目录
1.DOM
1.1概述
DOM:Document Object Model--文档对象模型,是浏览器提供的一套专门用来操作网页内容的功能,可以开发网页特效和实现用户交互
将标记语言的各个组成部分封装为对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
1.2DOM树
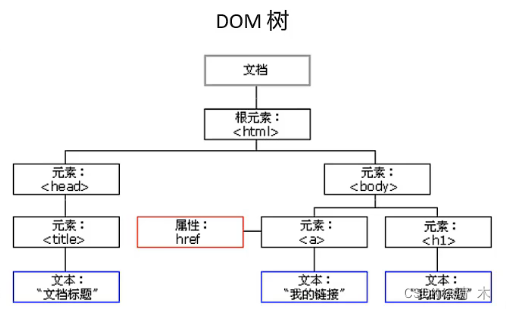
将HTML文档以树结构直观的表现出来,这样的树称之为DOM树或文档树
作用:DOM树直观的体现了标签于标签之间的关系
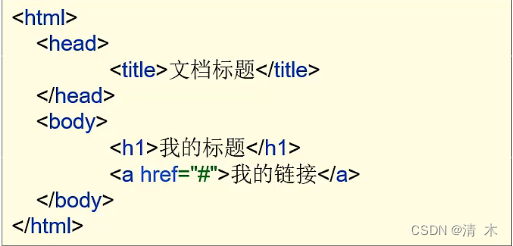
示例:

DOM树如下所示:

1.3核心DOM模型--Document(文档对象)
①获取(创建)
在html dom模型中可以使用window对象来获取
window.document
window也可以省略:document
②方法
获取Element对象:
- getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
- getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
- getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
- getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="../../image/背景.jpg" width="600px" height="300px"> <br>
<div class="cls">山前山后各有风景</div>
<div class="cls">有风无风都很自由</div>
<input type="checkbox" name="hobby"> 游湖
<input type="checkbox" name="hobby"> 听雨
<input type="checkbox" name="hobby"> 观亭
<br>
<script>
//1.getElementById:根据id属性获取,返回一个Element对象
var img = document.getElementById("light");
alert(img);
let divs = document.getElementsByTagName("div");
// alert(divs.length)
for (let i = 0; i < divs.length;i++) {
alert(divs[i]);
}
let inputs = document.getElementsByName("hobby");
for (let i = 0; i < inputs.length; i++) {
alert(inputs[i]);
}
var clss = document.getElementsByClassName("cls");
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}
//更换图片
let img = document.getElementById("light");
img.src = "../../image/banner_1.jpg";
//使用DOM控制HTML的样式
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
let divs = document.getElementsByTagName("div");
for (let i = 0; i < divs.length;i++) {
divs[i].style.color = "red";
divs[i].innerHTML = "踏上旅途";
}
//将多选框的内容全部设置为选中
let inputs = document.getElementsByName("hobby");
for (let i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
</script>
</body>
</html>创建其他DOM对象:
- createAttribute(name) 创建拥有指定名称的属性节点,并返回新的 Attr 对象。
- createComment() 创建注释节点。
- createElement() 创建元素节点。
- createTextNode() 创建文本节点。
③属性
Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性Node:节点对象,其他5个的父对象
特点:所有dom对象都可以被认为是一个节点
方法:
CRUD dom树:
appendChild():向节点的子节点列表的结尾添加新的子节点。
removeChild() :删除(并返回)当前节点的指定子节点。
replaceChild():用新节点替换一个子节点。
属性:
parentNode 返回节点的父节点。
1.4HTML DOM--针对HTML文档的标准模型
将HTML的标签封装成对象
①标签体的设置和获取:innerHTML
例如:divs.innerHTML = "踏上旅途";
②HTML元素对象的属性依然可以使用
③控制元素样式(css功能)
1. 使用元素的style属性来设置
如:
//修改样式方式
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize(‘-s’-->S)
div1.style.fontSize = "20px";2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
2.事件
2.1概述
事件:HTML事件是发生在HTML元素上的”事情“。比如按钮被点击、鼠标移动到元素上。
事件监听:JavaScript可以在事件被侦测到时执行代码。
2.2事件对象
事件对象里有事件触发时的相关信息
如:鼠标点击事件中,事件对象就存了鼠标点在那个位置的信息
使用场景:①可以判断用户按下哪个键,比如按下回车可以发布评论
②可以判断鼠标点击那个元素,从而做出相应的操作
2.2.1获取事件对象
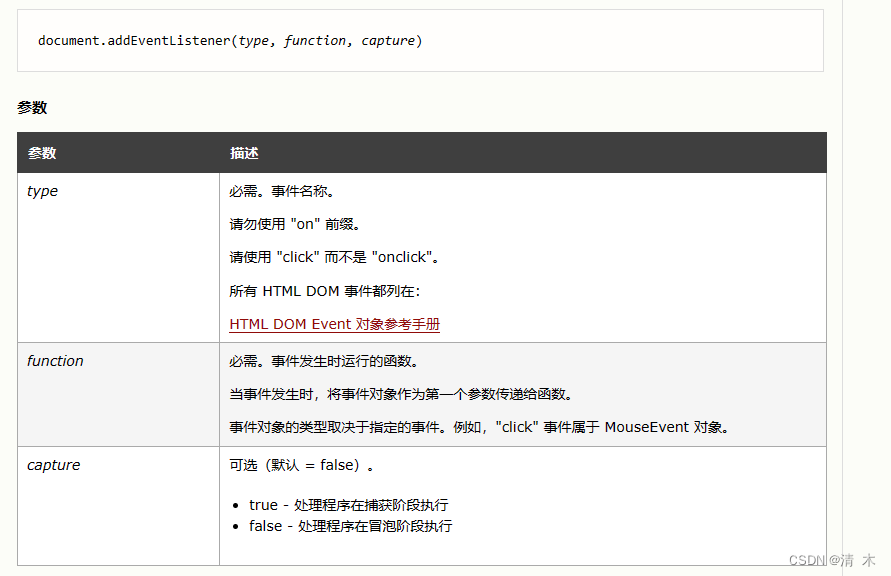
方法:addEventListener()
将指定的监听器注册到对象上,当该对象触发指定的事件时,指定的回调函数就会被执行。

