将自己在掘金上发的笔记搬了过来:Web 标准与前端开发、个人博客
关于前端开发
起源、架构、变迁
“Suppose all the information stored on computers everywhere were linked. Suppose l could program my computer to create a space in which everything could be linked to everything.”
——Tim Berners-Lee, inventor of the World Wide Web
“设想一下存储在计算机上的所有信息都是互相链接的。再设想一下我可以给我的电脑编程,并创建一个空间,让所有东西都可以互相链接。” 有点儿万物互联的感觉了
Web于1989年初诞生,起初的Web仅由三种技术构成
- HTML
- HTTP
- URL
而CSS和JavaScript是几年之后才出现的。
Web技术的变迁:

- 只读时代,客户端相当于一个静态的页面,想更新页面只能发送网络请求,无法在不刷新的情况下更新页面
- 体验时代,客户端实现了静态向动态的跨越,拥有了动态交互能力,在后台就可以通过js向服务器发送请求,通过修改DOM将更新的内容展示在网页中。当时的谷歌地图等都使用了这种技术。
- 敏捷时代,即现在的主流,用户的体验越来越受到重视,前端受到了重视,前端开发开始变得模块化、组件化,这个时代出现了React、Vue等知名框架,也出现了Webpack这类的打包工具。
前端应用的领域
To Business 企业
字节的火山引擎、公有云等等,表现为一个为企业提供许多种类的服务的网站,规模庞大也很赚钱的一个领域。
To Customer 客户
最早期的网页就是一个信息分享的作用,现在的直接触达客户的网站,包括电商平台、在线教育、手机端的H5等等,都是ToC的应用。
To Develop 开发者
提高Web开发效率的工具,代码编辑器等等。
浏览器
桌面浏览器:Chrome、FireFox、Edge等
移动浏览器:安卓、IOS

终端和跨端
命令行/终端
桌面跨端
- Electron
- NW.js
移动跨端
- React Native
- Flutter
语言、框架、工具
- 基本语言,
这个图蚌埠住了这个图简洁明了,除了前端三大件之外,还有WebAssembly

- 框架

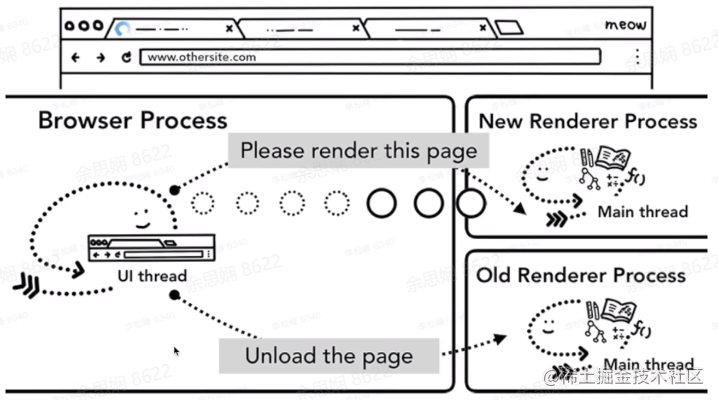
浏览器、网络、服务器
浏览器 推荐文章:

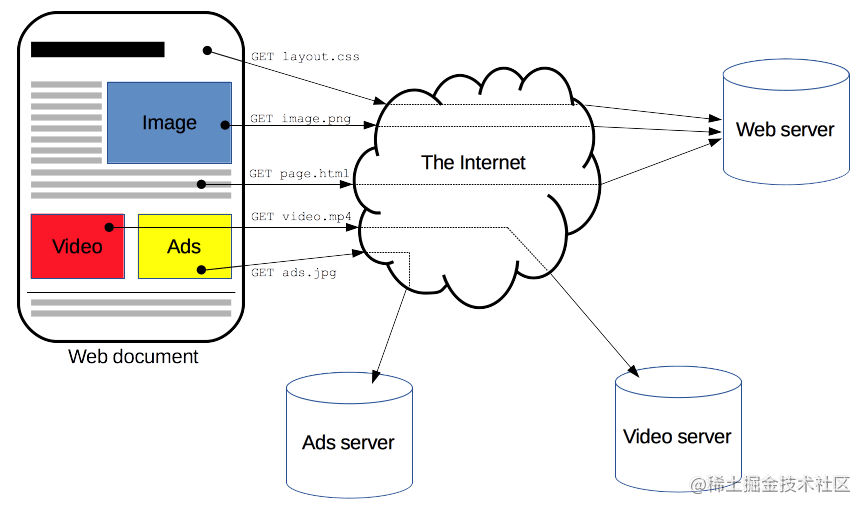
网络
An overview of HTTP - HTTP | MDN (mozilla.org)

