代码地址: https://gitee.com/manster1231/master-cloud-music
介绍
基于网易云音乐真实接口开发的音乐小程序
软件架构
Nodejs作为后端,跨站请求伪造 (CSRF), 伪造请求头 , 调用官方 API
使用ES6语法
使用promise对象进行异步请求资源
使用moment.js进行时间日期处理
使用pubsub.js消息的发布订阅,进行组件间数据的传递
安装教程
-
git到本地,或者下载zip包解压
-
进入manster_server目录

-
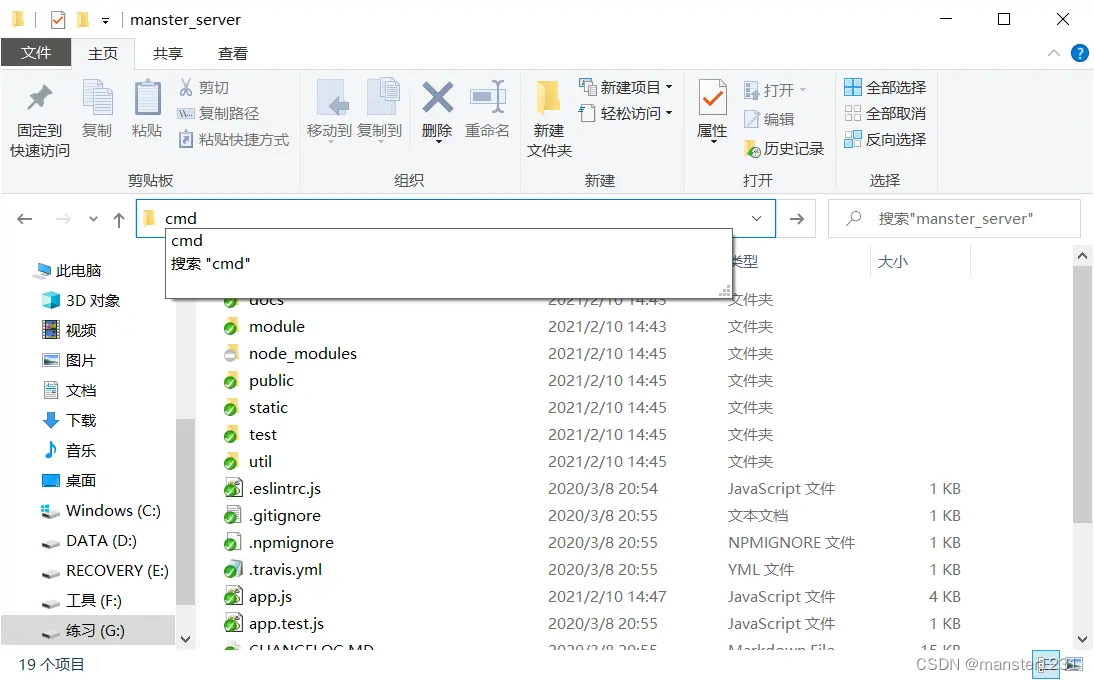
在路径栏输入cmd

-
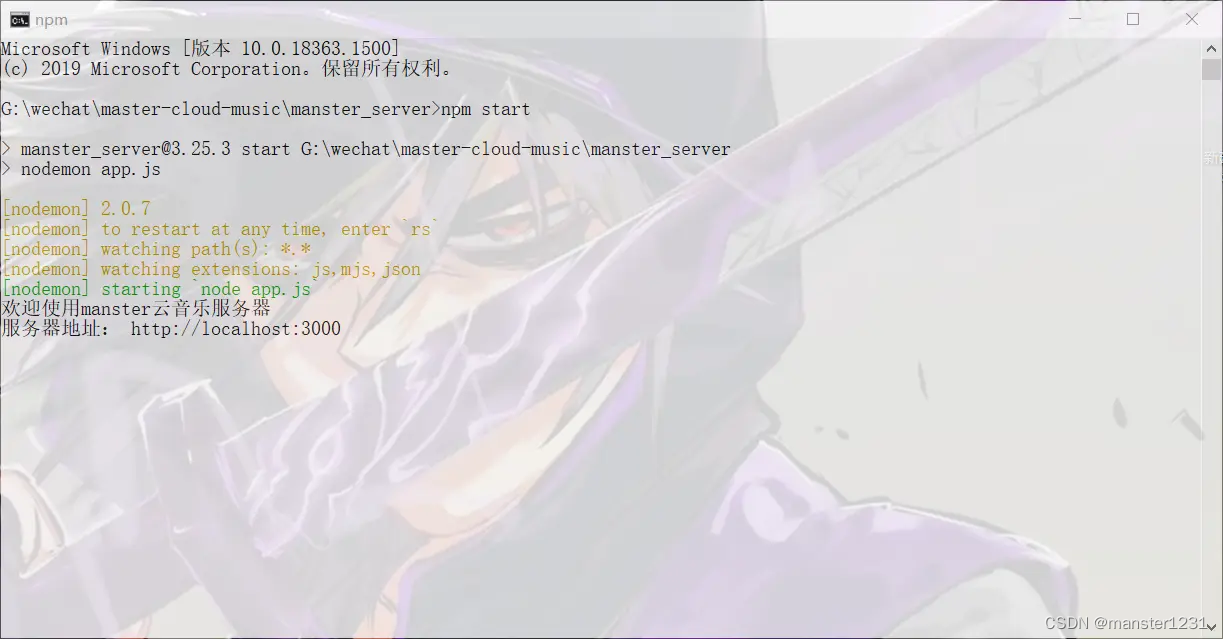
npm start开启服务
- 可能会提示nodemon不是内外部程序,则通过npm install -g nodemon解决
- 找不到 module(双引号出现什么单词,就 npm install 那个单词,或者直接 npm install)

- 用微信开发者工具打开manster云音乐文件夹
打开以后不是这样就会报错 app.json

使用说明
-
首先要安装有nodejs,我下载的是14.9.0,npm是6.14.8 安装教程
-
然后安装有微信小程序开发者工具,我使用的是1.03
-
使用详情可参考微信官网给出的起步
-
导入项目以后记得在本地配置中勾选
