manster外卖系统
回答问题有偿(勿扰)
gitee 地址: https://gitee.com/manster1231/manster-takeout
1、介绍
基于Springboot + vue 开发的外卖餐购项目(后台管理+消费者端),前端使用 vue ,Element-ui,后端使用 Mybatisplus 来方便 sql 编写、 使用 Mysql8 来存储数据、使用Swagger2 作为接口管理、使用 Redis 作为缓存。
2、主要的请求路径:
后端请求:
后端登录页: http://localhost:8081/backend/page/login/login.html
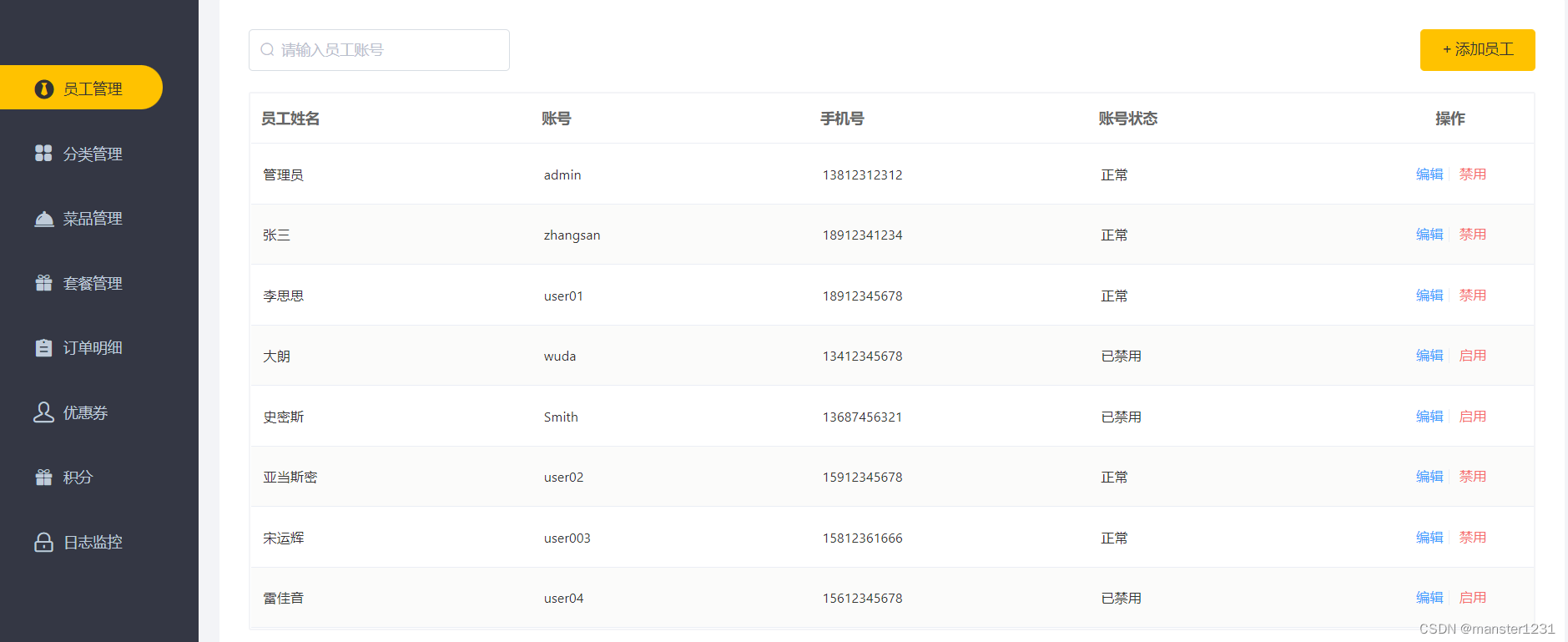