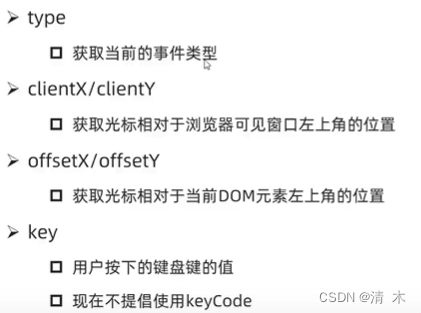
常用的属性:

在事件绑定的回调函数第一个参数就是事件对象,一般命名为Event、ev、e

这里的e就是事件对象
2.3事件绑定
①通过HTML标签中的事件属性进行绑定
②通过DOM元素属性绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="点我" onclick="on()"> <br>
<input type="button" value="再点我" id="btn">
<script>
//1.通过HTML标签中的事件属性进行绑定
function on(){
alert("我被点了")
}
//2.通过DOM元素属性绑定
document.getElementById("btn").onclick = function (){
alert("你还真点啊!!!");
}
</script>
</body>
</html> 

2.4常见事件
①点击事件
onclick:单击事件
ondblclick:双击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="buttons">
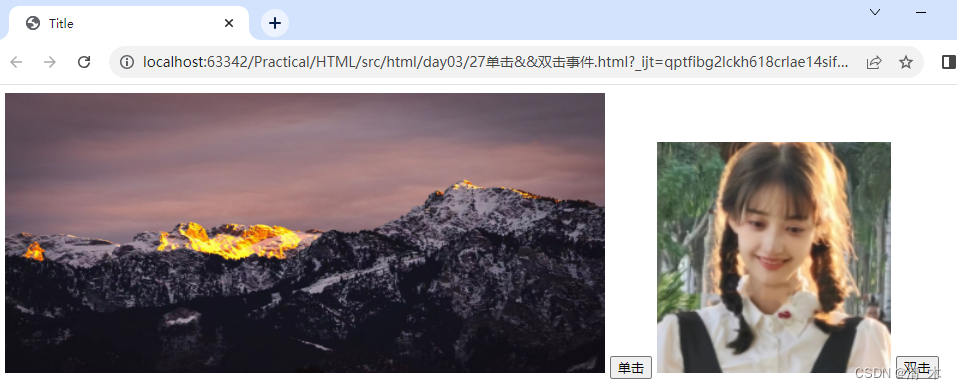
<img src="../../image/背景.jpg" width="600px" height="280px" id="img">
<input type="button" value="单击" class="button" id="but">
<img src="../../image/头像1.png" width="234px" height="231px" id="img2">
<input type="button" value="双击" class="button" id="but2">
</div>
<script>
let imgUrl = document.getElementById("img");
let imgUrl2 = document.getElementById("img2");
//单击切换图片
document.getElementById("but").onclick = function () {
imgUrl.src = "../../image/banner_1.jpg";
}
//双击切换图片
document.getElementById("but2").ondblclick = function () {
imgUrl2.src = "../../image/头像2.png";
}
</script>
</body>
</html> 此时根据页面提示,可以切换为设置好的图片
此时根据页面提示,可以切换为设置好的图片
②焦点事件
onblur:失去焦点
onfocus:元素获得焦点
③加载事件
onload:一张页面或一幅图像完成加载。
④鼠标事件
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
⑤键盘事件
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
⑥选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
⑦表单事件
1. onsubmit 确认按钮被点击。
方法返回的是false就可以阻止表单提交
2. onreset 重置按钮被点击。
案例:表单验证--对用户输入的注册信息进行验证
要求:
1.当输入框失去焦点时,验证输入内容是否符合要求
2.当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不符合则阻止表单提交
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" href="../css/register.css">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有账号?</span><a href="#">登录</a>
</div>
<form action="#" id="reg-from" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input type="text" name="username" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名错误</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input type="password" name="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式错误</span>
</td>
</tr>
<tr>
<td>手机号</td>
<td class="inputs">
<input type="text" name="phone" id="phone">
<br>
<span id="phone_err" class="err_msg" style="display: none">手机号格式错误</span>
</td>
</tr>
</table>
<div class="buttons">
<input type="submit" id="reg_btn" value="注 册">
</div>
<br class="clear">
</form>
</div>
<script>
//1.验证用户名是否符合规范
//1.1获取用户名的输入框
var usernameInput = document.getElementById("username");
