React 新老架构对比(React 架构演进史)
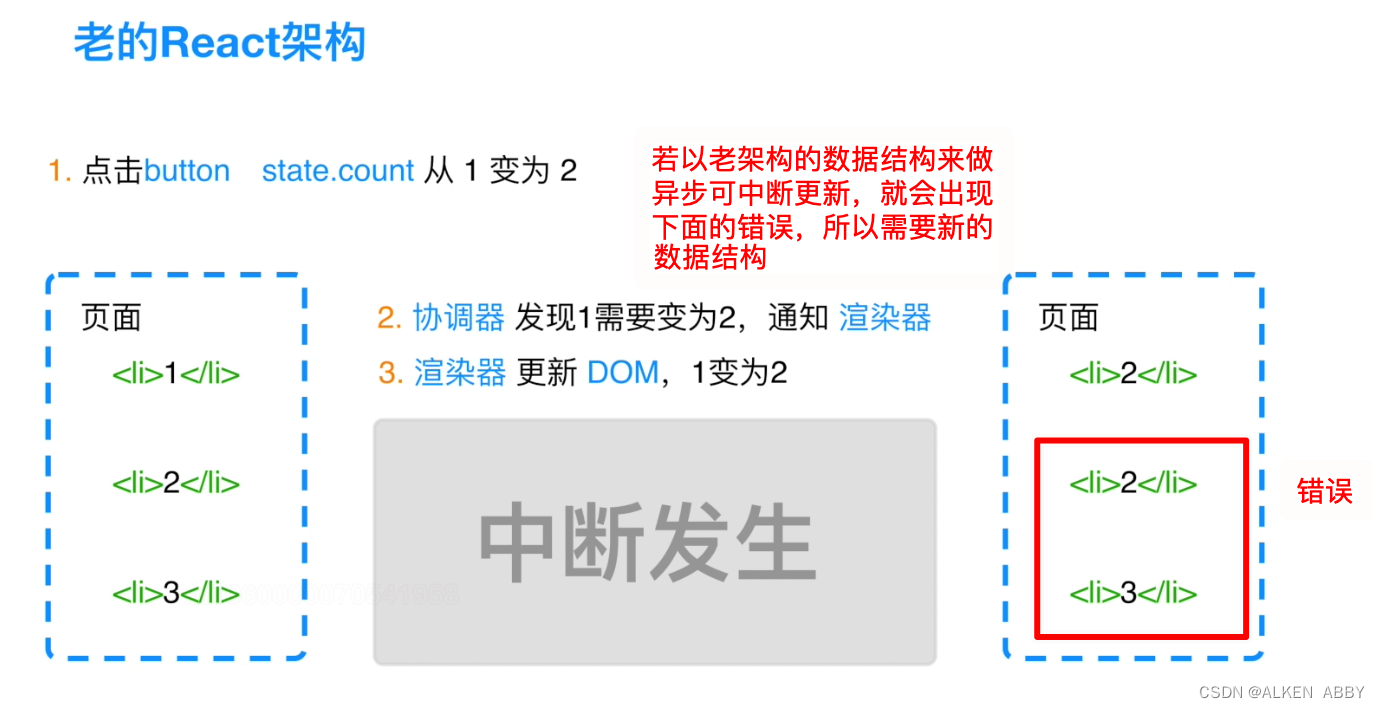
总的来说:就是老的架构不能满足异步可中断更新,所以必须重写
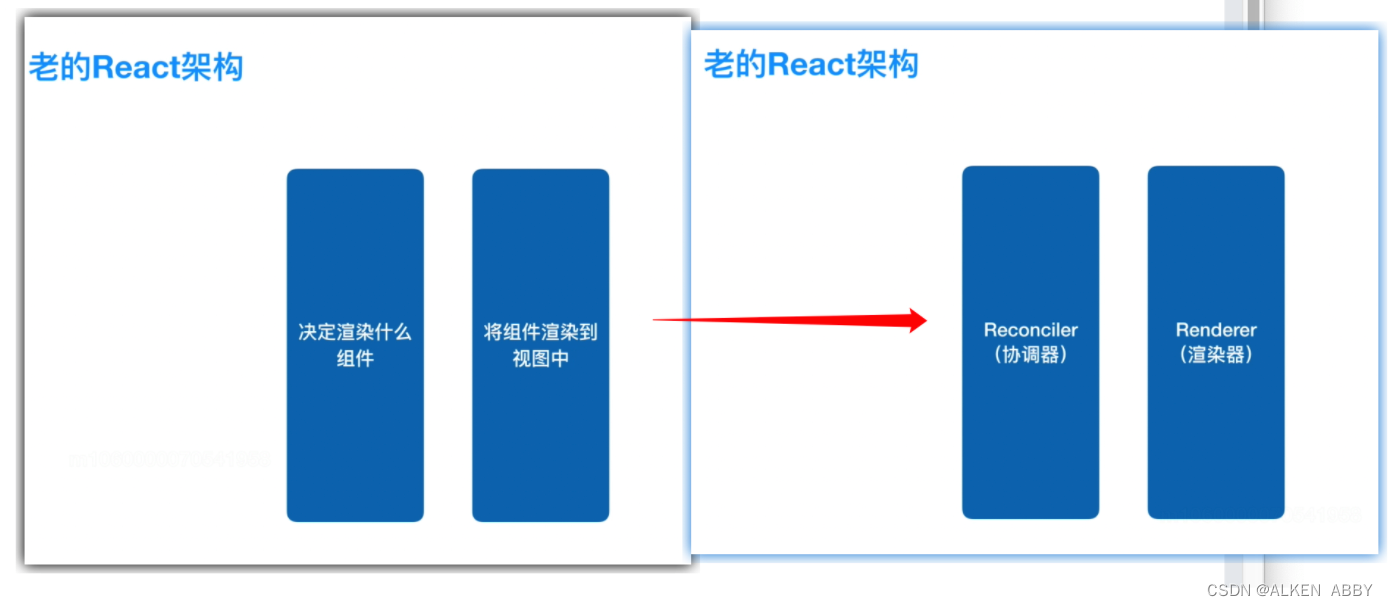
