配置一个Web项目
前言
配置WEB项目会遇到很多不确定的问题,但是通过这篇文章,会让你觉得创建项目如此简单
一、步骤
1.1
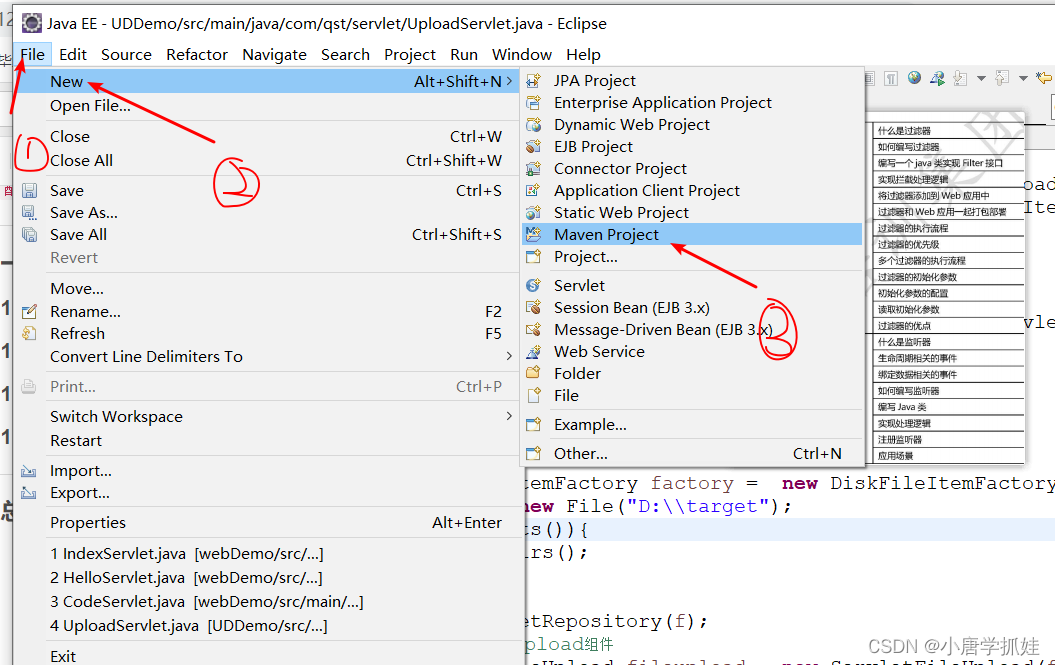
1.1.1 创建Maven Project
如果没有,选择最下面的Other,然后搜索maven,就可找到。

