基于阿里云课程搭建自己专属的静态网站与云笔记(vuepress)
综述
首先写这篇博客的目的,是为了交作业hhh,不过在很早以前就想着写CSDN了但是一直没有付出行动,这次要迈出第一步啦!!!
这次的网站搭建是基于阿里云课程的知识,所以我用的就是阿里云的服务器和ubuntu 18.04系统(阿里课程用的是Centos7,这个关系不大),如果服务器不一样可能某些东西会不一样就需要各位读者自行更改啦!
然后网站搭建用的就是vuepress,阿里课程也使用了这个,
但是,不得不说课程内还是有一些bug弄得我开始搞的时候也很头疼,所以在此介绍的同时我也会将遇到的bug一一讲解并debug。
如果感觉对你有帮助,可以继续往下看呀!
安装和配置Node.js
刚开始其实要配置云服务器安全组规则,but这个教程哪里都有我就不写啦,官网的肯定更好嘛。
登陆阿里云服务器
第一步肯定是登上云服务器啦,不然。。。不然还能咋样hhh
云服务器是linux系统,我们想要远程登陆的话,可以用命令框登陆,不过好麻烦,推荐用软件吧,可以用putty,不过在此我墙裂推荐MobaXterm,简直是终端神器,太好用了hhh
这里是官网连接,下载是需要一定时间的,不过值得等哈!
mobaxterm官网下载地址
下载完打开就是这样子:

接下来我们就去连接上云服务器,点开第一个的session,会看到:

点第一个SSH ,在Remote host*输入自己的公网ip,就可以连接上啦

点ok之后,输入账号和密码就登陆成功了

安装Node.js
这里主要安装Node.js 13.9.0 64位(VuePress⽀持使⽤Yarn和npm来安装,Node.js版本需要>=8才可以。这⾥我们使⽤npm。)
我们先下载Node.js 13.9.0 64位安装包,登陆服务器之后,直接在命令行输入
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz

完成之后,我们创建一个Node.js的目录并将Node.js解压安装到这个目录下
sudo mkdir -p /usr/local/lib/nodejs
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
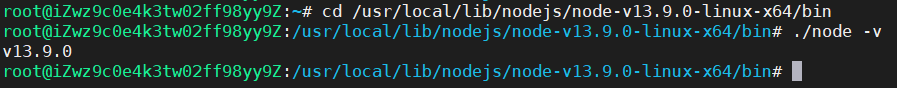
进入目录: cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执行:./node -v

出现这个说明我们已经安装成功了哈哈!
配置Node.js
我们想要让Node.js在任何目录下都可以运行,我们得去修改它的环境变量。这里就出现了第一个bug,因为阿里云服务器教程那里是用的Centos7系统,但是我是ubuntu的。。。所以就找不到教程里的配置文件(哭了)
不多说,其实也只是一点点不一样罢了
如果你是Centos7系统,你也可以选择直接去看阿里云的教程,不过我也写一下怎么操作吧hhh
Centos7系统环境配置
因为我不是这个系统,所以没法配图,见谅
首先用vim进入到环境配置文件
vim ~/.bash_profile
然后找到 PATH=$PATH:$HOME/bin,在它后面加上一个新的路径(记得先按 “i”)
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
然后退出去(vim的退出身为大佬的你应该会吧hhh),先按Esc,然后输入:wq,回车退出
然后在命令行重新加载
source ~/.bash_profile
ubuntu18.04系统环境配置
ubuntu系统内的环境配置文件不是bash_profile,而是bashrc
同上用vim进入它
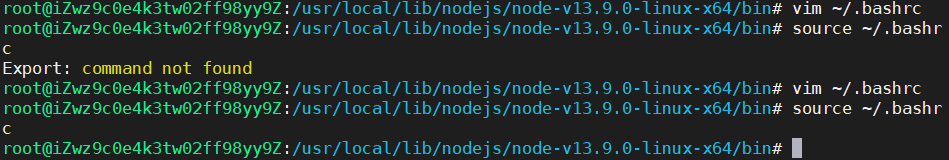
vim ~/.bashrc
然后在最后一行添加
export PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin

然后就:wq退出,在命令行更新它(一开始export的E被我大写就报错了…)

好啦,这样子我们就配置成功了!!!
我们去检验一下
回到主目录:cd
直接在主目录查看node的版本:node -v
同上:npx -v

至此我们就大功告成啦,接下来就要去安装我们最重要的vuepress了!
安装和配置vuepress
安装vuepress
直接在命令行输入
cd
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress

