,但event.target不会变化,它永远是直接接受事件的目标DOM元素;
- e.pageY如果有上下左右滚动条的话,e.pageY会累加滚动条的长度,而e.clientY不会;
style.left是字符串。计算一般用offsetLeft;
offsetHeight是对象属性,如果父元素有定位,(position:absolute/relative)那么它就是相对于父元素的。如果父元素没有定位,那么就是相对于body的。
scrollTop页面利用滚动条滚动到下方时,隐藏在滚动条上方页面的高度。 - Tab栏写切换效果的时候,可以先用hover来做样式,样式写好需要点击的时候,再改active类名,相关的js函数如下,可以记住,tab栏通用
function activeLink() {
list.forEach((item) => {//item是dom元素
item.classList.remove('active');
});
this.classList.add('active');
}





















 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