后端主要展示页/主页: http://localhost:8081/backend/index.html
消费端请求:
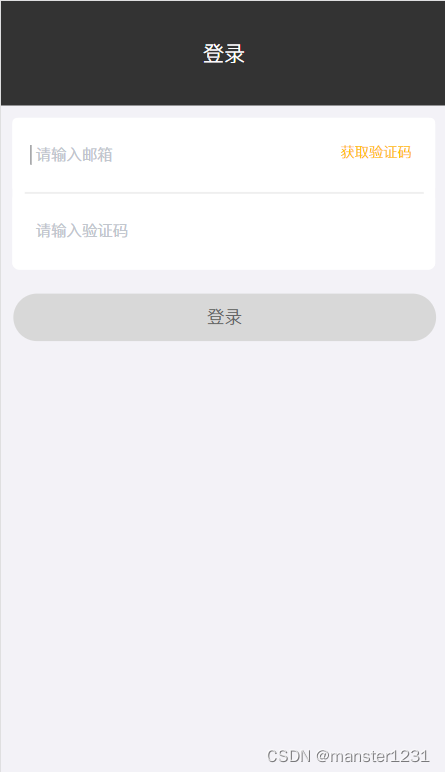
消费端登录页: http://localhost:8081/front/page/login.html
消费端主页: http://localhost:8081/front/index.html
Swagger接口文档的请求: http://localhost:8081/doc.html#/home
3、功能
目前实现了如下功能:
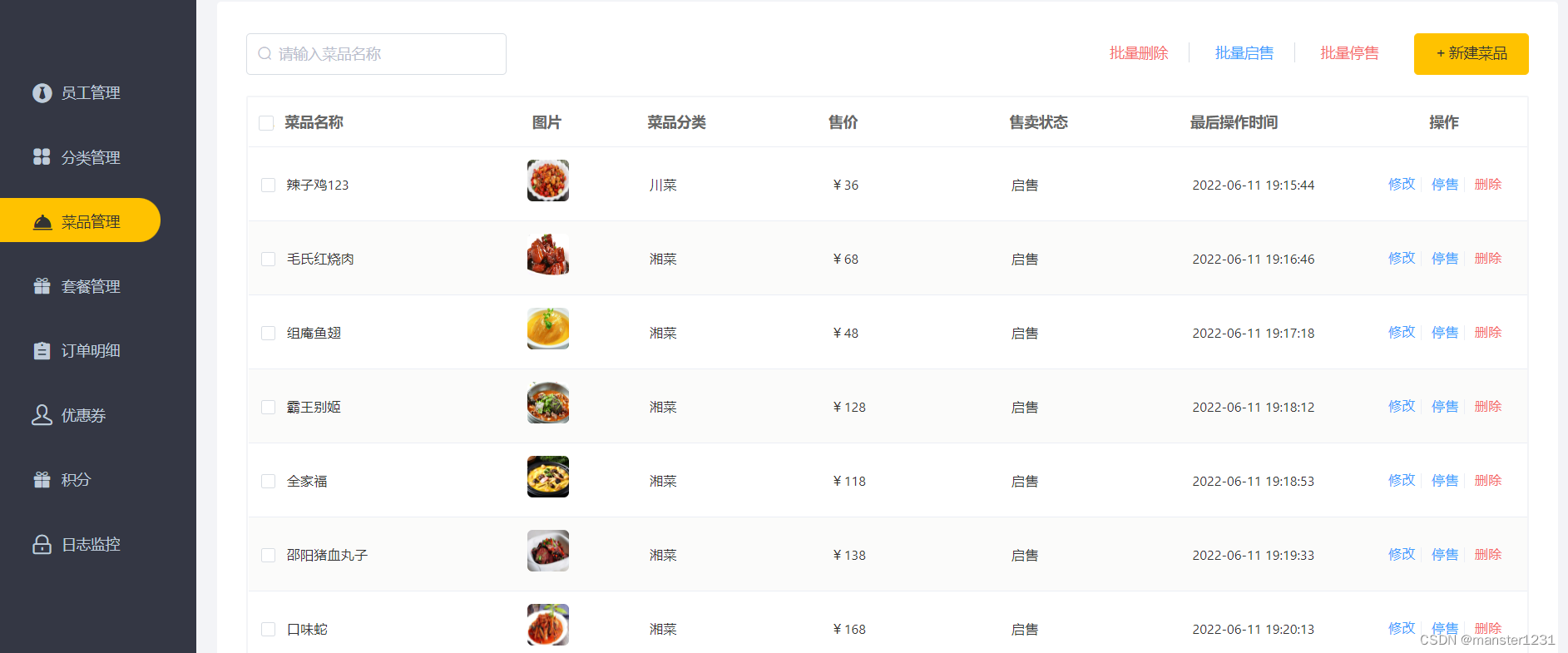
- 菜品(批量)启售和(批量)停售