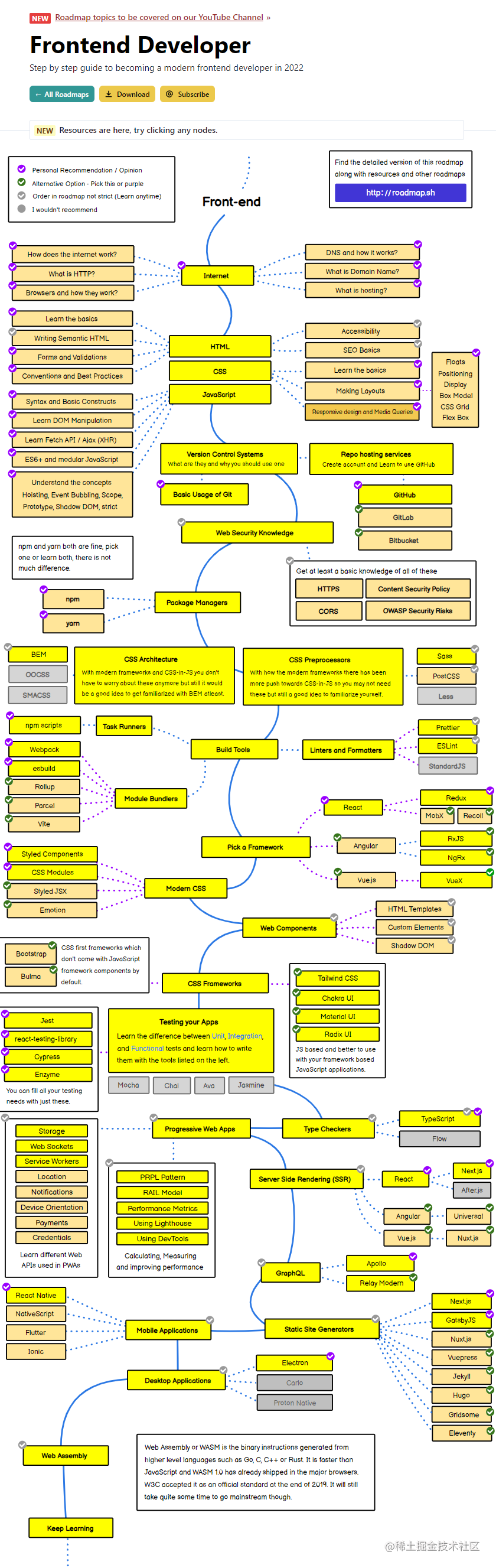
学习路线图
Frontend Developer Roadmap: Learn to become a modern frontend developer

关于Web标准
-
W3C: World Wide Web Consortium (通常意义上的Web标准)
-
Ecma: Ecma International(ECMAScript标准化规范)
- Ecma TC39官网:Home - Ecma International (ecma-international.org)
- TC39:TC39 – Specifying JavaScript.
- Github:Ecma TC39 (github.com)
- Discourse(讨论组):TC39 - Specifying JavaScript (es.discourse.group)
-
WHATWG: Web Hypertext Application Technology Working Group
-
IETF: Internet Engineering Task Force
W3C及Ecma会员