//1.2绑定onblur事件,失去焦点
usernameInput.onblur = checkUsername;
function checkUsername() {
//1.3获取用户输入的用户名
var username = usernameInput.value.trim();
// alert(usernameValue);
//1.4判断用户名是否符合规则:长度4~6
var flag = username.length >= 4 && username.length <= 6 || username.length == 0;
if (flag){
//符合规则 display='none'--隐藏整个元素
document.getElementById("username_err").style.display = 'none';
} else {
//不符合规则 display--设置或返回元素的显示类型。
document.getElementById("username_err").style.display = '';
}
return flag;
}
//2.验证密码是否符合规范
//2.1获取密码的输入框
var passwordInput = document.getElementById("password");
//2.2绑定onblur事件,失去焦点
passwordInput.onblur = checkPassword;
function checkPassword() {
//2.3获取用户输入的密码
var password = passwordInput.value.trim();
// alert(passwordValue);
//2.4判断密码是否符合规则:长度4~6
let flag = password.length >= 4 && password.length <= 6 || password.length == 0;
if (flag) {
//符合规则 display='none'--隐藏整个元素
document.getElementById("password_err").style.display = 'none';
} else {
//不符合规则 display--设置或返回元素的显示类型。
document.getElementById("password_err").style.display = '';
}
return flag;
}
//3.验证手机号是否符合规范
//3.1获取手机号的输入框
var phoneInput = document.getElementById("phone");
//3.2绑定onblur事件,失去焦点
phoneInput.onblur = checkPhone;
function checkPhone() {
//3.3获取用户输入的手机号
var phone = phoneInput.value.trim();
// alert(phoneValue);
//3.4判断手机号是否符合规则:长度4~6
let flag = phone.length == 11 || phone.length == 0;
if (flag) {
//符合规则 display='none'--隐藏整个元素
document.getElementById("phone_err").style.display = 'none';
} else {
//不符合规则 display--设置或返回元素的显示类型。
document.getElementById("phone_err").style.display = '';
}
return flag;
}
//1.获取表单对象
let regForm = document.getElementById("reg-from");
//2.绑定onsubmit事件
regForm.onsubmit = function (){
//判断每一个表达项是否符合要求
let flag = checkUsername()&&checkPassword()&&checkPhone();
if (flag == false) {
alert("格式有误,请按要求进行注册")
}
return flag;
}
</script>
</body>
</html>2.5事件流
概念:事件完整执行过程中的流动路径
事件流分为两个阶段:事件捕获和事件冒泡
2.5.1事件捕获
概念:从DOM的根元素开始去执行对应的事件,从父到子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
width: 200px;
height: 200px;
background-color: #50afeb;
}
.son{
width: 100px;
height: 100px;
background-color: #333333;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
let fa = document.querySelector('.father');
let son = document.querySelector('.son');
fa.addEventListener('click',function (){
alert("父元素")
},true)
son.addEventListener('click',function (e){
alert("子元素")
},true)
</script>
</body>
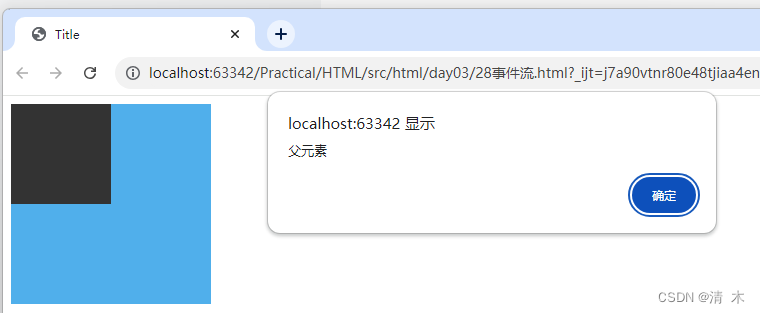
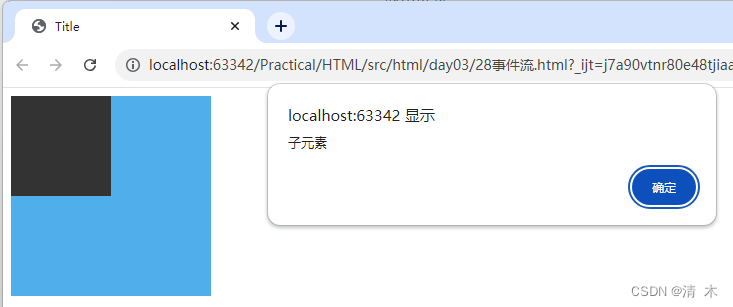
</html>效果展示:


