
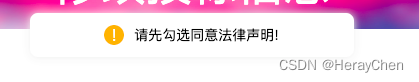
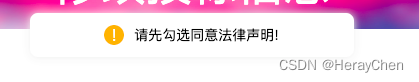
window.alert = function(str) {
const style = `
<style>
.alert-modal {
position: fixed;
top: 50px;
left: 50%;
transform: translateX(-50%);
display: flex;
align-items: center;
justify-content: center;
width: 300px;
padding: 12px;
background: #fff;
border-radius: 8px;
box-shadow: 0 1px 8px 0 #eee;
}
.alert-modal .circle {
margin-right: 10px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #fff;
background-color: #faad14;
border-radius: 50%;
}
.alert-modal img {
margin-right: 10px;
width: 20px;
height: 20px;
}
.alert-modal .val {
max-width: 200px;
white-space: pre-wrap;
word-break: break-all;
font-size: 14px;
}
</style>
`;
let head = document.getElementsByTagName('head')[0];
head.innerHTML += style;
let content = document.createElement("div");
let strHtml;
strHtml = "<div class=\"alert-modal\" id=\"alertModal\">";
strHtml += "<div class=\"circle\">!</div>";
strHtml += "<div class=\"val\">"+ str +"</div>";
strHtml += "</div>";
content.innerHTML = strHtml;
document.body.appendChild(content);
setTimeout(function () {
content.remove();
}, 500)
}






















 1922
1922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