- ES6 转 ES5
- 增强编译
- 使用npm模块
- 不校验合法域名、web-view(业务域名)、TLS版本以及 HTTPS 证书

-
点击观看视频报错
TypeError: Cannot read property 'length' of undefined
获取视频资源需要用户进行登录,登录校验完成后才可以获得加载视频的权限
目前没有做注册的功能,网易云需要用户自己去设置一个密码,然后才能进行登录(已有的api中不支持验证码登录)
-
如果要进行真机调试,需要改变 utils/config.js 里面的 ip 和 request.js中的 url:config.host + url 对应起来,如果只是要自己调试玩一下的话建议使用
uTools 的内网穿透,详情自己百度(utools为了安全把这个功能删了,大家可以试试花生壳) -
这里给出使用 ngrok 的免费内网穿透
https://blog.csdn.net/qq_45803593/article/details/125134555
真机调试时将 utils/config.js 里面的 mobileHost 换为 ngrok 映射的 url,并将 request.js 中的 url 改为 url:config.mobileHost + url 即可
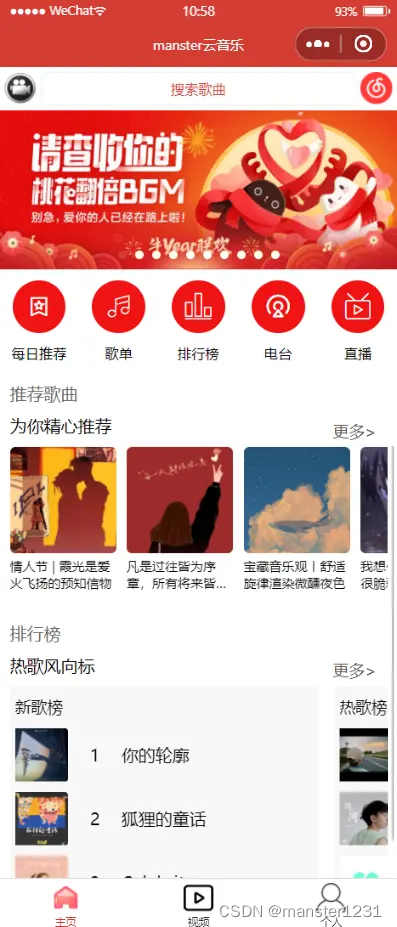
预览效果如下
初始页面