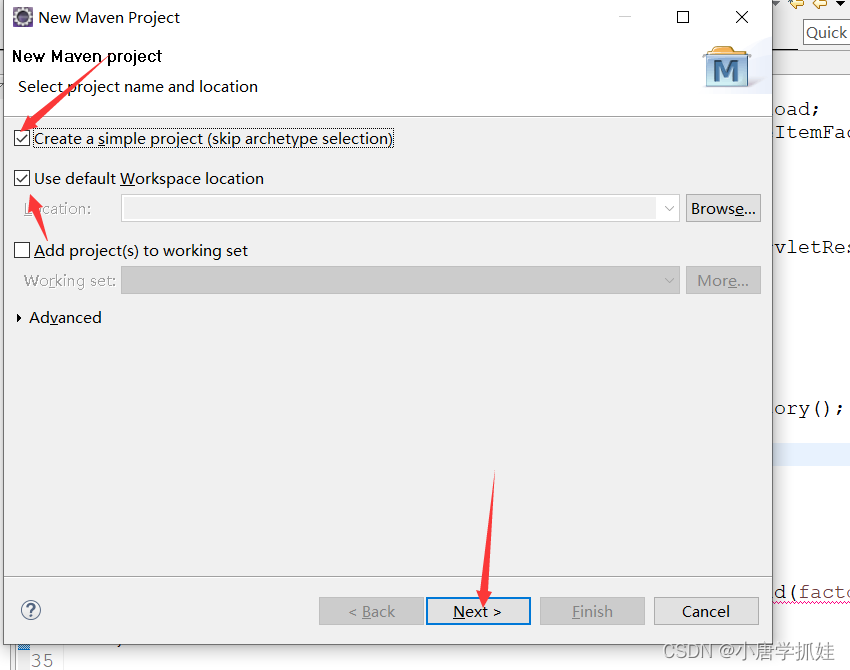
1.1.2 勾选进入下一步

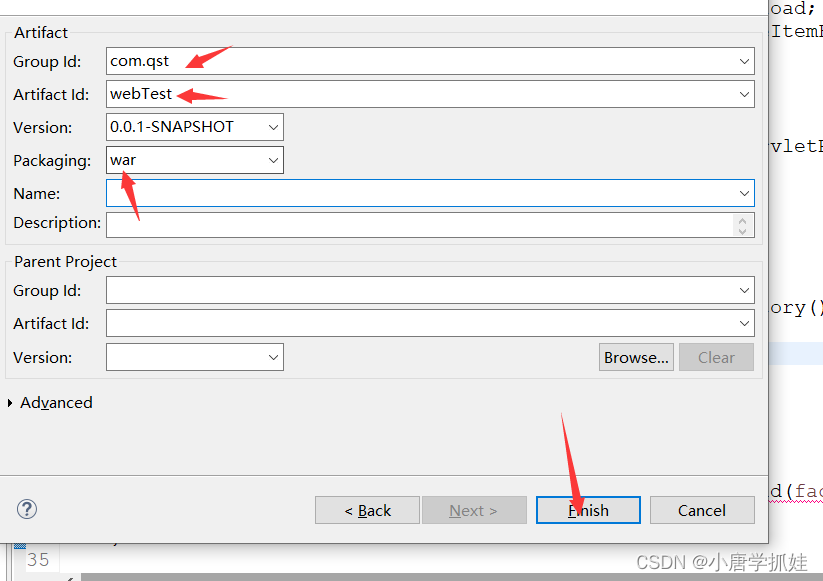
1.1.3 填写目录,项目模块名称,选择war包的形式

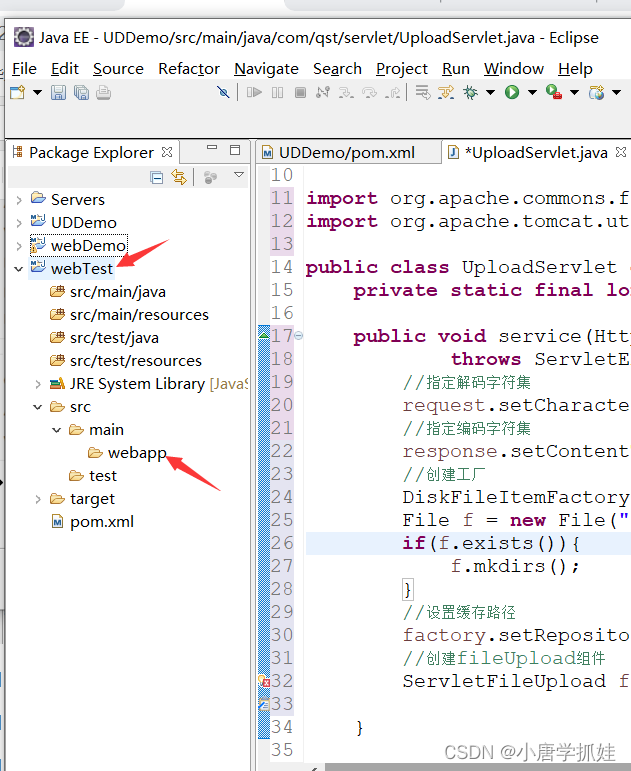
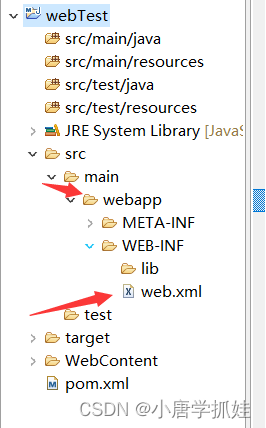
1.1.4 生成webapp下的目录
现在的目录结构还不是完整的,因为webapp下的目录还没有生成。