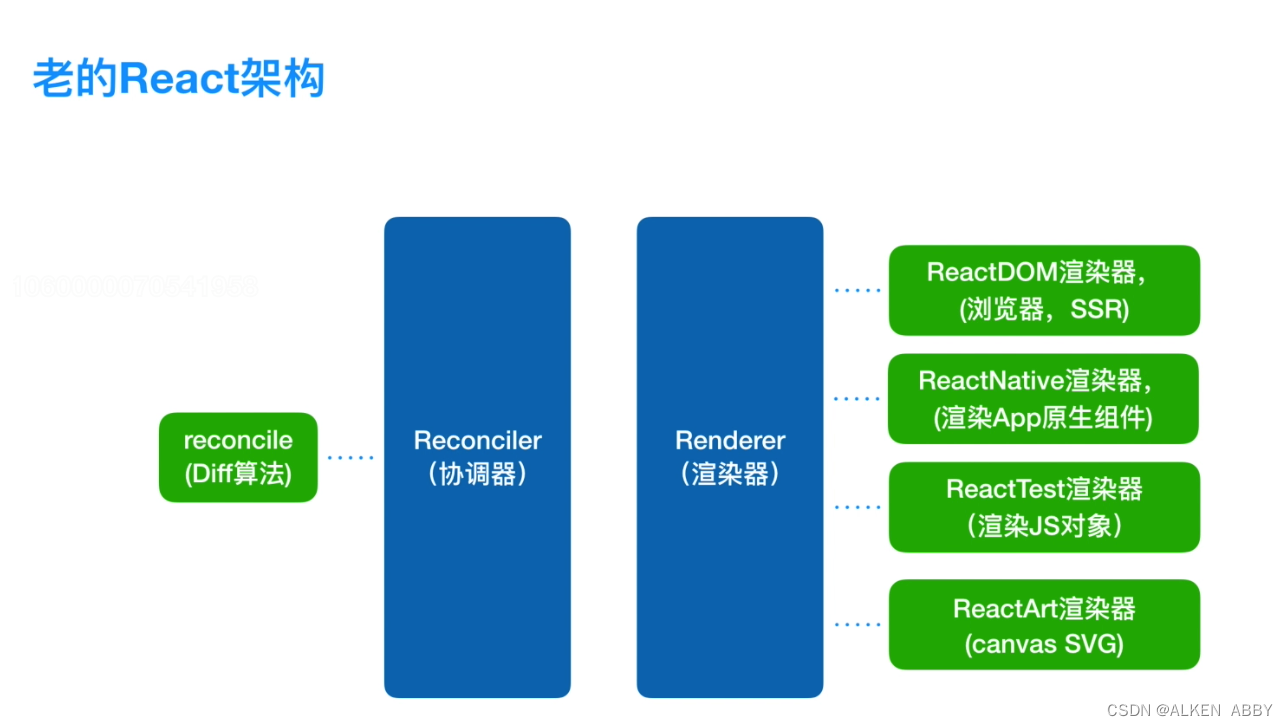
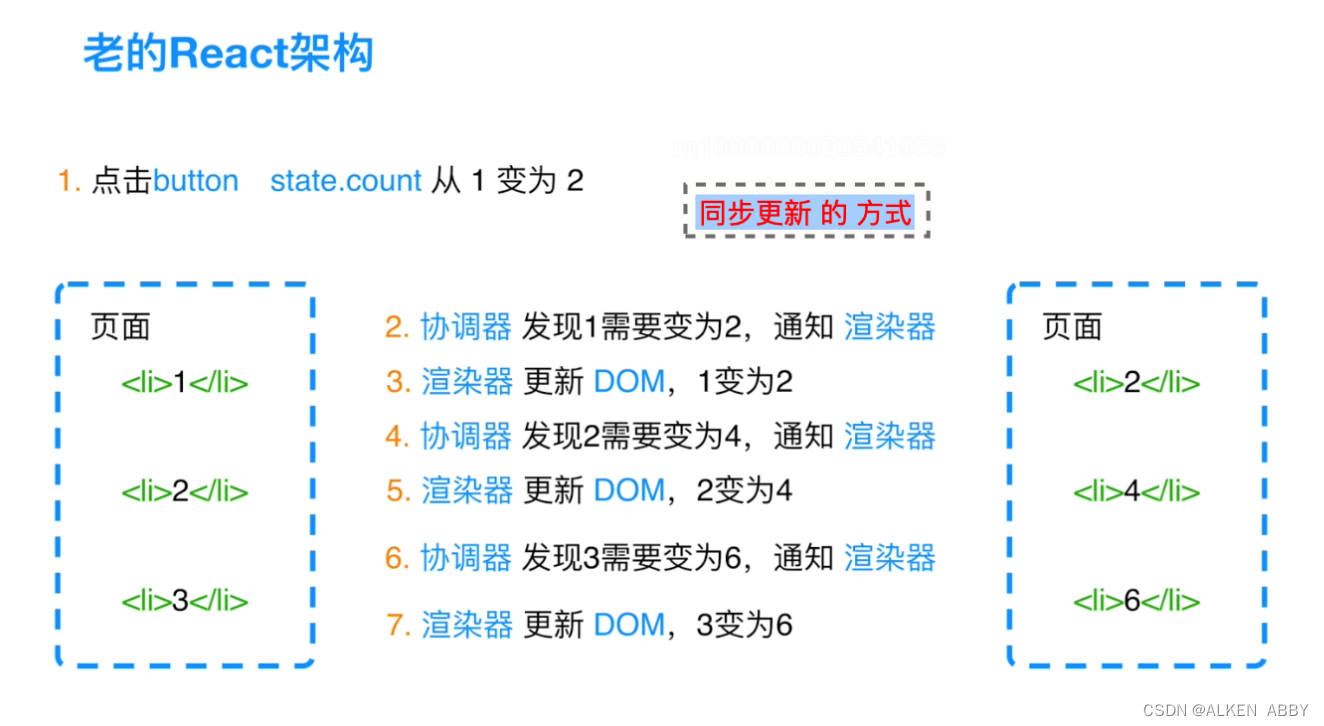
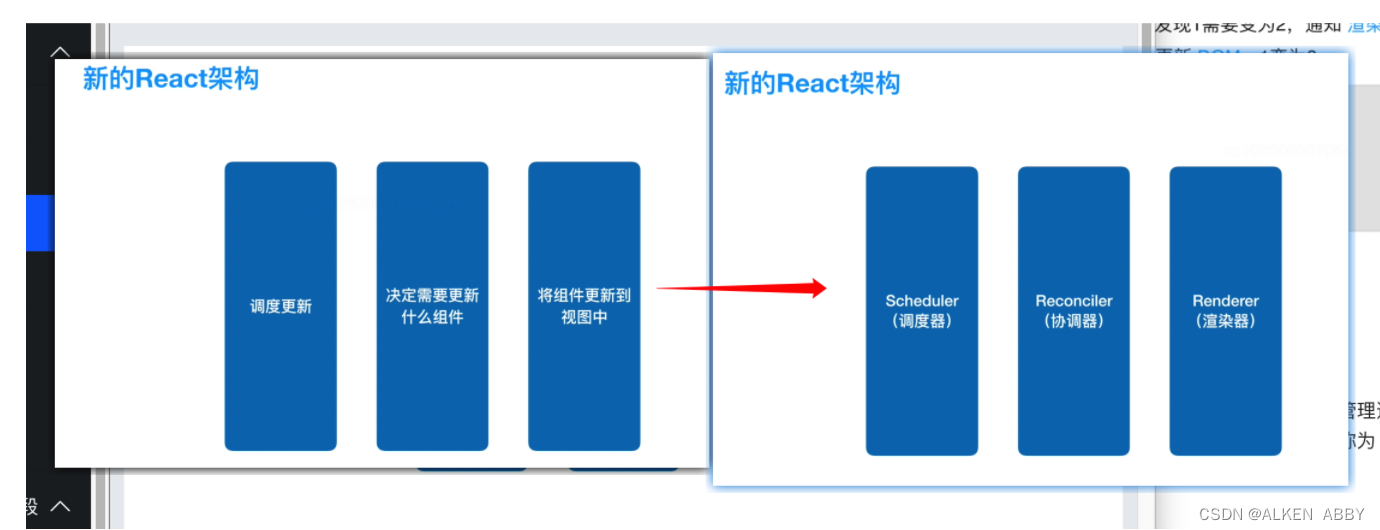
旧的架构