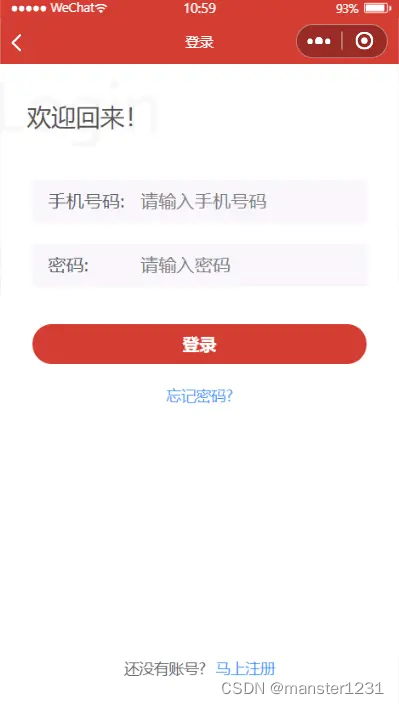
登录页面

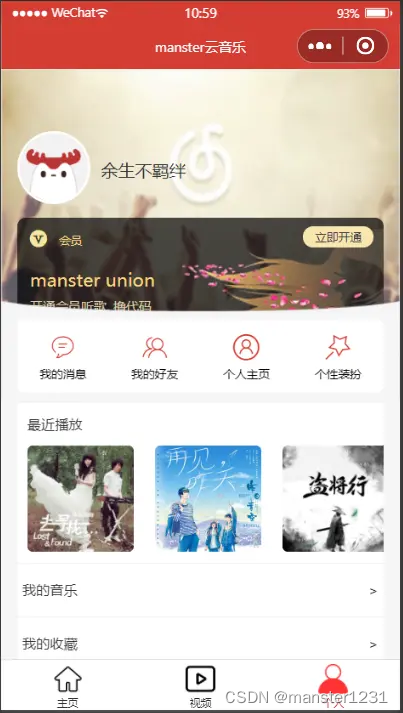
个人中心页面

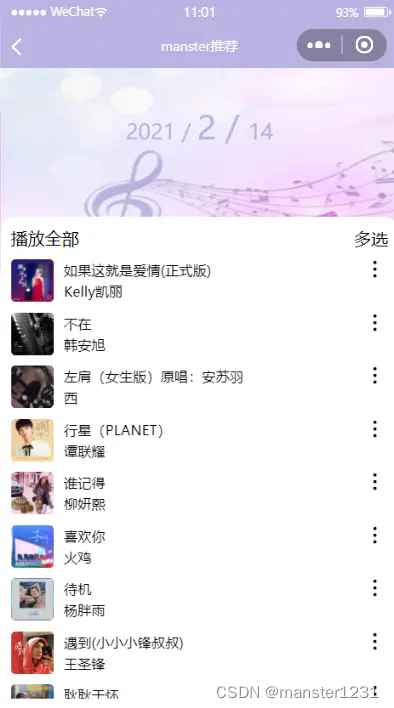
推荐歌曲页面

视频页面

热搜页面

搜索列表

历史搜索记录

歌曲详情页面

























 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








