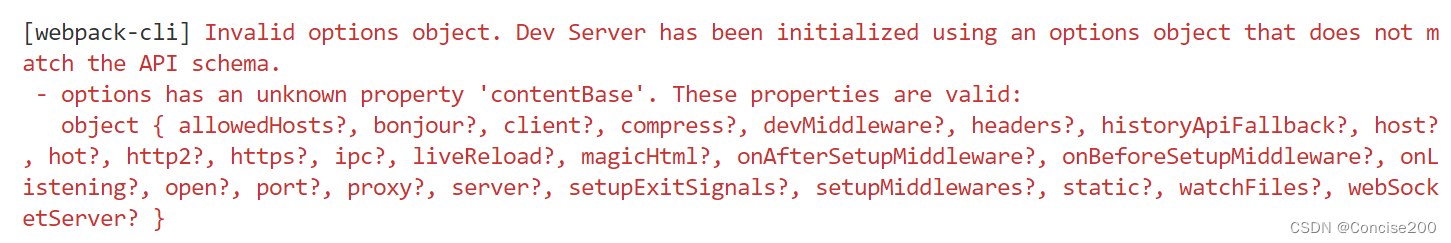
Dev Server has been initialized using an options object that does not match
笔者跟着B站up学习webpack时,出现了如下错误

报错中有说到,options中有一个未知的属性“contentBase”。 事实上,不仅是我配置的contentBase报错了,我配置的publicPath也报错了。
devServer:{
hot:true,
publicPath:'/'
contentBase:path.resolve(__dirname,'public')
},
初步怀疑是webpack版本的问题,所以我找出webpack的官方文档1,奇怪的是,这个文档里有publicPath和contentBase配置。
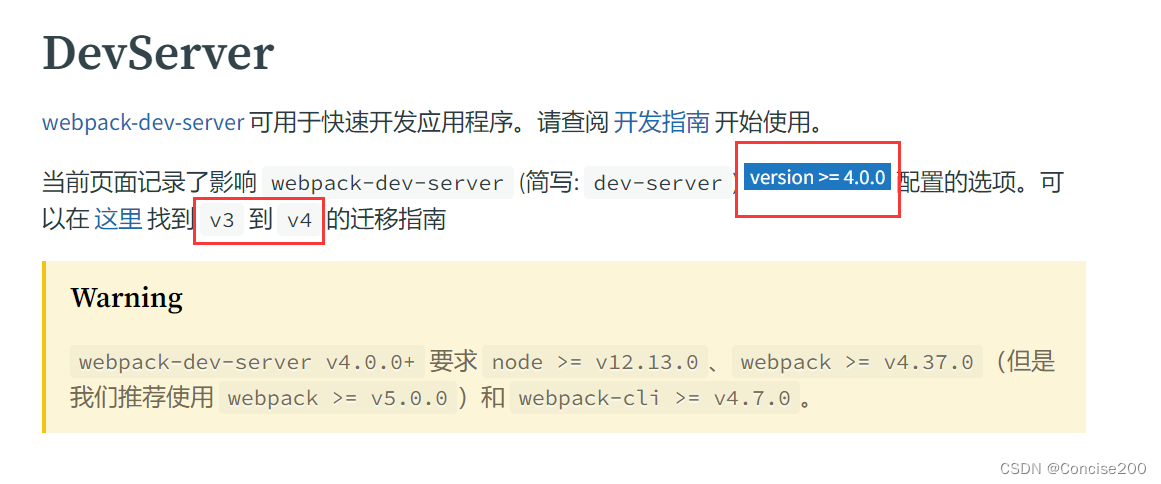
而在这个官方文档2中却把publicPath放到了static目录下,而且没有contentBase配置。

查阅第二个官方文档时,发现了下面这段话。我查看了我的webpack版本,是4.8.1的,所以使用该配置不会报错。

我去github上翻看了v3到v4的迁移指南,
在v3中
module.exports = {
devServer: {
contentBase: path.join(__dirname, "public"),
contentBasePublicPath: "/serve-content-base-at-this-url",
serveIndex: true,
watchContentBase: true,
watchOptions: {
poll: true,
},
},
};
而在v4中
contentBase/contentBasePublicPath/serveIndex/watchContentBase/watchOptions/staticOptions 等配置已经移到了static配置中。
module.exports = {
devServer: {
static: {
directory: path.resolve(__dirname, "static"),
staticOptions: {},
// Don't be confused with `devMiddleware.publicPath`, it is `publicPath` for static directory
// Can be:
// publicPath: ['/static-public-path-one/', '/static-public-path-two/'],
publicPath: "/static-public-path/",
// Can be:
// serveIndex: {} (options for the `serveIndex` option you can find https://github.com/expressjs/serve-index)
serveIndex: true,
// Can be:
// watch: {} (options for the `watch` option you can find https://github.com/paulmillr/chokidar)
watch: true,
},
},
};
//如果你有多个静态文件夹,提供一个对象数组
module.exports = {
//...
devServer: {
static: [
{
directory: path.join(__dirname, "assets"),
publicPath: "/serve-public-path-url",
},
{
directory: path.join(__dirname, "css"),
publicPath: "/other-serve-public-path-url",
},
],
},
};
总结:
publicPath变成了static下的publicPath。contentBase变成了static下的directory。

























 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










