💻 【JavaScript】DOM 的概念、获取DOM元素和操作元素属性 🏠专栏:JavaScript
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
【JavaScript】DOM 的概念、获取DOM元素和操作元素属性
一. 概念
DOM(Document Object Model)文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准 编程接口 \color{red}{编程接口} 编程接口,通过DOM可以来任意来修改网页中各个内容。
(1) 文档(document)
文档指的是网页,一个网页就是一个文档。DOM中使用document表示
(2) 元素(element)
页面中的所有标签都是元素,DOM中使用element表示
(3) 对象(Object)
对象指将网页中的每一个节点都转换为对象;
转换完对象以后,就可以以一种纯面向对象的形式来操作网页了。
(3) 模型(Model)
模型用来表示节点和节点之间的关系,方便操作页面。
(4) 节点(Node)
节点是构成网页的最基本的单元,网页中的每一个部分都可以称为是一个节点(标签、属性、文本、注释等)。虽然都是节点,但是节点的类型却是不同的。
常用的节点
文档节点 (Document),代表整个网页
元素节点(Element),代表网页中的标签
属性节点(Attribute),代表标签中的属性
文本节点(Text),代表网页中的文本内容
二. DOM 操作
(1) 获取DOM元素的方式
在网页中浏览器已经为我们提供了document对象;它代表的是整个网页,它是window对象的属性,可以在页面中直接使用。
1. document 获取元素方法
-
根据元素的id属性获取页面元素
document.getElementById("id属性值"); // 返回的是一个元素对象<div id="box1">第一块内容</div> <!-- 分隔符 --> console.log(box1); <!-- <div id="box1">第一块内容</div> --> -
根据标签名来获取页面元素
document.getElementsByTagName("标签名"); // 返回的是带有指定标签的对象的集合【以伪数组形式存储】<div class="box2">第二块内容</div> <div class="box2">第三块内容</div> <!-- 分隔符 --> console.log(document.getElementsByTagName('div')); <!-- <div class="box2">第二块内容</div> --> <!-- 可以通过类似数组中,利用下标的方式获取对应的元素 --> console.log(document.getElementsByTagName('div')[1]); <!-- <div class="box2">第三块内容</div> -->
2. 通过 HTML5 新增的方法获取
-
根据类名获取某些元素的集合
document.getElementsByClassName("类名"); // 根据类名返回元素对象集合<div class="box2">第二块内容</div> <div class="box2">第三块内容</div> <!-- 分隔符 --> console.log(document.getElementsByClassName('box2')[0]); <!-- <div class="box2">第二块内容</div> --> -
根据指定选择器返回第一个元素对象
document.querySelector('选择器');<div class="box2">第二块内容</div> <div class="box2">第三块内容</div> <!-- 分隔符 --> var a = document.querySelector('.box2'); console.log(a); <!-- <div class="box2">第二块内容</div> -->注意事项:里面的选择器需要加符号(class:
.,id:#) -
根据指定选择器返回所有元素对象
document.querySelectorAll('选择器')<div class="box"> <ul> <li>1111111</li> <li>2222222</li> <li>2222222</li> <li>2222222</li> </ul> </div> <!-- 分隔符 --> var list = document.querySelectorAll('.box li'); console.log(list[0]); <!-- <li>1111111</li> --> console.log(list[1]); <!-- <li>2222222</li> -->console.dir :返回元素的对象,更好的查看里面的属性和方法。
注:日常获取DOM元素的时候一般使用querySelector和querySelectorAll来获取元素。
案例:登录界面密码显示与隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 360px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="./images/close.png" alt="" id="eye" />
</label>
<input type="password" name="" id="pwd" />
</div>
<script>
var eye = document.getElementById('eye')
var pwd = document.getElementById('pwd')
var flag = 0
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text'
eye.src = 'images/open.png'
flag = 1
} else {
pwd.type = 'password'
eye.src = 'images/close.png'
flag = 0
}
}
</script>
</body>
</html>
效果图:
- 显示:

- 隐藏:

(2) 读写元素内部的结构内容
利用DOM操作元素来改变里面的内容、属性等。
1. 改变元素节点里的内容
读写元素节点里的内容,从节点起始位置到终止位置全部内容,包括内部的元素。
element.innerHTML
起始位置到终止位置的全部内容,不包括外层标签,同时保留空格和换行
<div class="box1">
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
</div>
<!-- 分隔符 -->
<script>
console.log(box1.innerHTML);
/*
<ul>
<li>111111</li>
<li>222222</li>
<li>333333</li>
<li>444444</li>
</ul>
*/
</script>
element.outerHTML
起始位置到终止位置的全部内容,包括外层标签
<p>
你好
<span>123</span>
</p>
<!-- 分隔符 -->
<script>
var p = document.querySelector('p');
console.log(p.outerHTML);
/*
<p>
你好
<span>123</span>
</p>
*/
</script>
element.innerHTML和element.outerHTML的区别:
element.innerHTML:包含开始标签element.outerHTML:不包含开始标签
<p>
你好
<span>123</span>
</p>
<!-- 分隔符 -->
<script>
var p = document.querySelector('p');
console.log(p.innerHTML);
/*
你好
<span>123</span>
*/
var p = document.querySelector('p');
console.log(p.outerHTML);
/*
<p>
你好
<span>123</span>
</p>
*/
</script>
2. 改变元素节点的文本内容
读写某个元素节点的文本内容。
element.innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉。
<p>
你好
<span>123</span>
</p>
<!-- 分隔符 -->
<script>
var p = document.querySelector('p');
console.log(p.innerText);// 你好 123
</script>
innerHTML和innerText比较
相同点
- 这两个属性并没有在DOM标准定义,但是大部分浏览器都支持这两个属性。
- 两个属性作用类似,都可以获取到标签内部的内容。
不同点
- innerHTML会获取到html标签,而innerText会自动去除标签。
- 如果使用这两个属性来设置标签内部的内容时,没有任何区别的。
(3) DOM 操作元素的属性
1. 属性的概述
首先,认识元素属性
属性的格式:
<元素名 属性 = '属性值'></元素名>
<input type="text" />
属性的分类:
-
原生属性:w3c 标准内存在的属性。
eg: class id style border target href src
-
自定义属性:没有特殊意义,有我们人为设置的属性
<div aaa = 'zs' bbb = 'ls'></div> -
H5 自定义属性:H5之后官方提供的以 data-开头的属性
data-border、data-href等等。
2. 对应操作每种属性方式
-
操作原生属性
直接使用属性名操作就可以
1.1 读:
语法:元素.属性名
<input type="text" /> <!-- 分隔符 --> var ipt = document.querySelector("input"); // 利用点符号操作 console.log(ipt.type); // text // 或 利用中括号操作 console.log(ipt["type"]); // text1.2 写:
语法:元素.属性名 = 值
<input type="text" /> <!-- 分隔符 --> var ipt = document.querySelector("input"); ipt.type = "checkbox"; -
利用系统提供的方法操作默认和自定义的属性
-
getAttribute() 获取特定元素节点属性的值,包括自定义属性和原生属性
<input type="text" bbb="12" /> <!-- 分隔符 --> var ipt = document.querySelector("input"); console.log(ipt.getAttribute('type')); // text
-
setAttribute() 设置特定元素节点属性的值,包括自定义属性和原生属性
<input type="text" bbb="12" /> <!-- 分隔符 --> var ipt = document.querySelector("input"); console.log(ipt.setAttribute('aaa', '111')); // <input type="text" bbb="12" aaa="111" /> -
removeAttribute() 移除特定元素节点属性,包括自定义属性和原生属性
<input type="text" bbb="12" /> <!-- 分隔符 --> var ipt = document.querySelector("input"); console.log(ipt.removeAttribute('bbb')); // <input type="text" />
-
-
操作h5自定义属性
利用dataset属性操作h5自定义属性
3.1 增
<input type="text" bbb="12" data-a="200"/> <!-- 分隔符 --> var ipt = document.querySelector("input"); // 增加h5自定义属性 ipt.dataset["b"] = 2000; // <input type="text" bbb="12" data-a="200" data-b="2000"/>3.2 删
<input type="text" bbb="12" data-a="200"/> <!-- 分隔符 --> var ipt = document.querySelector("input"); // 删除h5自定义属性 delete ipt.dataset.a;3.3 改
<input type="text" bbb="12" data-a="200"/> <!-- 分隔符 --> var ipt = document.querySelector("input"); // 删除h5自定义属性 ipt.dataset.a = 255; // <input type="text" bbb="12" data-a="255"/>3.4 查
<input type="text" bbb="12" data-a="200"/> <!-- 分隔符 --> var ipt = document.querySelector("input"); // 查看h5自定义属性 console.log(ipt.dataset.a); // 200
三. 案例:全选
(1) 方式一:利用计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 100px;
}
</style>
</head>
<body>
<div class="box">
<h3>请选择你的兴趣爱好:</h3>
<input type="checkbox" name="" id="all" />全选 <br /> ----------- <br />
<input type="checkbox" />看书<br />
<input type="checkbox" />踢足球<br />
<input type="checkbox" />打篮球<br />
<input type="checkbox" />打游戏<br />
<input type="checkbox" />看电视<br />
<input type="checkbox" />跑步<br />
</div>
</body>
</html>
<script>
// 获取全选框
var all = document.querySelector('#all');
// 获取复选框所有元素
var ipt = document.querySelectorAll("input:not(#all)");
// 全选框点击事件
all.onclick = function() {
ipt.forEach(function(item) {
// 点击全选按钮的状态赋给所有的复选框
item.checked = all.checked;
});
}
// 复选框点击事件
// 定义一个计数器
ipt.forEach(function(element) {
element.onclick = function() {
var count = 0;
ipt.forEach(function(itm) {
// 判断每个复选框是否是选中状态
if (itm.checked) {
count++;
}
});
all.checked = count === ipt.length ? true : false;
}
})
</script>
(2) 方式二:利用数组的every()方法
<script>
// 获取全选框
var all = document.querySelector('#all');
// 获取复选框所有元素,并转换为真数组
var ipt = [...document.querySelectorAll("input:not(#all)")];
// console.log(ipt);
// 全选框点击事件
all.onclick = function() {
ipt.forEach(function(item) {
// 点击全选按钮的状态赋给所有的复选框
item.checked = all.checked;
});
}
// 复选框点击事件
ipt.forEach(function(itm) {
itm.onclick = function() {
// 判断是不是所有的复选框都处于选中
all.checked = ipt.every(function(checkbox) {
return checkbox.checked;
});
}
})
</script>
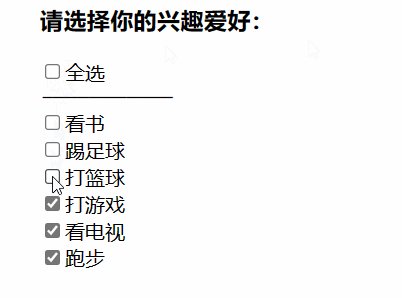
(3) 效果图

结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
























 4516
4516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










