docsify - 生成文档网站简单使用教程
- docsify介绍
docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行。
这将非常实用,如果只是需要快速的搭建一个小型的文档网站,或者不想因为生成的一堆 .html 文件“污染” commit 记录,只需要创建一个 index.html 就可以开始写文档而且直接部署在 GitHub Pages。
- 引入docsify方式
2.1 手动创建index.html并引入docsify文件
docsify使用方式很简单,只需要在项目中创建一个index.html文件,内容能够如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//unpkg.com/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
</body>
</html>
然后在项目中创建一个README.md文件:
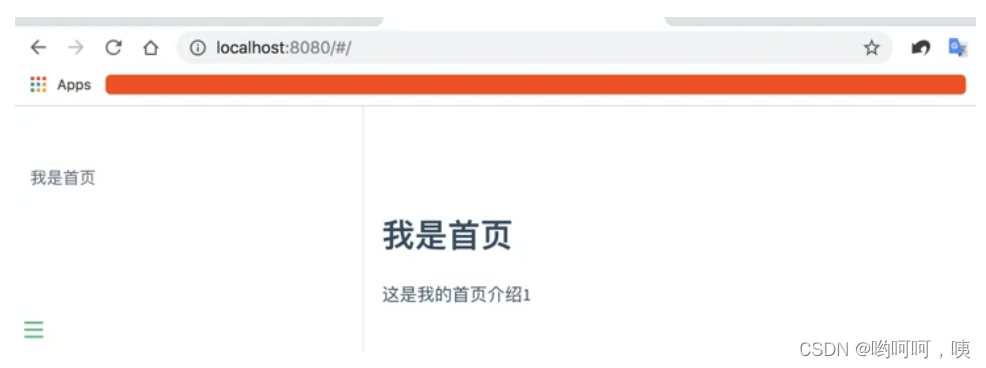
我是首页
这是我的首页介绍
如果你的系统安装了Python 的话,可以使用Python来启动一个服务:
python -m SimpleHTTPServer 3000
Serving HTTP on 0.0.0.0 port 3000 ...
127.0.0.1 - - [03/Jan/2019 13:45:27] "GET / HTTP/1.1" 200 -

然后在浏览器中输入http://localhost:3000/查看浏览效果。
如果没有Python,还是可以使用http-server启动服务,
可在终端输入npm install http-server -g来安装http-server。
http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://172.24.70.142:8080
Hit CTRL-C to stop the server

然后在浏览器中输入http://127.0.0.1:8080查看浏览效果。

注意:
1.在此模式下编辑文件保存后,需要手动刷新浏览器才能看见修改的效果,下面介绍的docsify-cli可实现自动查看效果。
2.强烈建议把index.html文件中的docsify.min.js和vue.css文件复制到本地项目,然后使用如下方式引入:
<link rel="stylesheet" href="./vue.css">
<script src="./docsify.min.js"></script>
这样做的好处是不在依赖网络环境了。






















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










