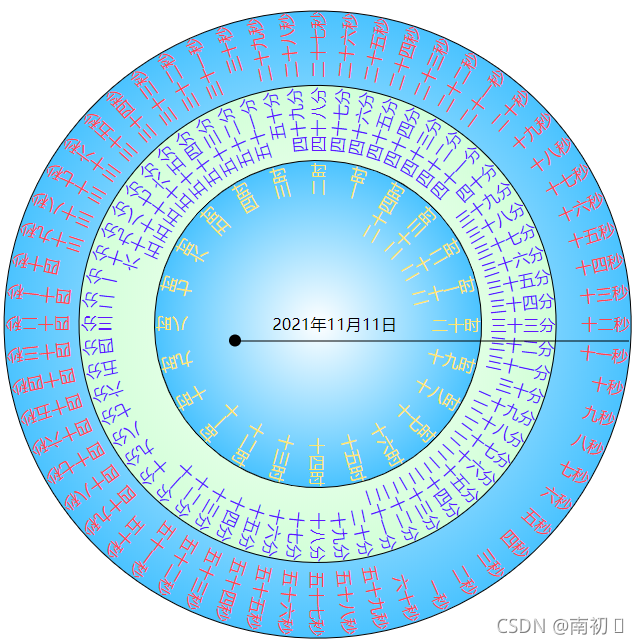
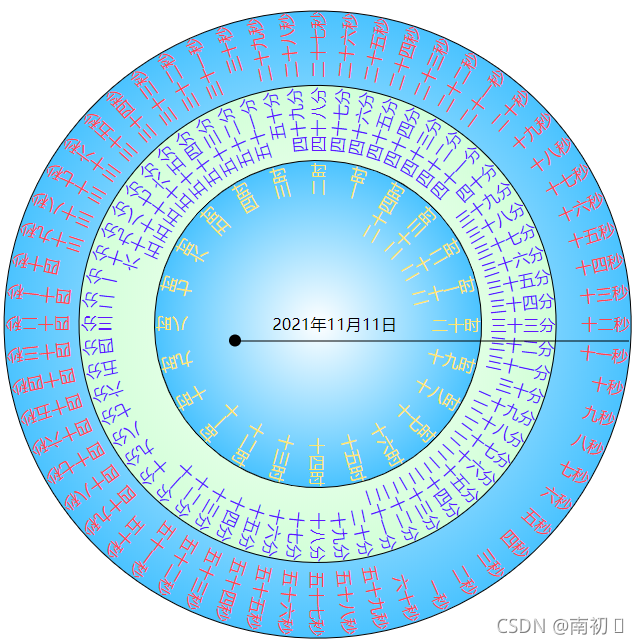
一、效果图

二、注意点
- 1.jQuery动画暂不支持css3属性
- 2.时间看的是水平线上方,所以时分秒的时间要-1
- 3.当秒和分的值转到60时,即0时,timearr[3]-1以及timearr[2]-1为负数,所以要设置当秒或分为0时,设置他为60;当时的值转到24时,即0时,timearr[1]-1为负数,所以要设置当时为0时,设置他为24
- 4.秒和分可以转到60,转到60的时候她有反着转转到了1,因为60已经转到了360度,到1的时候又是6度,所以就得反着转,所以这个时候要把过渡类移除,等转过去之后再把过渡类加上(依次类推时转到24)
三、核心代码
$(function(){
var time={
0:'',
1:'一',
2:'二',
3:'三',
4:'四',
5:'五',
6:'六',
7:'七',
8:'八',
9:'九',
10:'十'
}
function getHan(num,dan){
var arr=[];
for(var i=1;i<=num;i++){
if(i<10){
arr.push(time[i]+dan);
}
else{
if(i<20){
arr.push(time[10]+time[i.toString().charAt(1)]+dan);
}
else{
arr.push(time[i.toString().charAt(0)]+time[10]+time[i.toString().charAt(1)]+dan);
}
}
}
return arr;
}
var timearr=[];
function getNowTime(){
timearr=[];
var nowtime=new Date();
var year=nowtime.getFullYear()+"年";
var month=nowtime.getMonth()+1+"月";
var day=nowtime.getDate()+"日";
var centerTime=year+month+day;
timearr.push(centerTime);
timearr.push(nowtime.getHours());
timearr.push(nowtime.getMinutes());
timearr.push(nowtime.getSeconds());
}
getNowTime();
$(".date").text(timearr[0]).animate({
fontSize:13,
},500);
var hour=getHan(24,"时");
hour.map(function(item){
var dom=$("<div class='hour_list'><span>"+item+"</span></div>");
$(".hours").append(dom);
});
var minutes=getHan(60,"分");
minutes.map(function(item){
var dom=$("<div class='minute_list'><span>"+item+"</span></div>");
$(".minutes").append(dom);
});
var second=getHan(60,"秒");
second.map(function(item){
var dom=$("<div class='second_list'><span>"+item+"</span></div>");
$(".seconds").append(dom);
});
$('.hour_list').each(function(index){
var delay=index*(600/24);
$(this).delay(delay).animate({color:'#000'},500,function(){
$(this).css({
transform:"rotatez("+(-index*15)+"deg)"
})
});
});
$('.minute_list').each(function(index){
var delay=index*(800/60);
$(this).delay(delay).animate({color:'#000'},500,function(){
$(this).css({
transform:"rotatez("+(-index*6)+"deg)"
})
});
});
$('.second_list').each(function(index){
var delay=index*(1000/60);
$(this).delay(delay).animate({color:'#000'},500,function(){
$(this).css({
transform:"rotatez("+(-index*6)+"deg)"
})
});
}).last().queue(function(){
getNowTime();
$(".seconds").animate({color:"#000"},500,function(){
$(this).css({transform:'rotatez('+((timearr[3]-1)/60*360)+'deg)'})
});
$(".minutes").animate({color:"#000"},500,function(){
$(this).css({transform:'rotatez('+((timearr[2]-1)/60*360)+'deg)'})
});
$(".hours").animate({color:"#000"},500,function(){
$(this).css({transform:'rotatez('+((timearr[1]-1)/24*360)+'deg)'});
setAnimate();
});
})
function setAnimate(){
$(".seconds").animate({
color:"#000"
},1000,function(){
getNowTime();
$(".pan").addClass("trans");
console.log(timearr);
$(this).css({transform:'rotatez('+((timearr[3]==0?60:timearr[3])-1)/60*360+'deg)'});
$(this).css({transform:'rotatez('+((timearr[3]==0?60:timearr[3])-1)/60*360+'deg)'});
$(".minutes").css({transform:'rotatez('+((timearr[2]==0?60:timearr[2])-1)/60*360+'deg)'});
$(".hours").css({transform:'rotatez('+((timearr[1]==0?24:timearr[1])-1)/24*360+'deg)'});
setTimeout(function(){
if(timearr[3]==0){
$(".seconds").removeClass("trans").css({transform:"rotatez(-6deg)"});
}
if(timearr[2]==0){
$(".minutes").removeClass("trans").css({transform:"rotatez(-6deg)"});
}
if(timearr[1]==0){
$(".hours").removeClass("trans").css({transform:"rotatez(-6deg)"});
}
},300)
}).last().queue(function(){
$(this).dequeue();
setAnimate();
});
}
})
























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










