一、小程序代码的构成
1. 了解项目的基本组成结构
① pages 用来存放所有小程序的页面
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件
④ app.json 小程序项目的全局配置文件,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等。
Ⅰ. pages:用来记录当前小程序所有页面的路径
Ⅱ. window:全局定义小程序所有页面的背景色、文字颜色等
window 节点常用的配置项:
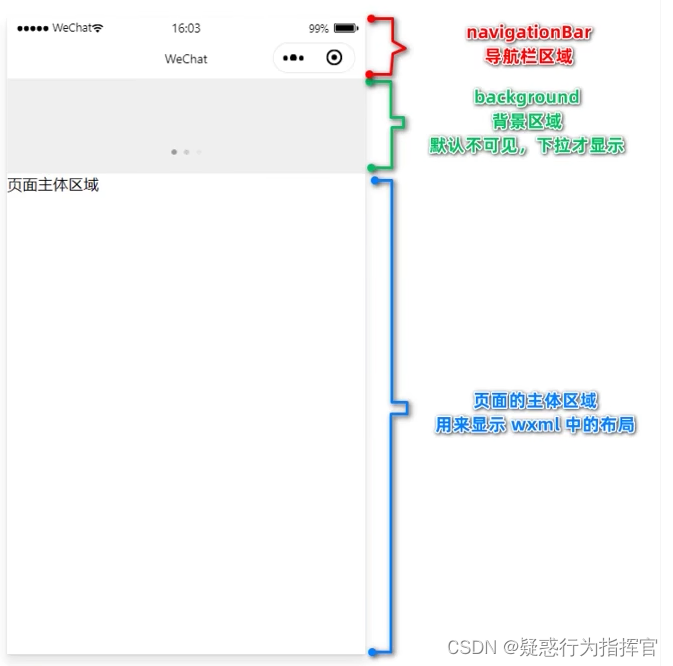
小程序页面的结构:

tips:若想将 navigationBar 部分去掉,在 .json 文件中添加 "navigationStyle": "custom" 选项即可。
Ⅲ. style:全局定义小程序组件所使用的样式版本
Ⅳ. sitemapLocation:用来指明 sitemap.json 的位置
Ⅴ. tabBar:设置小程序底部的 tabBar 效果
⑤ app.wxss 小程序项目的全局样式文件
⑥ project.config.json 项目的配置文件,用来记录我们对小程序开发工具所做的个性化配置。
Ⅰ. setting 中保存了编译相关的配置
Ⅱ. projectname 中保存的是项目名称
Ⅲ. appid 中保存的是小程序的账号 ID
⑦ sitemap.json 用来配置小程序及其页面是否允许被微信索引。微信现已开放小程序内搜索,效果类似于PC网页的SEO。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
2. 小程序页面的组成部分
建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在
每个页面由 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
② .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
注意:小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
③ .wxml文件(页面的模板结构文件)
④ .wxss 文件(当前页面的样式表文件)
3. 新增小程序页面
只需要在 app.json -> pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。
4. 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。
5. WXML 和 HTML 的区别
① 标签名称不同 Ⅰ. HTML(div, span, img, a) Ⅱ. WXML(view, text, image, navigator)
② 属性节点不同 Ⅰ. <a href="#">超链接<la> Ⅱ. <navigator url=" /pages/home/home"></navigator>
③ 提供了类似于 Vue 中的模板语法
Ⅰ. 数据绑定、列表渲染、条件渲染
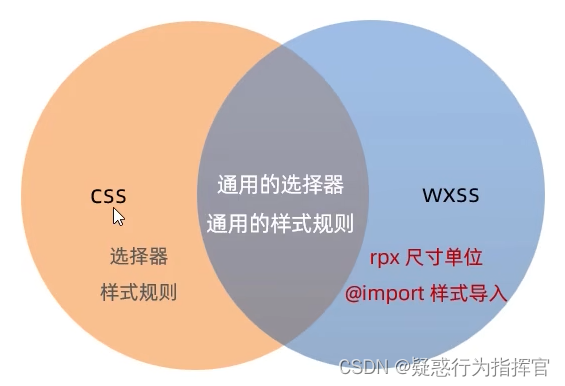
6. WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
Ⅰ. CSS 中需要手动进行像素单位换算,例如 rem
Ⅱ. WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
1)rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2)rpx 实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为
750份(即:当前屏幕的总宽度为 750rpx)。在较小的设备上,1rpx 所代表的宽度较小。在较大的设备上,1rpx 所代表的宽度较
大。小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
② 提供了全局的样式和局部样式
Ⅰ. 项目根目录中的 app.wxss 会作用于所有小程序页面
Ⅱ. 局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
Ⅰ. .class 和 #id、element、并集选择器、后代选择器、::after 和 ::before 等伪类选择器
④ WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS 扩展的特性有:
Ⅰ. rpx 尺寸单位
Ⅱ. @import 样式导入
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:



7. 小程序中 .js 文件的分类
小程序中的 js 文件分为三大类,分别是:
① app.js 是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
② 页面的 .js 文件是页面的入口文件,通过调用 Page() 函数来创建并运行页面
③ 普通的 .js 文件是普通的功能模块文件,用来封装公共的函数或属性供页面使用
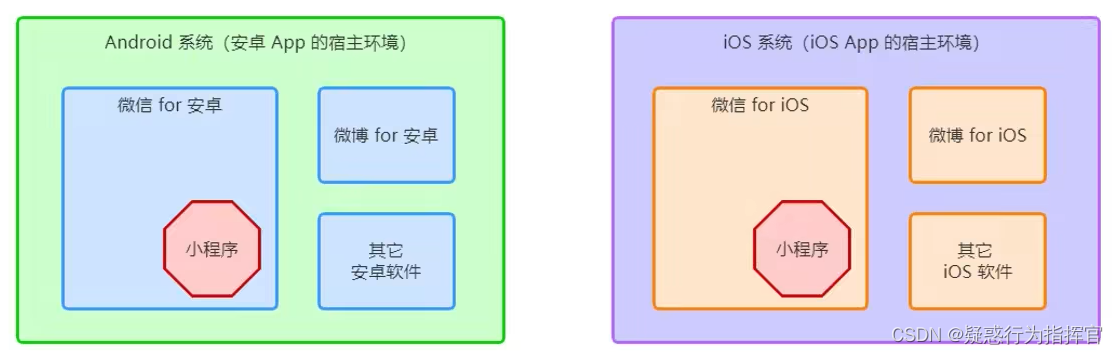
8. 小程序的宿主环境
手机微信是小程序的宿主环境,如图所示:

小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc...
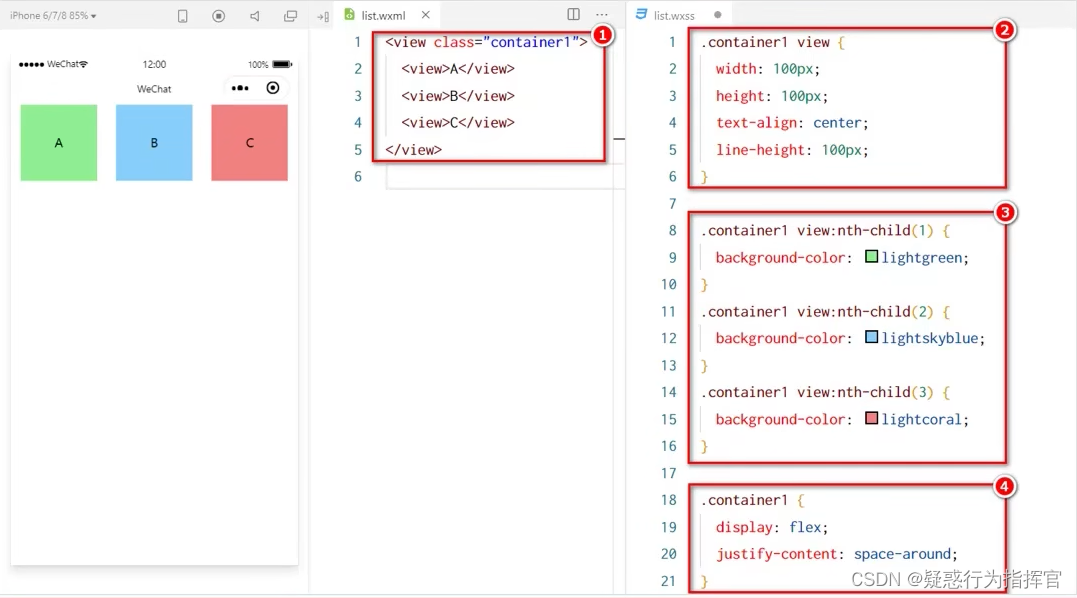
9. 常用的视图容器类组件
① view
普通视图区域、类似于HTML中的 div,是一个块级元素常用来实现页面的布局效果

