BOM操作 视窗窗口 宽度 高度
情况1:包括滚动条宽度
window.innerWidth
window.innerHeight
<style>
body{
height: 5000px;
}
</style>
<body>
<script>
// 情况1:包括滚动条宽度
var width = window.innerWidth
console.log(width);
</script>
</body>运行结果:

情况2 :不包括滚动条宽度
有文档类型声明
document.documentElement.clientWidth
document.documentElement.clientHeight
没有文档类型声明
document.body.clientWidth
document.body.clientHeight
(一般用VS编辑器 感叹号生成的页面结构都有文档声明(<!DOCTYPE html>))

宽高同理,这里只用宽做演示。
应用
当 视窗窗口 宽度高度改变时 触发对应的函数程序
window.addEventListener( 'scroll' , function(){} ) 页面滚动监听事件
window.addEventListener( 'resize' , function(){} ) 浏览器视窗窗口大小监听事件
<style>
body{
height: 5000px;
}
div{
width: 100%;
height: 100px;
background: purple;
margin: 50px auto;
color: white;
text-align: center;
font-size: 50px;
line-height: 100px;
transition: all 1s;
}
</style>
<body>
<div>我是一个紫色的div盒子</div>
<script>
// 获取标签对象
var oDiv = document.querySelector('div');
// 浏览器视窗窗口大小监听事件
window.addEventListener('resize',function(){
var width = document.documentElement.scrollWidth;
// 条件判断是否大于1200px
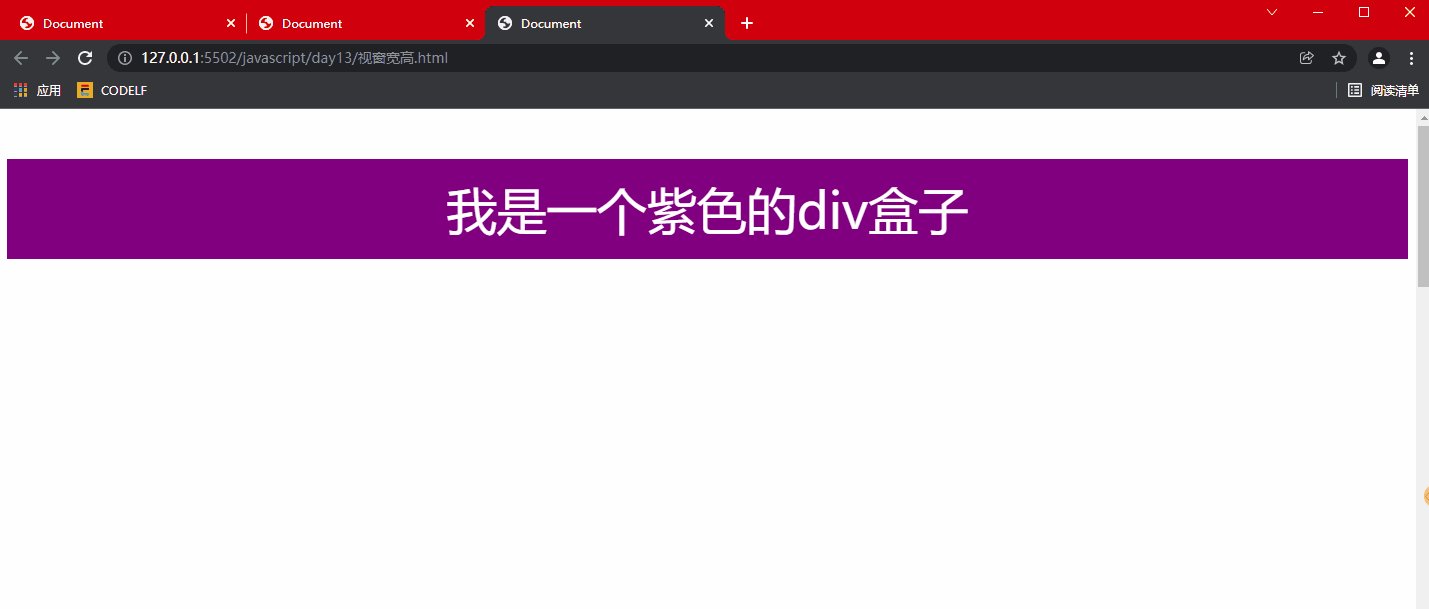
if(width >1200){
// 更改宽度
oDiv.style.width = '100%';
// 更改背景颜色
oDiv.style.background = 'purple';
// 写入字符串
oDiv.innerHTML = '我是一个紫色的div盒子'
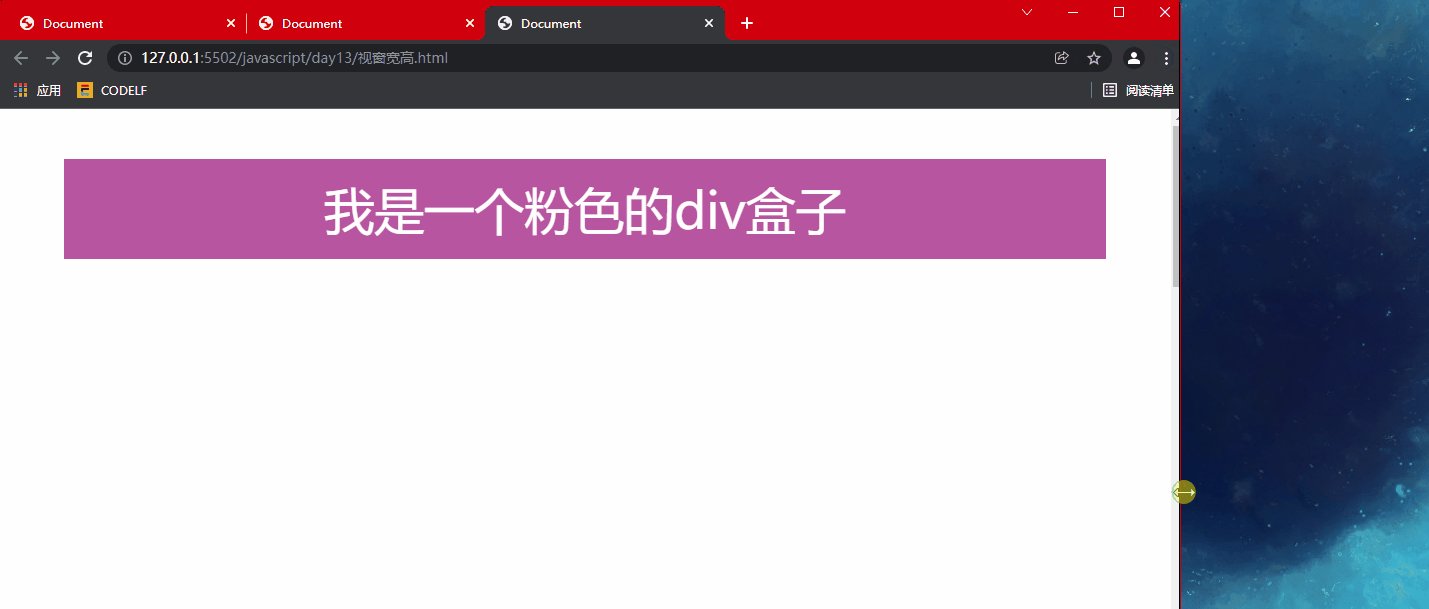
}else if(width <=1200&& width >960){
oDiv.style.width = '900px';
oDiv.style.background = 'pink';
oDiv.innerHTML = '我是一个粉色的div盒子'
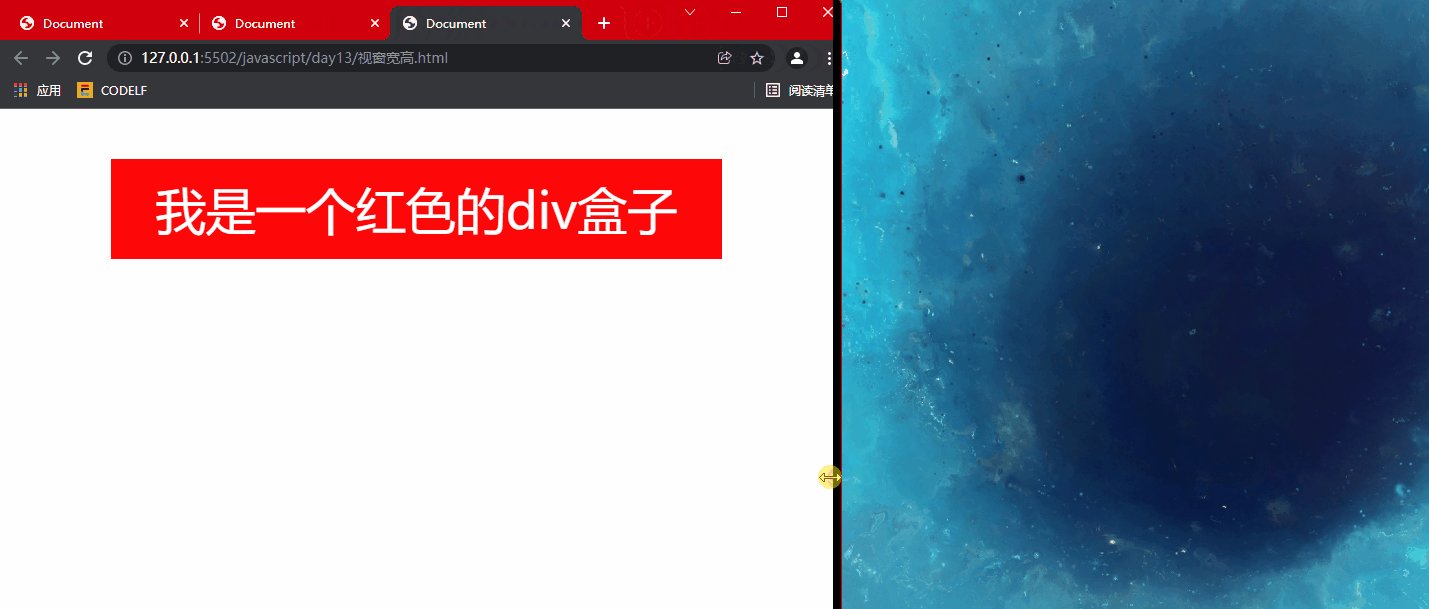
}else if(width <=960&& width >768){
oDiv.style.width = '600px';
oDiv.style.background = 'red';
oDiv.innerHTML = '我是一个红色的div盒子'
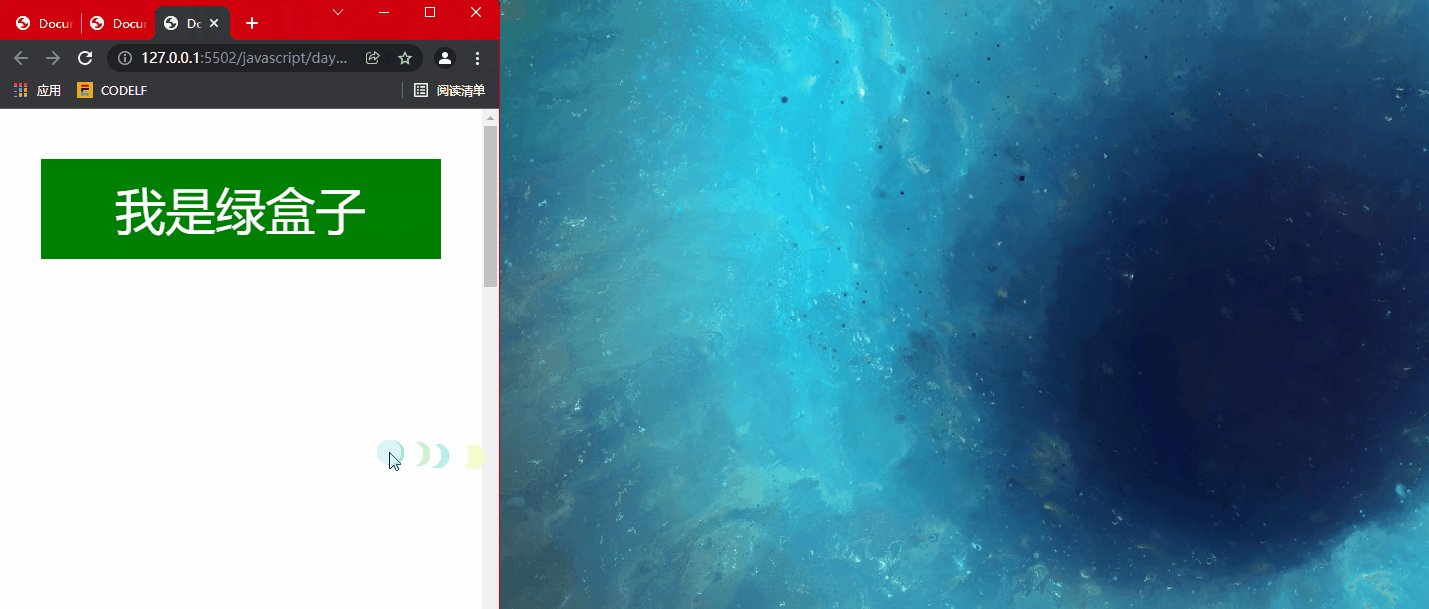
}else if(width <=768){
oDiv.style.width = '400px';
oDiv.style.background = 'green';
oDiv.innerHTML = '我是绿盒子'
}
})
</script>
</body> 运行结果:
页面上卷的高度
有文档类型声明
document.documentElement.scrollTop
document.documentElement.scrollLeft
没有文档类型声明
document.body.scrollTop
document.body.scrollLeft
应用
window.addEventListener( 'scroll' , function(){} ) 页面滚动监听事件
window.addEventListener( 'resize' , function(){} ) 浏览器视窗窗口大小监听事件
<style>
body{
height: 5000px;
}
div{
width: 100%;
height: 150px;
background-color: purple;
color: white;
font-size: 40px;
line-height: 150px;
text-align: center;
position: fixed;
display: none;
}
</style>
<body>
<div>这是一个上卷的div</div>
<script>
var oDiv = document.querySelector('div');
window.addEventListener('scroll',function(){
if(document.documentElement.scrollTop >3000){
oDiv.style.display = 'block';
}
})
</script>
</body>运行结果:
























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