2)菜品的批量删除
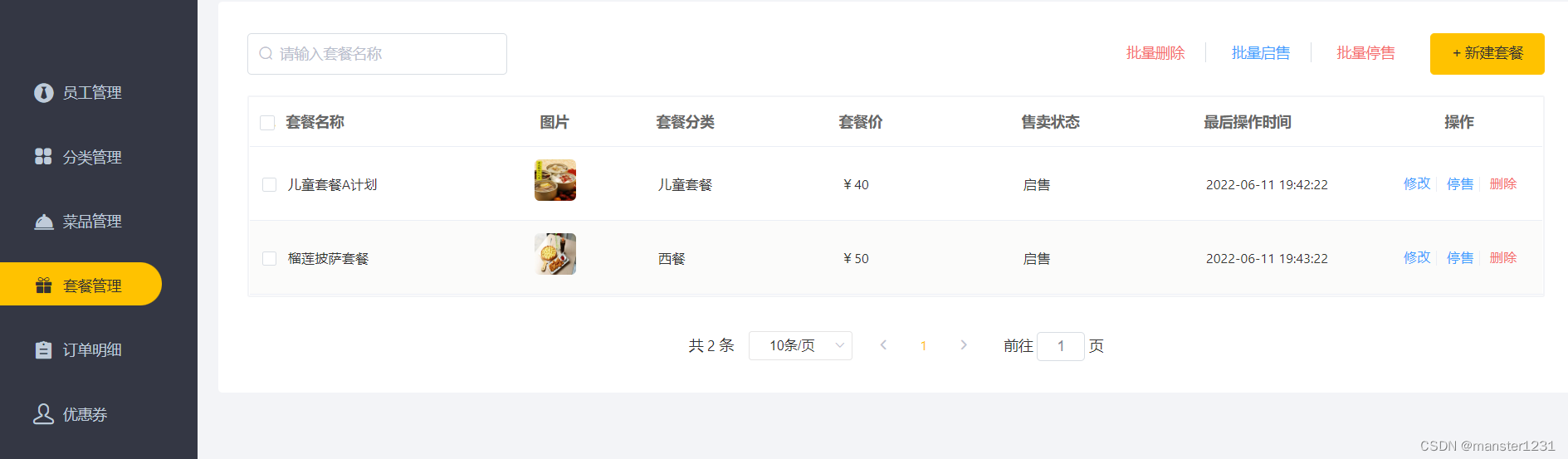
3)套餐的(批量)启售,停售 - 套餐管理的修改
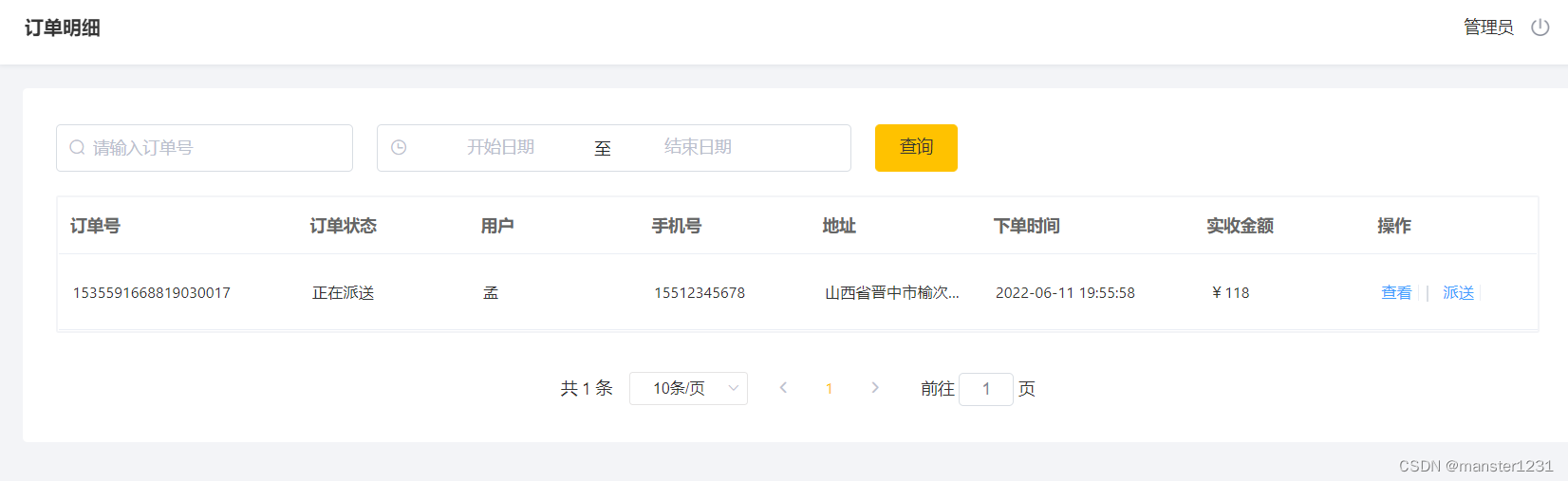
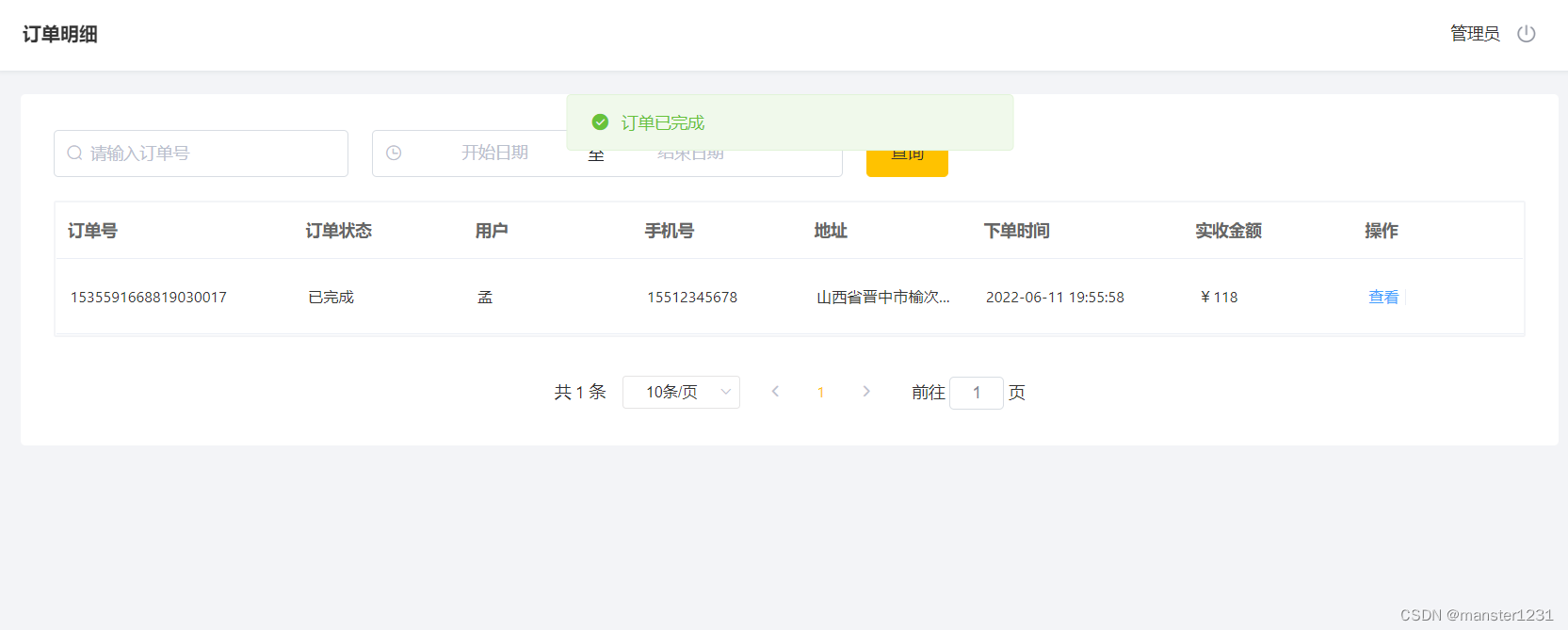
- 后台按条件查看和展示客户订单
- 修改订单状态
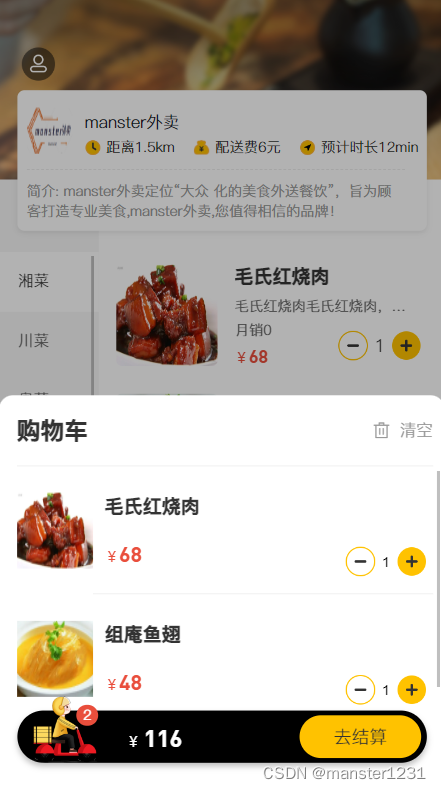
- 手机端减少购物车中的菜品或者套餐数量
- 用户查看自己订单
- 移动端点击套餐图片查看套餐具体菜品
注意:启动项目前,需要启动Redis服务,因为项目前端验证码、前后端的菜品、套餐等模块都使用到了Redis。