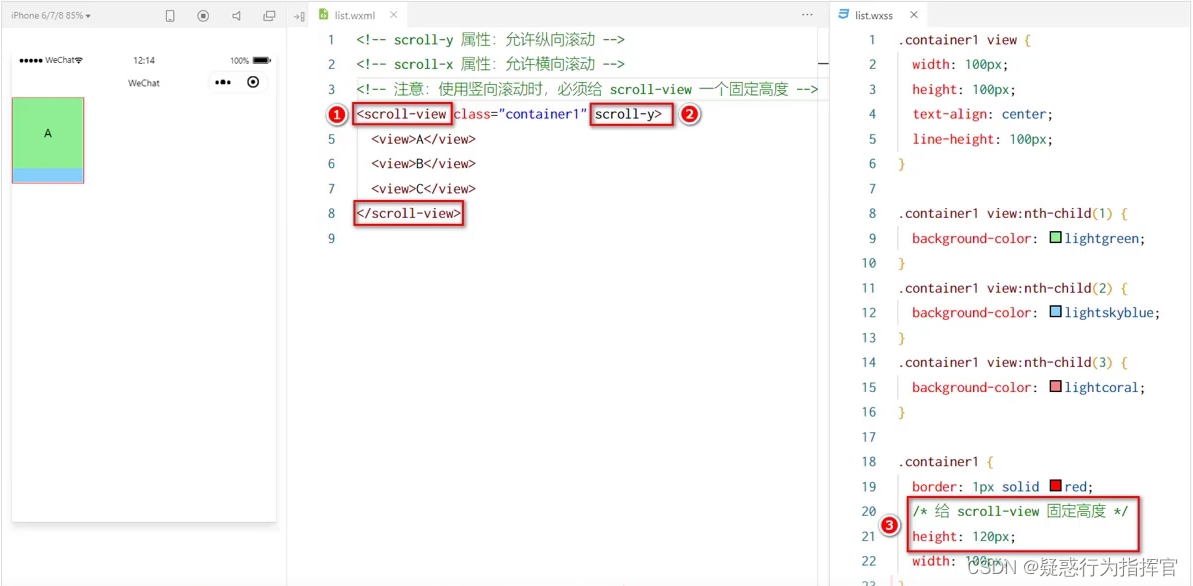
② scroll-view
可滚动的视图区域、常用来实现滚动列表效果

③ swiper 和 swiper-item
轮播图容器组件和轮播图 item 组件

swiper 组件的常用属性

10. 常用的基础内容组件
① text
文本组件、类似于 HTML 中的 span 标签,是一个行内元素
通过 text 组件的 selectable 属性,实现长按选中文本内容的效果。
② rich-text
富文本组件、支持把 HTML 字符串渲染为 WXML 结构
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的UI结构。
11. 其它常用组件
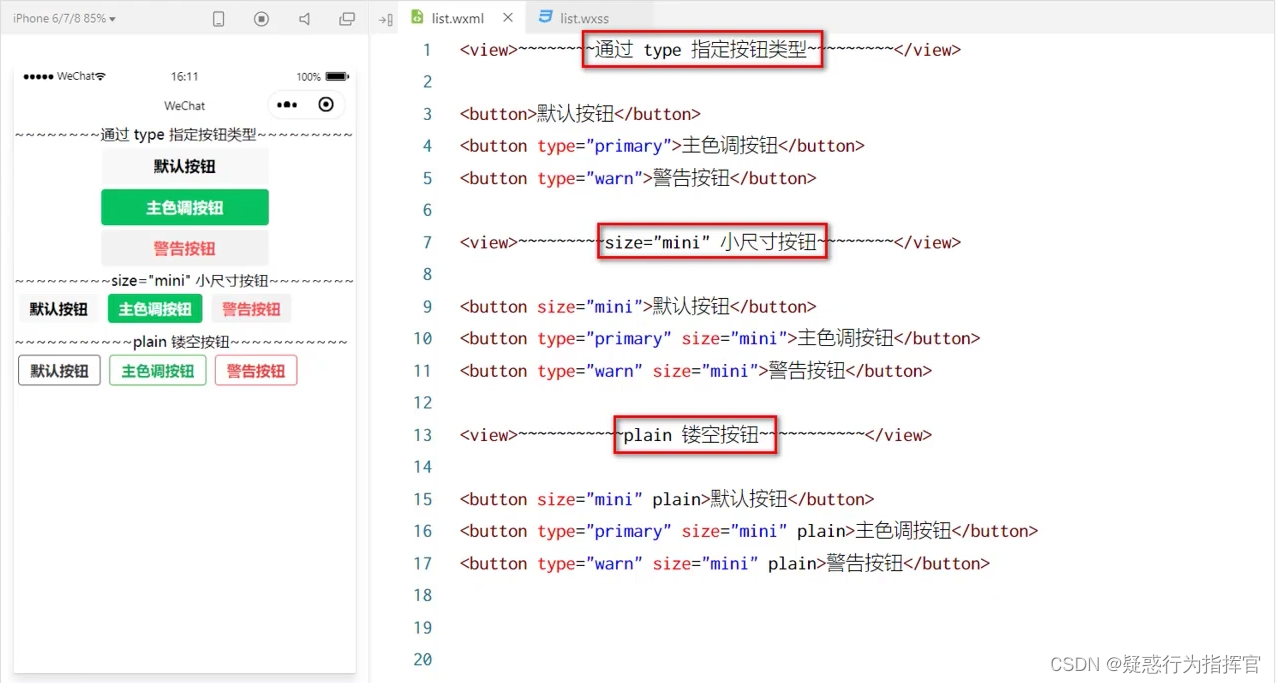
① button
按钮组件、功能比 HTML 中的 button 按钮丰富、通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

② image
图片组件、image 组件默认宽度约 300px、高度约 240px