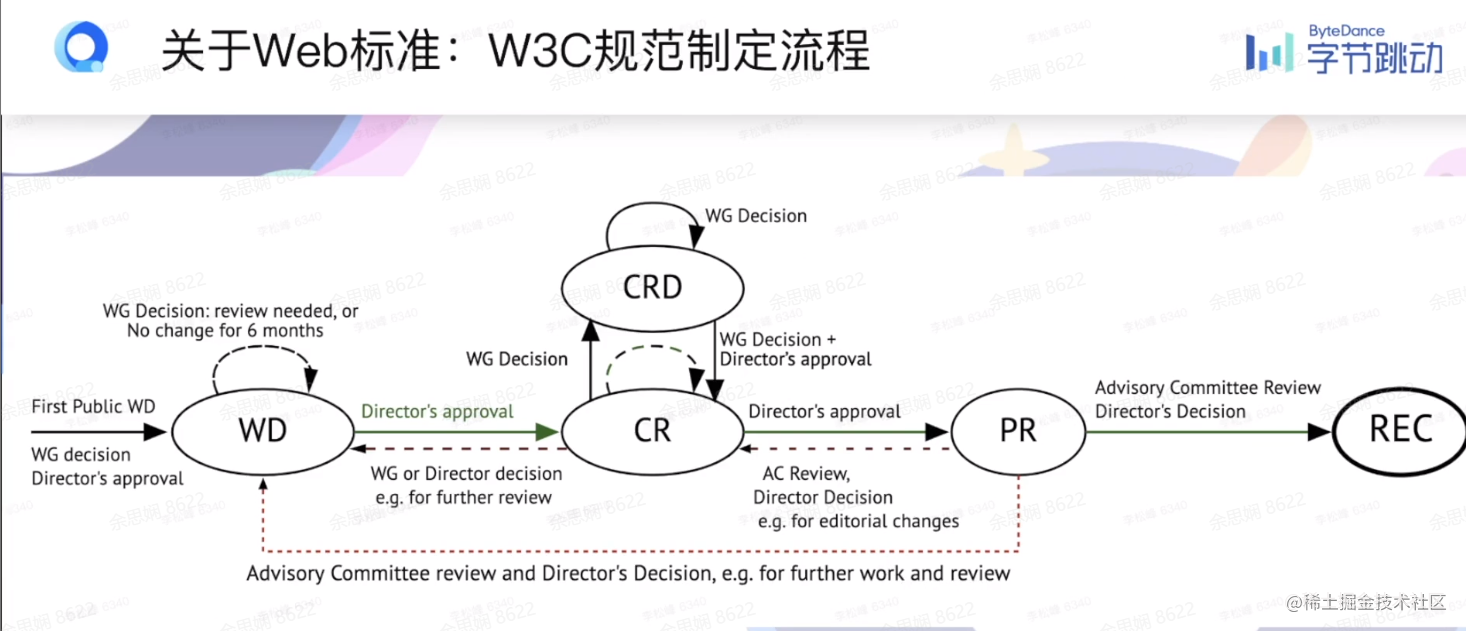
W3C规范制定流程

- Explainer demo
- Find the right community/group
- Web IDL for APIs link
- Step-by-step algorithms
- Github,Markdown, respec,bikeshed,etc.
- Get an early review w3ctag/design-reviews
- Write web-platform-tests (WPT) testsl.
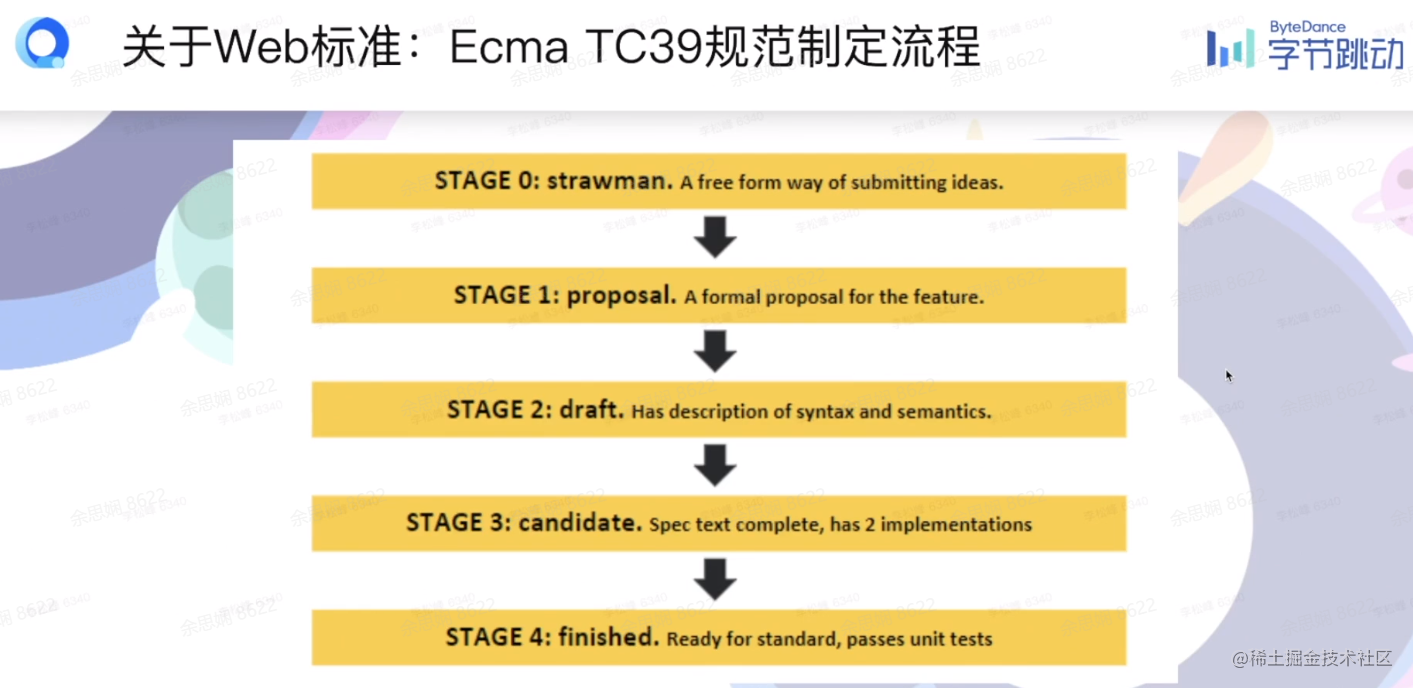
Ecma TC39规范制定流程

- Championing a proposal at TC39
- How to write a good explainer
- Presenting a Proposal to TC39
- Reading a proposal draft
- Stage 3 Proposal Reviews
- How to experiment with a proposal before Stage 4
- Implementing and shipping TC39 proposals
如何参与——关注会议
W3C会议
w3C Technical Plenary / Advisory Committee Meetings Week(简称TPAC)是W3C一年一度的全球技术大会,汇集 W3C各工作小组成员(工作组、兴趣组、社区组等)、咨询委员会 (AB)、技术架构组(TAG)、会员单位代表(AC)、公众特邀专家以及全球社区成员,通过为期1-2周的集中互动交流,深入探讨未来开放Web平台技术方向。
- 年度大会
- AC
- TPAC(Technical Plenary and Advisory Committee)
- 工作组会议
- 每月会议
- 各种研讨会
总结感想
作为一名前端工程师,掌握web标准、了解浏览器和网络、及时获取技术的更新都是很重要的。这节课讲的学习路线图为前端的学习有一个很好的梳理,而推荐的文章更是让我对浏览器有了一个更深刻的了解,好评!
本文引用的内容大部分来自李松峰老师的课以及MDN。























 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










