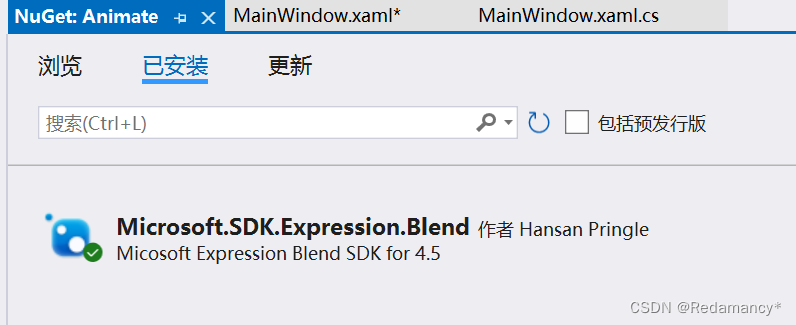
1.安装Blend包
首先引入Blend包,【工具】-【NuGet包管理器】-【管理解决方案的NuGet程序包】,在【浏览】页面搜索关键词【Blend】,安装
 2.引入Blend包
2.引入Blend包
在MainWindow.xaml的Window标签里引入
xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
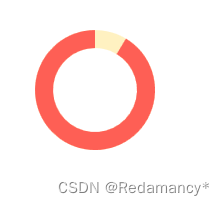
3.编辑故事动画板
<!--动画故事板 arc 弧-->
<Storyboard x:Key="second_sb1" RepeatBehavior="Forever" Storyboard.TargetName="arc">
<DoubleAnimation Storyboard.TargetProperty="EndAngle" To="360" BeginTime="0:0:0" Duration="0:0:1">
<!--Duration 持续时间-->
<DoubleAnimation.EasingFunction>
<!--指定一个缓动函数 ease 缓和,缓解-->
<PowerEase EasingMode="EaseInOut" Power="3"/>
<!--PowerEase是缓动函数的一种,它基于一个指数(由Power属性指定)来改变动画的速度。-->
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetProperty="StartAngle" To="360" BeginTime="0:0:1" Duration="0:0:1">
<!--StartAngle和EndAngle设置环形的起始结束位置,最大为360-->
<DoubleAnimation.EasingFunction>
<!--使用缓动函数看起来更自然。使用幂函数,这里是Power=“3” 次幂,来加速(EaseIn)或减速动画(EaseOut),这里 EasingMode=“EaseInOut” 表示动画开始和结束时减速-->
<PowerEase EasingMode="EaseInOut" Power="3"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>4.画布加载事件触发
<Canvas x:Name="canvas2" Width="200" Height="200" Grid.Row="1" Grid.Column="0">
<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard Storyboard="{StaticResource second_sb1}"/>
</EventTrigger>
</Canvas.Triggers>
<!--ArcThickness环形的粗细,Fill环形颜色,Stretch不拉伸-->
<ed:Arc Width="80"
Height="80"
Margin="50"
StartAngle="0"
EndAngle="360"
Stretch="None"
ArcThickness="12"
Fill="#fff1c1">
</ed:Arc>
<ed:Arc Width="80"
Height="80"
Margin="50"
Name="arc"
StartAngle="0"
EndAngle="0"
Stretch="None"
ArcThickness="12"
Fill="#fe5f55">
</ed:Arc>
</Canvas>





















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








