Blob对象
Blob的实例blob,blob是一个二进制大对象,是JavaScript对不可修改二进制数据的封装类型。包含字符串的数组,ArrayBuffers、ArrayBufferViews,甚至其它Blob都可以用来创建blob。Blob构造函数可以接受一个options参数,并在其中指定MIME类型。
创建一个Blob对象
let blob = new Blob()
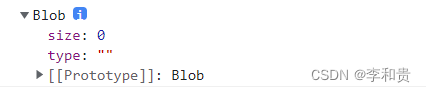
我们可以看到

size => 二进制文件的大小
type => MIME类型
Blob构造函数
Blob(blobParts[, options])
方法
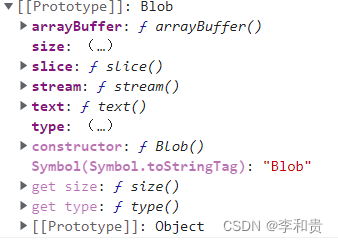
可以看到原型上有一些方法

text => 读取blob的值
slice => 可以用来进一步分割数据
对象URL与Blob
对象URL,是指存储在File或Blob中数据的URL。对象的URL的优点是不用把文件内容读取到JavaScript也可以使用文件。
要创建对象URL可以使用window.URL.createObjectURL()方法传入File或Blob对象。这个函数返回的值是一个指向内存中地址的字符串。因为这个值是URL,可以在DOM中直接使用。
实现下载文件
例子:res为二进制数据blob
const href = URL.createObjectURL(res);
const a = document.createElement("a");
a.download = "物料使用记录表.xlsx";
a.href = href;
a.click();
文件分片
以后补充吧,最近工作忙,哈哈
补充
MIME类型
媒体类型(通常称为Multipurpose Internet Mail Extensions 简称 MIME)
一种标准,用来表示文档/文件/字节流的格式和性质。
浏览器是使用MIME来确定如何处理URL
常见的类型
text/plain
text/html
image/jpeg
image/png
audio/mpeg
audio/ogg
audio/*
video/mp4
application/*
application/json
application/javascript
application/ecmascript
application/octet-stream
























 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










