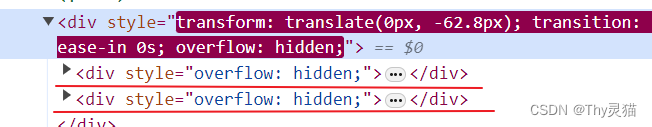
 vue-seamless-scroll 会再复制一遍数据 但是没有事件绑定 循环到第二个没有点击事件
vue-seamless-scroll 会再复制一遍数据 但是没有事件绑定 循环到第二个没有点击事件
解决办法
<div @click="handleDetail($event)">
<vue-seamless-scroll :data="caseList" :class-option="classOption">
<div class="city-case-list-item" v-for="(item, index) in list" :key="index" :data-index="index">
<div :data-index="index">{{ item.name }}</div>
<div :data-index="index">{{ item.age }}</div>
<div :data-index="index">{{ item.sex }}
</div>
</div>
</vue-seamless-scroll>
</div>外部包一个div 用事件代理 给循环的元素设置 data-xx 属性
handleDetail(event){
console.log('event',event.target.dataset.index)
console.log(this.list[event.target.dataset.index])
}通过event.target.dataset.XX 拿到对应的属性





















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