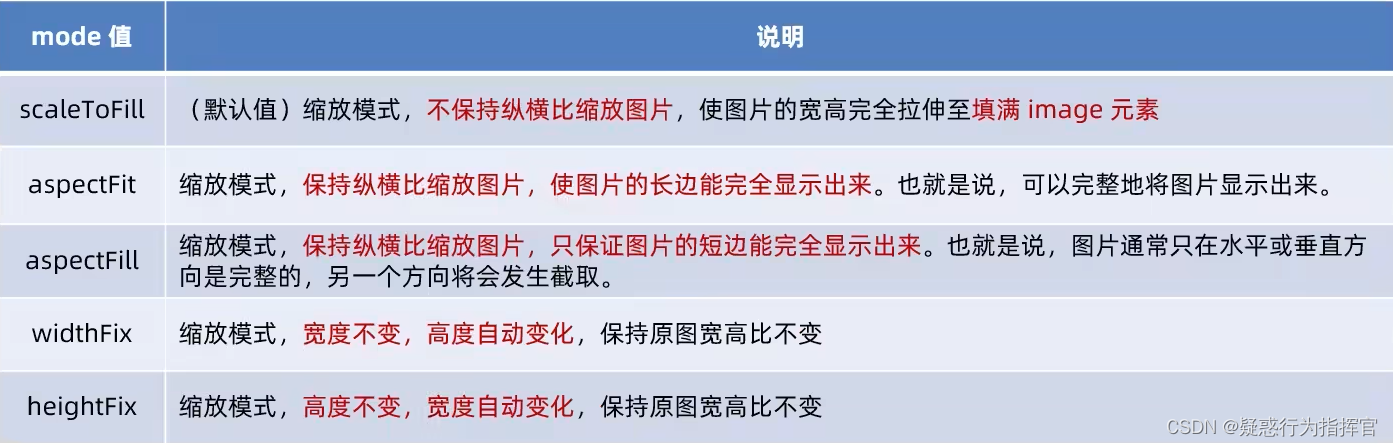
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

③ navigator
页面导航组件、类似于 HTML 中的 a 链接
12. 小程序 API 的 3 大分类
小程序官方把 API 分为了如下 3 大类:
① 事件监听 API
特点:以 on 开头,用来监听某些事件的触发 举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
② 同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常 举例:wx.setStorageSync('key', 'value') 向本地存储中写入内容
③ 异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果 举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