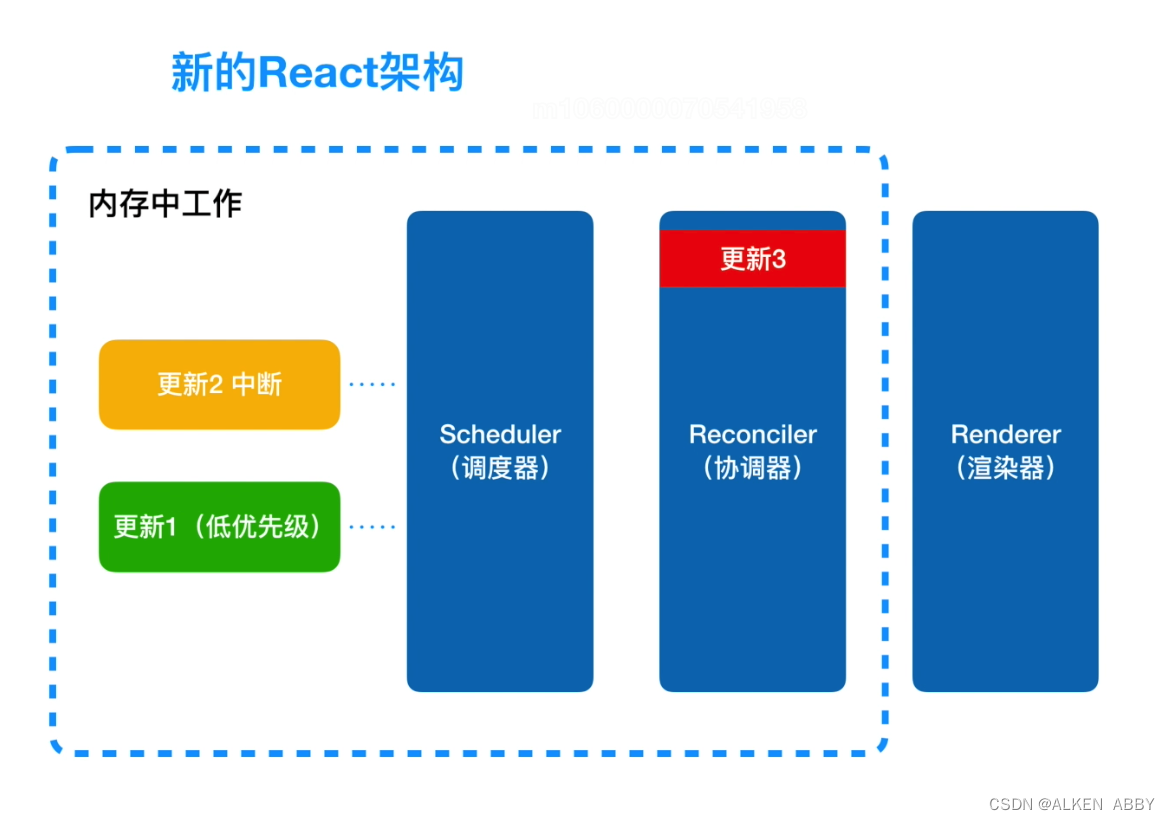
新的架构
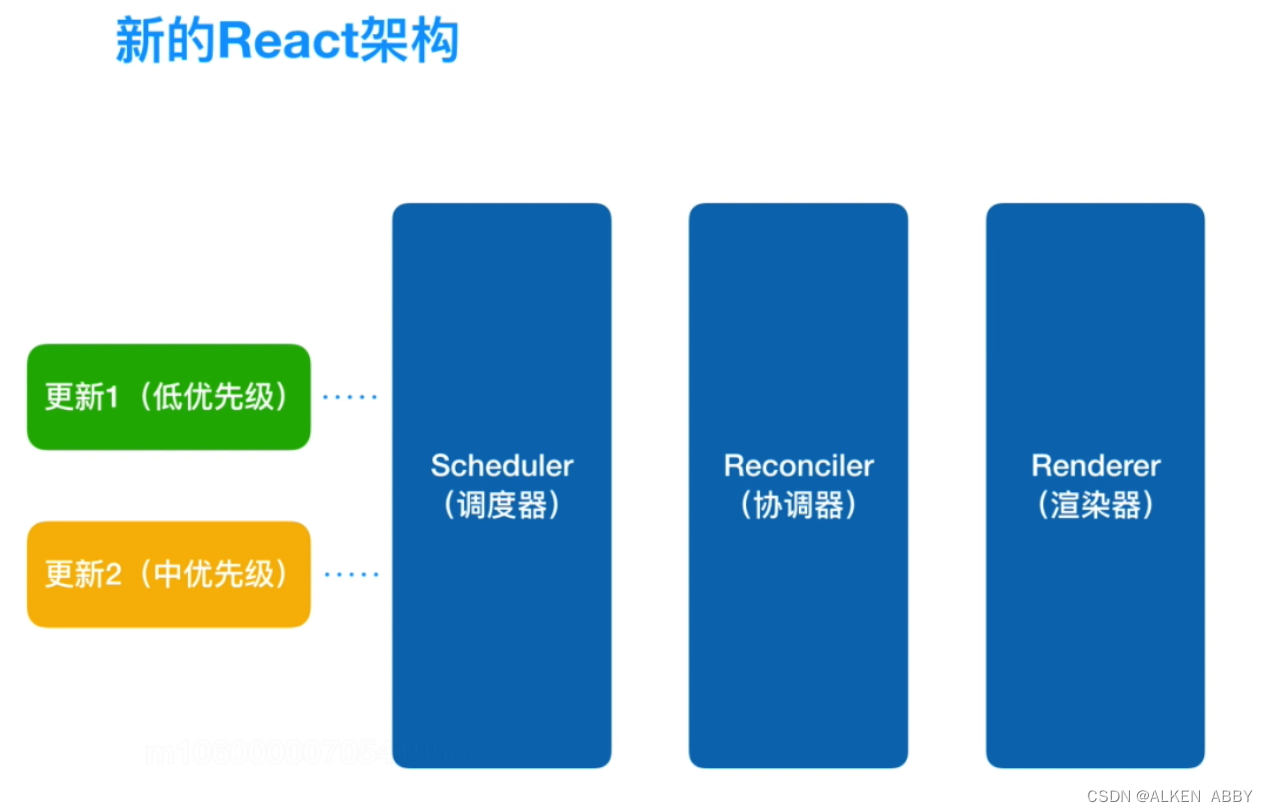
新的架构由于要实现异步可中断更新,就新增了一个模块来管理这些异步更新,每个更新会被赋予一个优先级,优先级高的更新会更快的被调度,这个模块被称为 