1.2 配置webapp,使其生成web结构
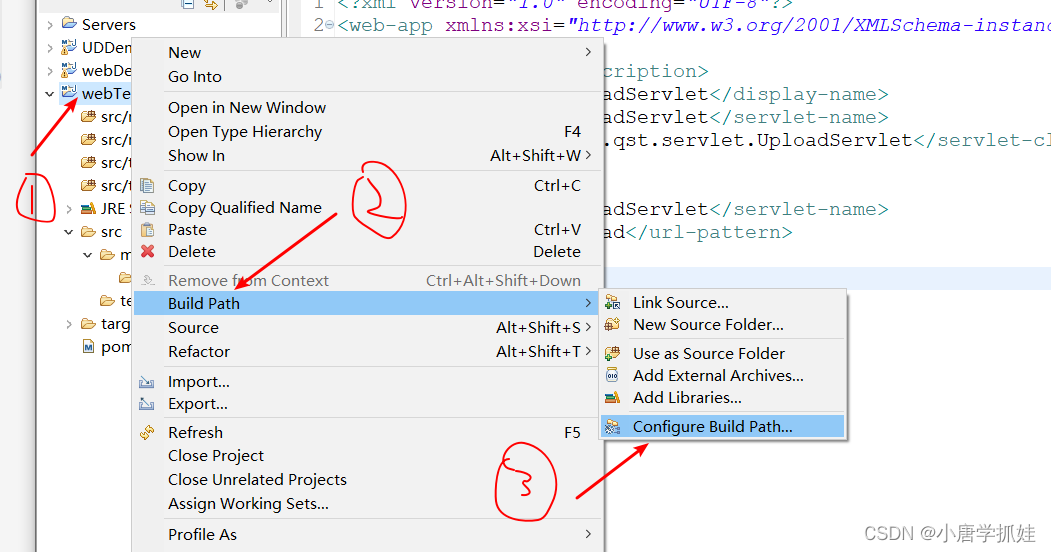
1.2.1 选中项目,右击,选择Configure Build Path

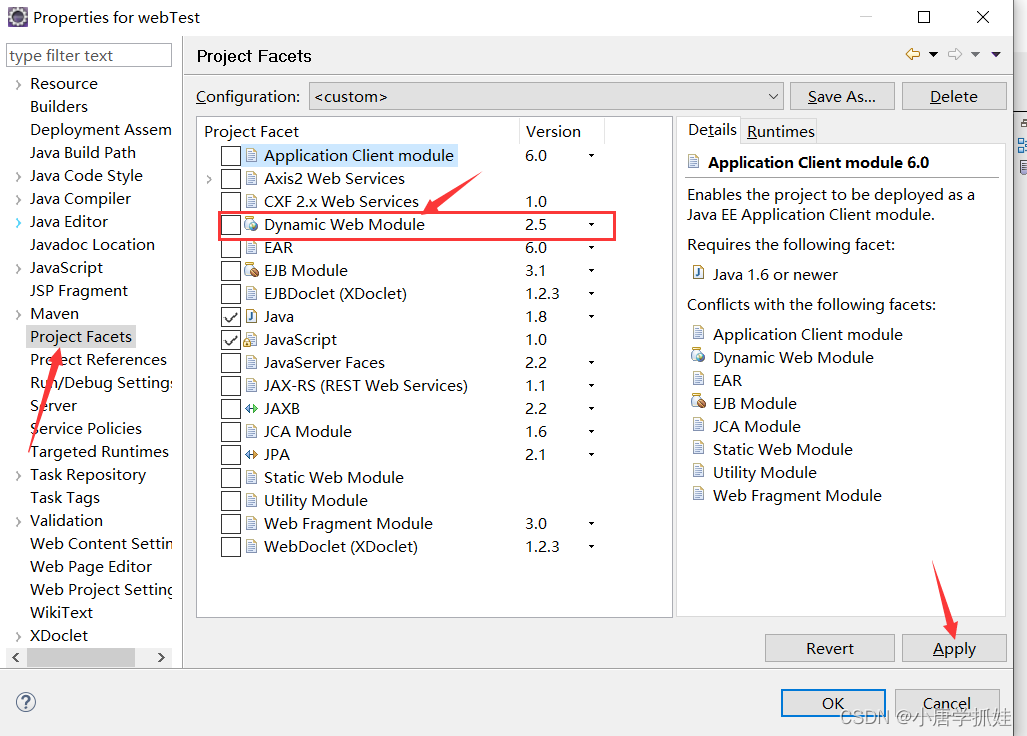
1.2.2 取消选择Dynamic Web Module 项
- 取消选择Dynamic Web Module 项,然后Apply,一定要点Apply!!!