可以看到点击子元素后,浏览器提示框先弹出父元素,在弹出子元素。这样的过程就是事件捕获。
2.5.2事件冒泡
概念:当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发;也就是当一个元素触发事件后,会依次向上调用所有的父级元素的同名事件
事件冒泡是默认存在的,因为addEventListener() 的第三个参数就默认为false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.father{
width: 200px;
height: 200px;
background-color: #50afeb;
}
.son{
width: 100px;
height: 100px;
background-color: #333333;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
let fa = document.querySelector('.father');
let son = document.querySelector('.son');
fa.addEventListener('click',function (){
alert("父元素")
})
son.addEventListener('click',function (e){
alert("子元素")
})
</script>
</body>
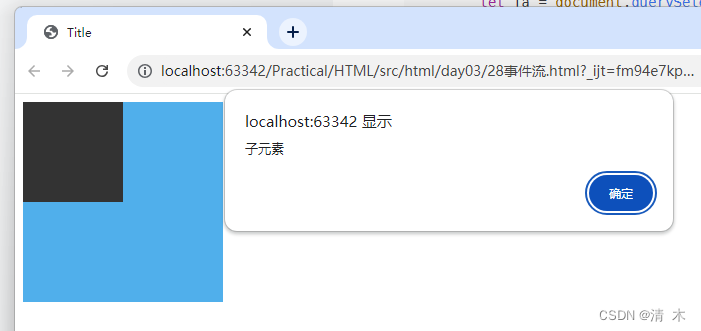
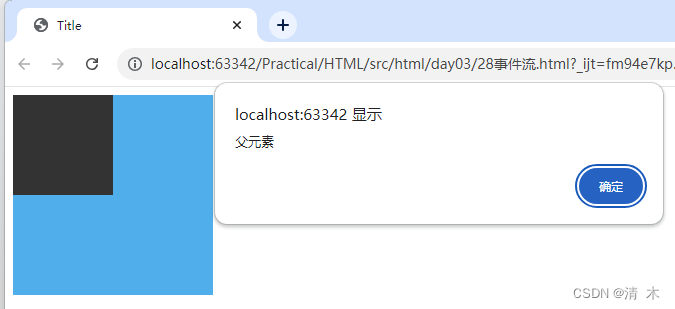
</html>效果如下所示:


点击子元素后,浏览器提示框先弹出子元素,在弹出父元素,像水底的泡泡一样逐渐向上浮 ,这个过程就是事件冒泡
2.5.3阻止事件冒泡
大多数时候,我们不需要事件一级一级向上传递,所以需要阻止冒泡的发生
①拿到需要阻止冒泡的事件对象
②使用方法stopPropagation()
son.addEventListener('click',function (e){
alert("子元素")
// 阻止事件冒泡
e.stopPropagation()
})






















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