Scheduler(调度器)

工作原理(过程)
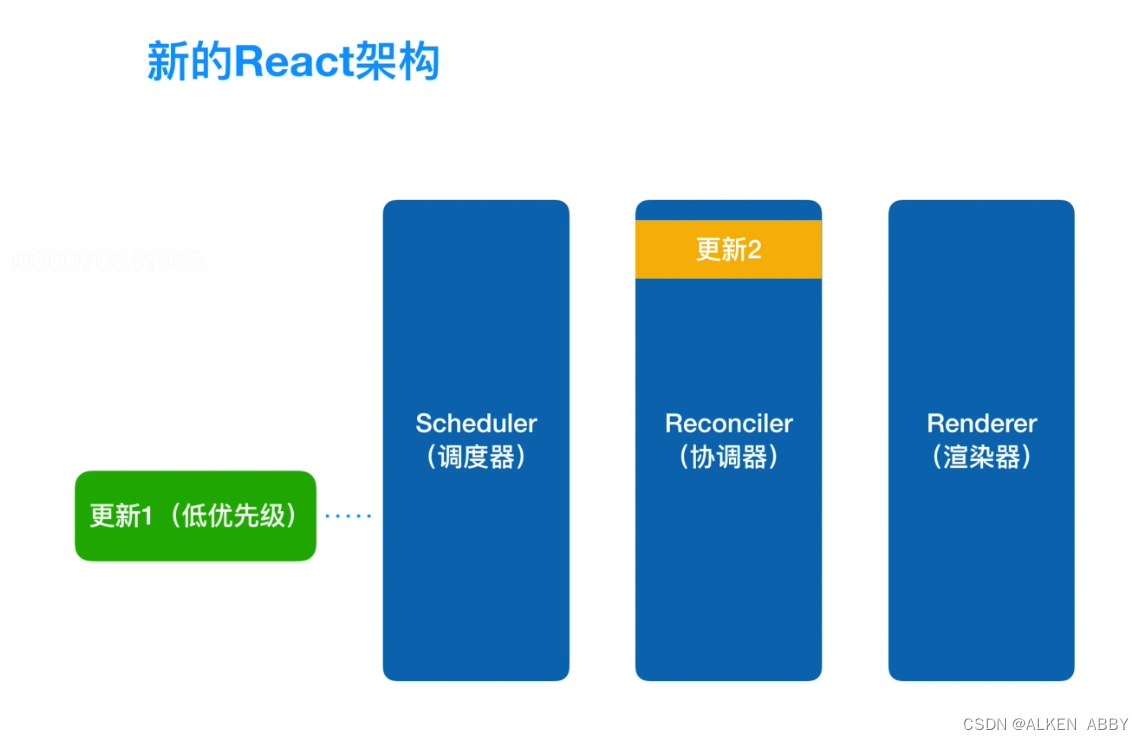
- 在新的架构中,更新首先会被 调度器处理:调度器会根据优先级来进行调度,更高优先级的更新会首先进入协调器