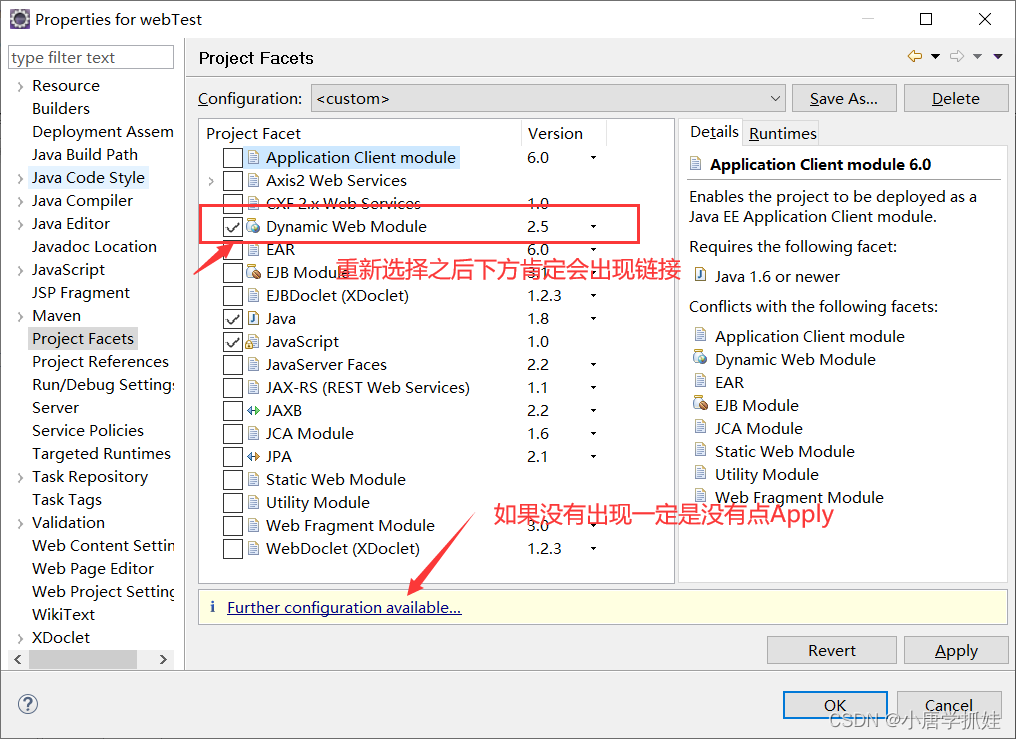
1.2.3 重新选择Dynamic Web Module

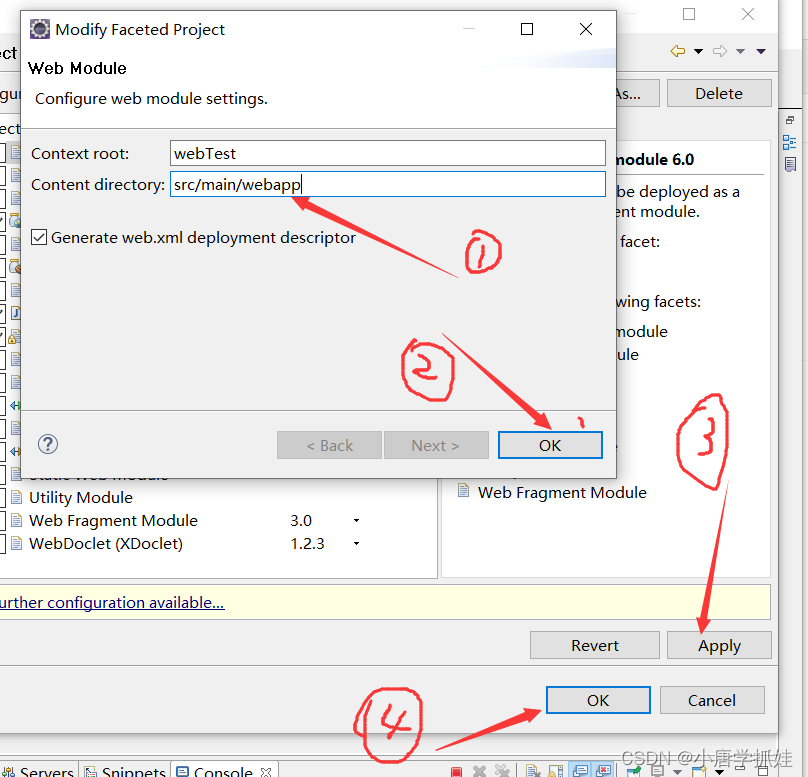
1.2.4 更改目录 src/main/webapp

1.2.5 创建完成!





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