显示这样子就是安装成功啦!
然后我们得做一些准备工作
创建⼀个⽂件夹作为⽬录:mkdir try_blogs
进入它:cd try_blogs
项目初始化:npm init -y

那个error没问题的哈别怕hhh
配置vuepress
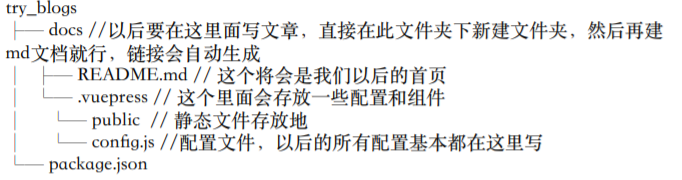
vuepress的基本结构如下:

我们要先进入package.json配置脚本,让它能够上本地服务
vim package.json
修改scripts中的内容如下(原来的直接删掉):
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},

然后退出来,在当前目录中创建一个文档目录
mkdir docs
进入docs,再创建.vuepress和md文件
cd docs
mkdir .vuepress
echo '# Hello VuePress - first blog!' >README.md
到这里之后,如果你急着想看自己搭建好的网站,你可以直接看我最后一部分内容,直接对着里面操作也可以看到一个非常简单的网站,如果你还想看到一个更好的,那跟着我继续吧!
我们进入到.vuepress目录下
cd try_blogs/docs/.vuepress/
打开里面的config.js文件
vim config.js
修改里面的内容(详细参数可以查看vuepress官网)
此处配置参考https://blog.csdn.net/weixin_38318244/article/details/80162782
module.exports = {
//网站标题
title: 'wks的个人博客',
// 主页描述
description: 'Just playing around',
// 要部署的仓库名字
base: '/',
dest: './docs/.vuepress/dist',
// 主题配置
themeConfig: {
// 导航配置
nav: [
// text为导航栏显示文字,link为路径,即文件夹名字,注意不要丢了名字前后的'/'
{text: 'Home', link: '/'},
{text: 'About', link: '/'},
{text: 'Problem', link: '/'},
{text: 'Study', link: '/'},
{text: 'CSDN', link: '/'},
{text: 'Github', link: '/'}
],
// 侧边栏配置,侧边栏组,不同(导航)页面对应不同的侧边栏
// 以对象形式配置,前边的key为nav处的路径,后边提供一个数组作为此侧边栏中的子标题
sidebar: {
'/problem/': [
// ''空字符串代表主页,显示README.md中的内容
'',
['201709', '201709'],//使用数组为侧边栏起别名,前边是md名称,后边是链接显示的文字
['201710', '201710'],
],
'/study/': [
'',
['axios', '1.axios'],
['document', '2.document'],
]
},
// 这是嵌套标题链接,自动显示当前激活(导航)页面标题的链接,即显示深度(h1-h6的深度)
sidebarDepth: 1
}
}
写入之后退出,然后返回上一级目录进入README.md
cd ..
vim README.md
这里我选择写入的内容是阿里教程给的,but它那个PDF啊,里面的代码写进去居然会报错,当时找了很久,发现是空格的问题。。。害
---
home: true
heroText: Vue技术博客初试
tagline: 项⽬结构,关注讨论,每⽇分享
actionText: 每⽇更新 →
actionLink: /testlink/
features:
- title: 项⽬结构
details: 以 Markdown 为中⼼的项⽬结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在Markdown 中使⽤ Vue 组件,同时可以使⽤ Vue 来开发⾃定义主题。
- title: 每⽇分享
details: VuePress 为每个⻚⾯预渲染⽣成静态的 HTML,同时在⻚⾯被加载的时候,将作为 SPA 运⾏。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---
放心,我已经帮你改好了hhh,拷进去就ok的那种(不客气)
至此,我们的配置就完全完成啦!!!
配置网站并展示
我们要到try_blogs目录下,配置本地服务
cd
cd try_blogs
vuepress dev docs
正在配置

配置成功

成功后你的终端就动不了了,这个是正常的不用管它,你需要的话再开一次就好了
现在我们去网页端查看我们搭建好的网页吧!
打开Google,输入
http://(你的公网ip):8080
你应该不会加上括号吧,不会吧不会吧hhh
打开后就是这样子的啦

是不是感觉很好看很有成就感呢!
结语
这是我写的第一篇CSDN博客呀,文笔青涩,希望能帮到正在阅读的你!






















 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