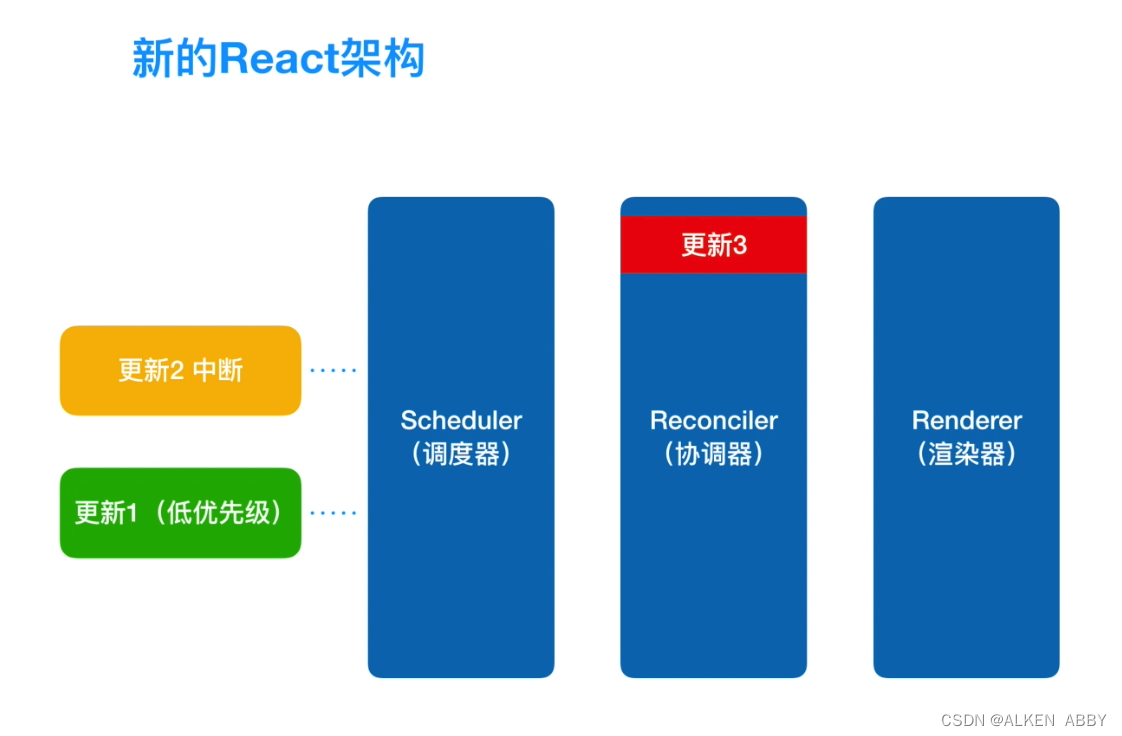
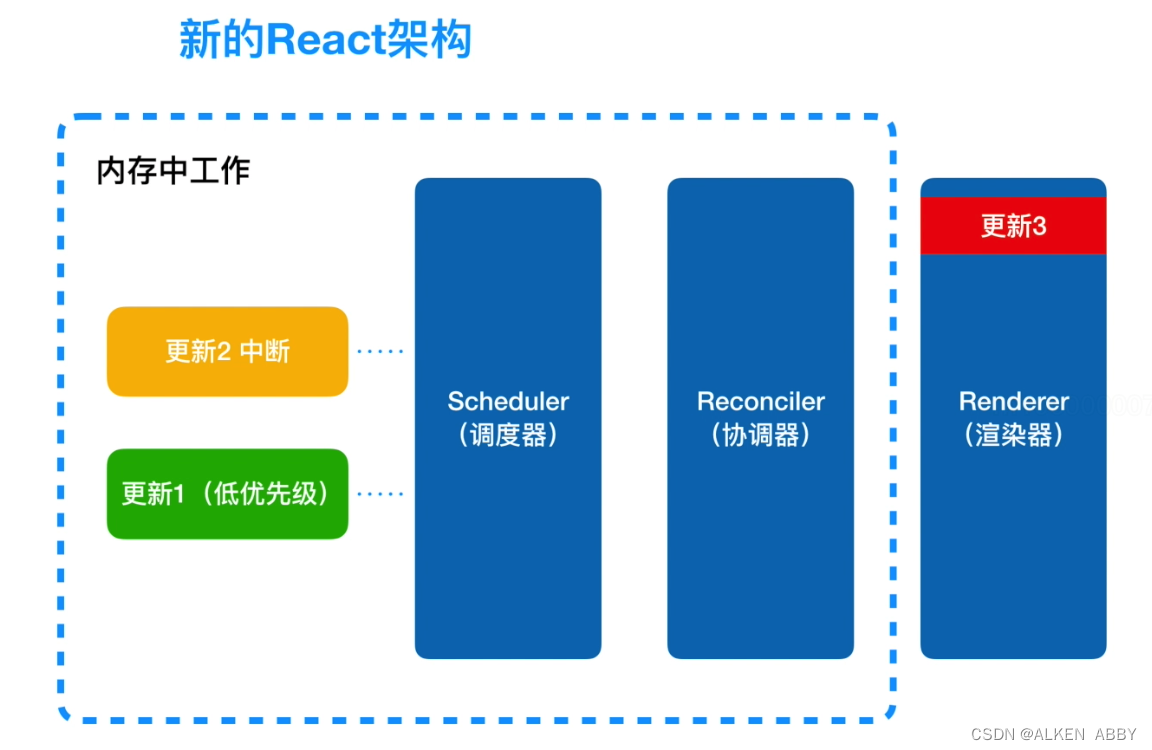
- 在协调器进行 diff 算法的时候,如果此时产生了一个更高优先级的更新,那么正在协调的更新会被中断

