一、属性的获取
<button class="btn list" name="but" id="data">按钮</button>
<script>
var btn = document.getElementsByClassName("btn")[0];
console.log(btn.className);
</script>

<button class="btn list" name="but" id="data">按钮</button>
<script>
var btn = document.getElementsByName("but")[0];
console.log(btn.name);
</script>

<button class="btn list" name="but" id="data">按钮</button>
<script>
var btn = document.getElementsByName("but")[0];
console.log(btn.id);
</script>

二、设置类属性
设置类属性
<button class="btn list" name="but" id="data" style="width: >100px;height: 30px;line-height: 30px;">按钮</button>
<script>
var btn = document.getElementsByName("but")[0];
btn.className = "info";
</script>

- 直接设置类名称会覆盖掉原先的类名称。
- 那么,怎么保留btn,把list覆盖掉呢?
<button class="btn list" name="but" id="data" style="width: 100px;height: 30px;line-height: 30px;">按钮</button>
<script>
var btn = document.getElementsByName("but")[0];
btn.className = "btn info";
</script>

三、dom元素的class操作
1. 类添加的方法
btn.classList.add("data");
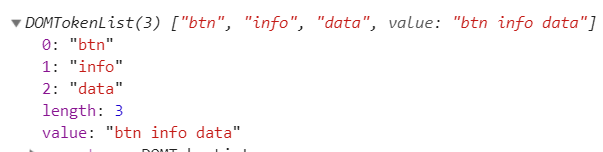
2. 返回元素的class列表
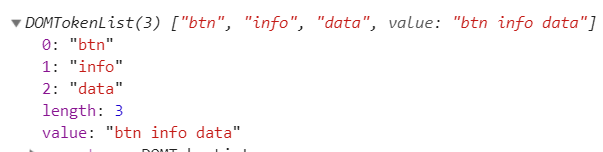
- 返回DOMTokenList的class集合,value属性等价于className属性获取
console.log(btn.classList);

3. 检测元素是否具有某个类
- 返回true或者false
- btn.classList.contains();
console.log(btn.classList.contains("pin"));//false
4. 输出类总共有几个
console.log(btn.classList.length);//3
5. 移除类的方法
btn.classList.remove("data");

6. 类别切换
- 要是有这个类,删除这个类。要是没有这个类,增加这个类
- btn.classList.toggle();
- btn.classList.toggle(“类名称”,boolean值);
- boolean值为false值时,默认删除这个类名称,为true时,是添加。
<button class="btn list" name="but" id="data" style="width: >100px;height: 30px;line-height: 30px;">按钮</button>
<script>
btn.classList.toggle("list");
</script>

<button class="btn list" name="but" id="data" style="width: >100px;height: 30px;line-height: 30px;">按钮</button>
<script>
btn.classList.toggle("int");
</script>

<button class="btn list" name="but" id="data" style="width: >100px;height: 30px;line-height: 30px;">按钮</button>
<script>
btn.classList.toggle("int",true);
</script>

<button class="btn list" name="but" id="data" style="width: >100px;height: 30px;line-height: 30px;">按钮</button>
<script>
btn.classList.toggle("int",false);
</script>

四、元素的自定义属性的设置和获取
1. 如何设置自定义属性
(1)方法一
<button class="btn" id="btn">按钮</button>
<script>
console.log(btn.id);//btn
btn.id="but";
but.timer=1000;
console.log(but.timer);//1000
but.index=1;
console.log(but.index);//1
</script>
(2)方法二
- btn.setAttribute(“设置的自定义属性的名称”,“自定义的值”);
btn.setAttribute("cls-tag","自定义");

2. 获取自定义属性
- btn.getAttribute(“自定义属性的名称”);
- 返回的都是string类型
console.log(btn.getAttribute("cls-tag"));

3. 获取dom元素所有属性集合
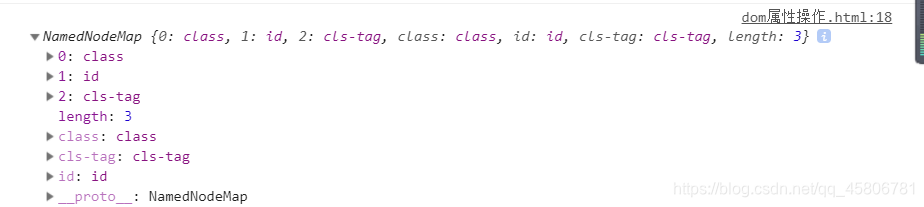
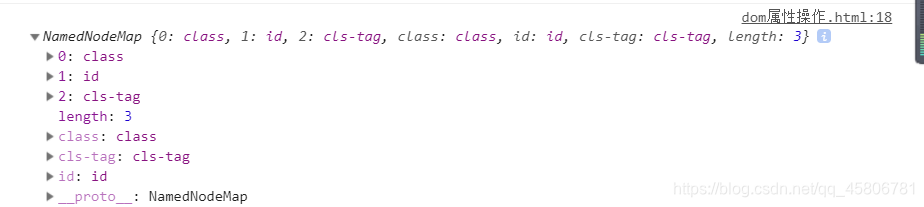
console.log(btn.attributes);//返回值是对象

- 对象取值
- 可以通过index(索引)获取,也可以通过key获取。
console.log(btn.attributes['class']);//class="btn"
console.log(btn.attributes[0]);//class="btn"
4. 获取属性节点
//获取属性节点
console.log(btn.getAttributeNode('cls-tag'));//cls-tag="自定义"
//获取属性节点值
console.log(btn.getAttributeNode('cls-tag').value);//自定义
//获取属性节点名称
console.log(btn.getAttributeNode('cls-tag').name);//cls-tag
五、检测属性
1. hasAttribute()
- 如果元素中存在指定的属性返回 true,否则返回false。
console.log(btn.hasAttribute('cls-tag'));//true
2. hasAttributes()
- 如果元素有任何属性返回true,否则返回false。
console.log(btn.hasAttributes());//true
六、删除属性
1. removeAttribute()–从元素中删除指定的属性
btn.removeAttribute('cls-tag');
console.log(btn.getAttribute('cls-tag'));//null
btn.removeAttribute('index');
console.log(btn.index);//1
2. removeAttributeNode()–删除指定属性节点并返回移除后的节点。
var node=btn.getAttributeNode('cls-tag');
btn.removeAttributeNode(node);
console.log(btn.getAttributeNode('cls-tag'));//null





































 3230
3230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










