手动配置路由,是一个没有技术含量又浪费时间的工作。本文将介绍 vite 构建的 vue3 项目如何编写一个自动配置路由的脚本。
约定大于配置
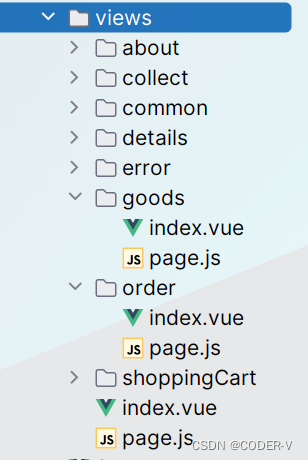
要想使用脚本完成路由的自动配置,我们就需要遵循以下目录规则:
- 每一个页面对应一个包,当前包下的主页面命名为
index.vue; - 每个包里必须配置一个
page.js; - 在每一个
page.js里边配置,额外的路由信息,比如:export default { title: '商品', menuOrder: 2 }

原理
因为vite使用的打包工具是rollup,我们可以通过它提供的glob()方法取得目录文件信息,通过一些匹配规则,在解析时自动生成路由。
但是,注意,扫描目录只能生成路由,没有额外的路由信息,如果需要配置额外的路由信息,我们需要配置一个新的page.js文件来配置,并将其配置到脚本中。
代码
// 匹配views目录下的所有page.js,导入页面模块
const pageModules = import.meta.glob('../views/**/page.js',{
eager: true, // 忽略动态都如函数
import: 'default' // 提取default出来
})
// 导入组件模块
const comModules = import.meta.glob('../views/**/index.vue')
// 生成并导出路由
const routes = Object.entries(pageModules).map(([pagePath,config])=>{
// 不明白可以先搭建好目录,打印一下变量看一下
const path = pagePath.replace('../views','').replace('page.js','') || '/'
const name = path.split('/').filter(Boolean).join('-') || 'index'
const comPath = pagePath.replace('page.js', 'index.vue')
return {
path,
name,
component: comModules[comPath],
meta: config
}
})
// 创建路由器对象
const router = createRouter({
routes,
history:createWebHashHistory()
})
// 之后,你就可以做路由拦截配置了
// 路由前置守卫
router.beforeEach((to, from, next)=>{
// 开启进度条
NProgress.start()
next()
})
// 路由后置守卫
router.afterEach((to,from)=>{
// 关闭进度条
NProgress.done()
})
//导出路由器对象
export default router























 3965
3965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