- 由于调度器和协调器都是在内存中工作,不会执行具体的视图操作,所以即使有中断发生,用户也不会看到更新不完整的视图

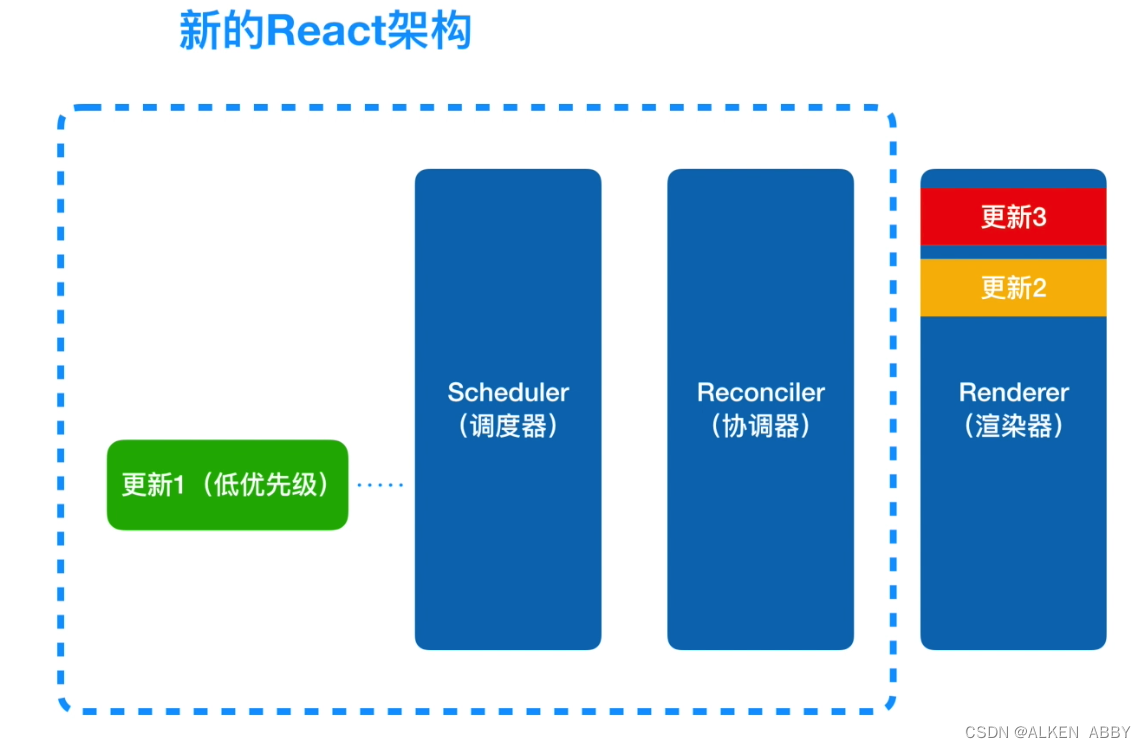
- 当某次更新完成了在协调器中的工作之后,协调器会通知渲染器本次更新有哪些组件需要执行对