定位和表单
什么是定位?
定位就是将页面元素放到指定的位置上。position关键字决定定位的类型。
定位分为四种:静态定位、相对定位、绝对定位、固定定位。其中绝对定位和固定定位会脱离标准文档流。
position关键字
position:static 静态定位
position relative 相对定位
position absolute 绝对定位
position fixed 固定定位
- 静态定位就是默认定位,标准文档流的布局方式。块状元素从上往下、行内元素从左到右。
- 相对定位,就是相对它原来位置的定位。
- 绝对定位,就是相对父容器的位置。如果父容器没有定位,则脱离标准文档流,以浏览器左上角边缘为基准定位;如果父容器有定位,则以已经定位的父容器为基准便移。父容器一般为relative相对定位,absolute和fixed会脱离文档流,没法自动居中:设置 top(距离顶部),left(距离左边) ,right(距离右边),bottom(距离底部)。
- 固定定位,就是固定在页面某个位置,无论页面怎么滚动,该元素位置不变。
表单
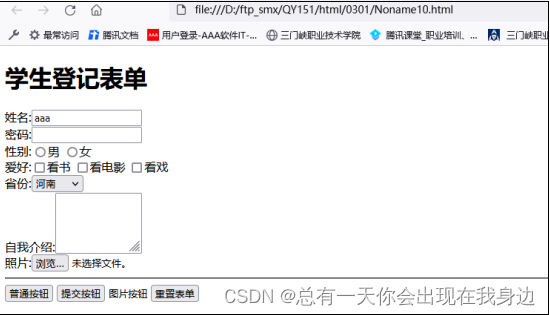
表单的作用:收集数据提交给服务器。案例:登录、注册。
 表单属性:
表单属性:
action:请求路径,即要提交的地址。
method:get/post。get不安全,表单数据会在浏览器上显示,post不会,更安全。但是get速度快。提交一些不重要的信息可以用get。
单闭合标签
属性:
name:表单元素名称 用于区分表单元素
value: 表单元素的初始值
checkbox:多选或单选
selected:下拉框
placeholder:输入框的提示信息
readonly:只读属性
disabled:失效 用于按钮和选项
required:表单必填验证
html中:
type输入的类型
text 文本
password 密码
radio 单选
checkbox 多选/复选
image 图片
button 按钮
file 文件
hidden 隐藏(不显示)
reset 清空/重置
submit 提交
html5中新增了以下类型:
 select&option标签
select&option标签
<select name="标识">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>























 2109
2109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










