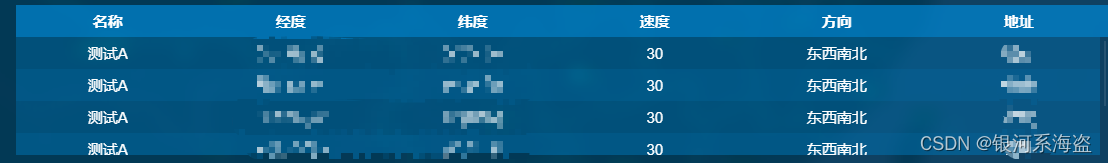
表格效果图如下:

//自适应
.el-table{
width: 100%;
.el-table__header-wrapper table,.el-table__body-wrapper table{
width: 100% !important;
}
.el-table__body, .el-table__footer, .el-table__header{
table-layout: auto;
}
}
.el-table,.el-table__expanded-cell {
background-color: transparent !important;
}
//表格样式和行高
.el-table th,.el-table tr,.el-table td {
color: rgba(97, 219, 255, 1) !important;
text-align: center;
border: 0px;
background-color: transparent;
}
//表头样式
.el-table .el-table__header tr {
font-size: vh(15);
font-weight: 200;
background: rgba(0, 164, 255, 0.53);
}
//表行样式
.el-table tr {
color: #ffffff;
font-size: vh(12);
font-weight: 200;
background: rgba(0, 49, 76, 1);
}
//表行间距
.el-table__body{
//-webkit-border-horizontal-spacing: 13px; // 水平间距
-webkit-border-vertical-spacing: 3px; // 垂直间距
}
//悬停表行颜色
.el-table tbody tr:hover > td {
background-color: rgba(65, 111, 180, 0.1) !important;
color: #ffffff !important;
}
//修改表行字体颜色
.el-table tbody tr td{
color: #ffffff !important;
}
//去除表格最下面的线
.el-table::before {
height: 0px !important;
}
//去除表头最后一块
.el-table--fit .el-table__cell.gutter {
display: none;
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