菜品数据(Dish)采用Redis来实现缓存,需要导入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
SpringData Cache的具体实现需要整合具体的缓存应用来实现,SpringDataCache只是简化、封装了作为缓存的细节
套餐数据(Setmeal)采用SpringData Cache来实现缓存,需要导入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId>
</dependency>
spring:
redis:
host: localhost # 本地IP 或是 虚拟机IP
port: 6379
# password: root
database: 0 # 默认使用 0号db
cache:
redis:
time-to-live: 1800000 # 设置缓存数据的过期时间
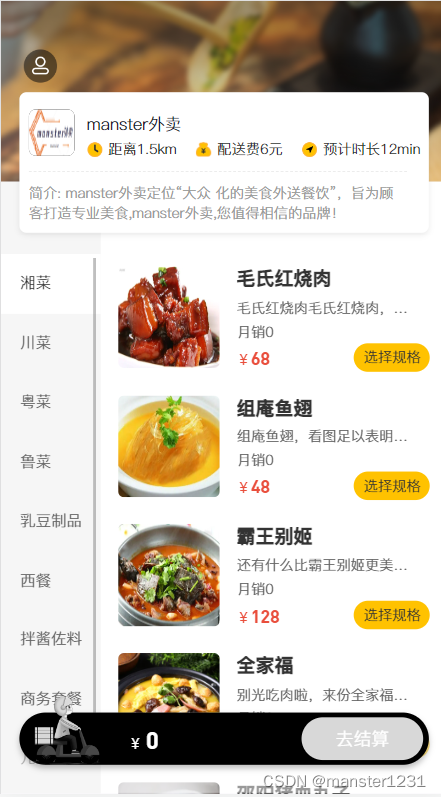
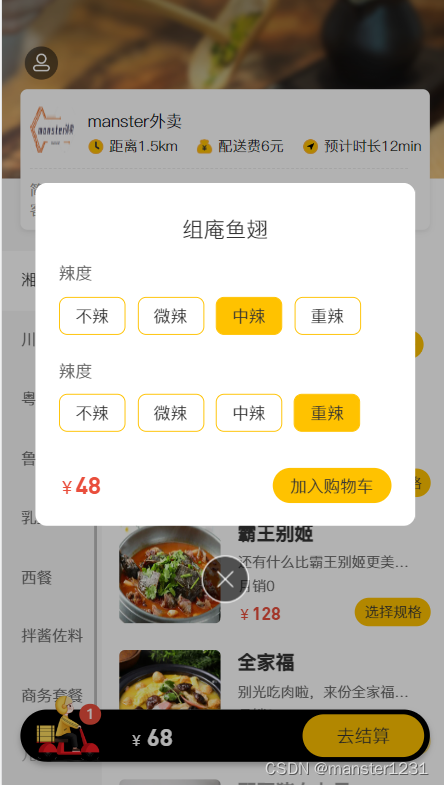
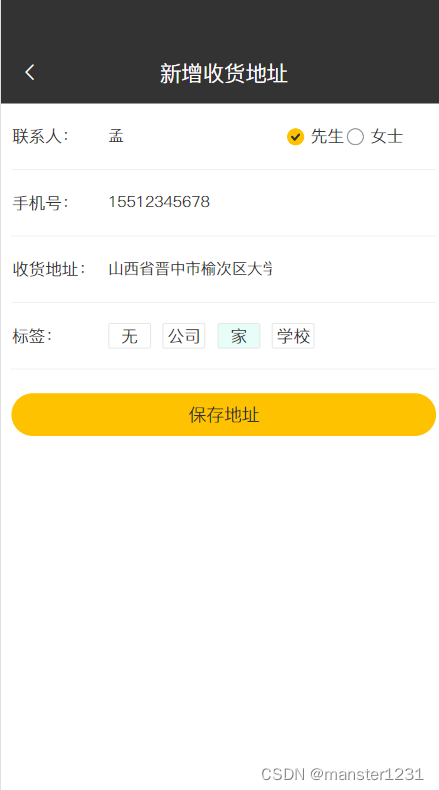
4、示例
后端









前端


































 2420
2420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