应的渲染操作,渲染器来分别执行渲染操作(视图操作一般是 DOM 的增删改查)

- 当高优先级的更新完成渲染之后,调度器又会开启新一轮的调度

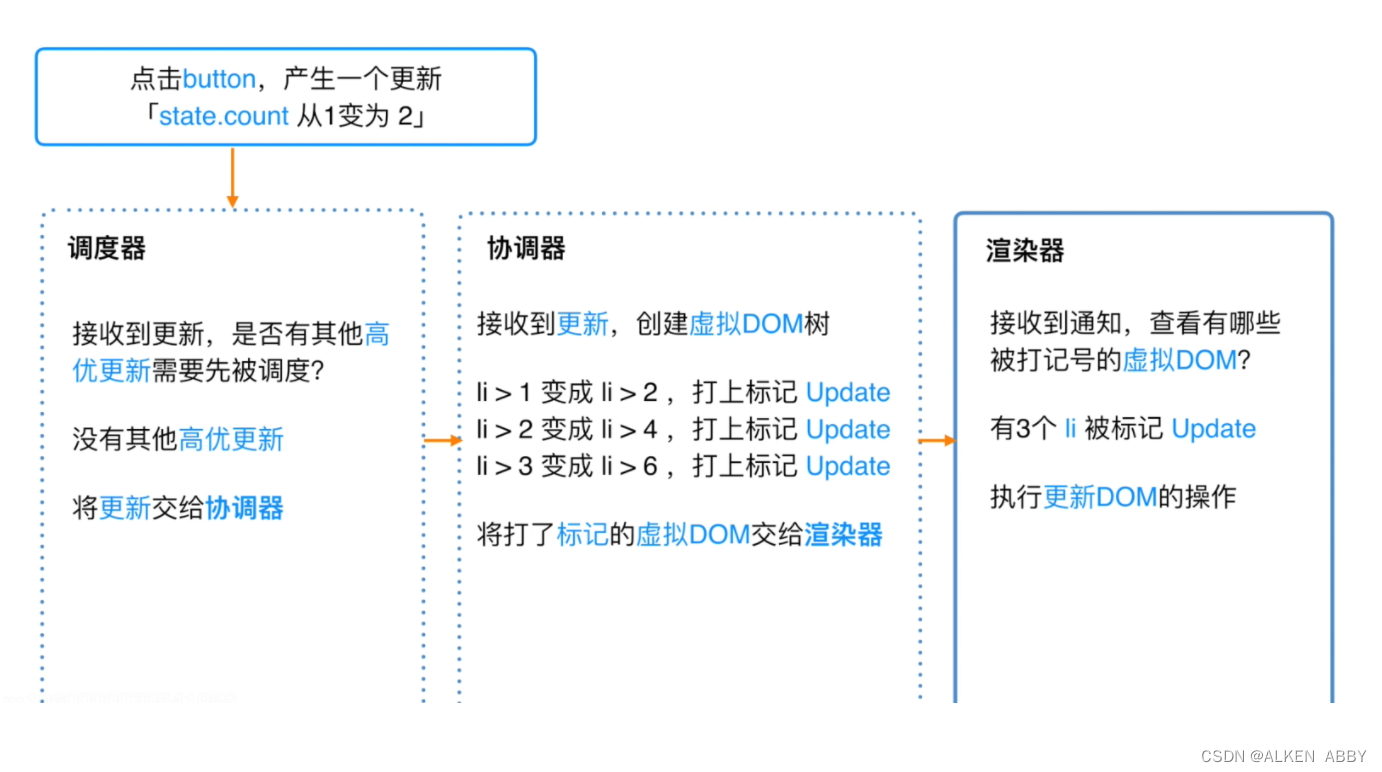
举个例子
实现 点击按钮 num++,并且3个li标签分别显示 num1 , num2 , num*3 的效果

参考资料:
react 技术揭秘资料
























 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








