前言
在当前的技术环境下,传统前端市场已逐渐进入饱和阶段,这使得该领域的薪资水平及人才需求也相应地明显下滑。然而,Web3D技术的出现,既能借助我们的前端基础发挥出惊人的效能,同时也为我们在程序员这一行业中的持久生存提供了可能,甚至带来了涨薪的机会。
尤其是Cesium,它在GIS行业和智慧城市行业中的应用广泛,需求量也远超其他技术,已经成为了我们无法回避,必须掌握的技能。本专栏的作者本人曾亲手开发过市级智慧城市CIM平台,并因此荣获智慧城市优秀案例奖。他将以其丰富的实战经验和深厚的理论基础,为我们系统化地解读Cesium在各个行业中的应用,并分享成功的案例和经验。
抓住Web3D的风口,掌握Cesium的先机,跟随本专栏的引导,共同开启您在程序员之路的新篇章。这不仅是一个学习的机会,更是一个重新定义自己,并为未来职业生涯注入新的活力的机会。相信在这个变化的世界中,通过本书的指引,您会找到自己的一片蓝海。
1)🏕️创建前端项目
这一段是用来帮助前端小白或者没有使用过Vue3+TS+TypeScript的人们,如果你已经了解这一段内容,那么我推荐你直接跳转到第二段
- 输入命令创建Vue3 + Vite + TypeScript项目,并安装依赖
npm create vite@latest
- 先修改style.css文件的内容为:
:root, body, #app {
width: 100%;
height: 100%;
margin: 0;
}
我们这么做的原因是因为默认的内容会让页面不是很好布局,特别是我们需要撑满整个屏幕。所以我们只需要简单的基础CSS即可。
- 安装sass,因为待会我们需要用到
npm i sass
- 运行项目
npm run dev
- 将App.vue的内容替换为以下内容:
<template>
<!-- 作为cesium的container元素 -->
<div class="cesium-container" ref="cesiumContainer"></div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from "vue"
// 获取cesium的container元素
const cesiumContainer = ref();
onMounted(() => {
})
</script>
<style lang="scss" scoped>
// 让cesium-container撑满整个屏幕
.cesium-container {
width: 100%;
height: 100%;
}
</style>
这时候我们就得到了这么一个页面

非常棒,一切准备就绪,我们接下来将创建我们的第一个cesium地球
2)🍭初始化Cesium
- 安装cesium到你的项目中:
npm i cesium
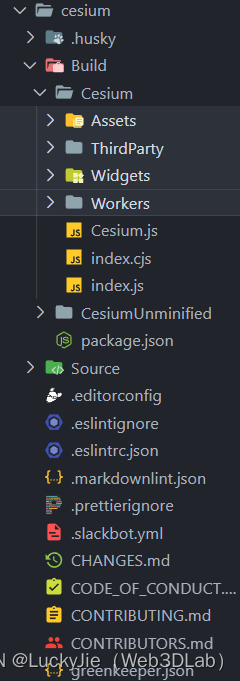
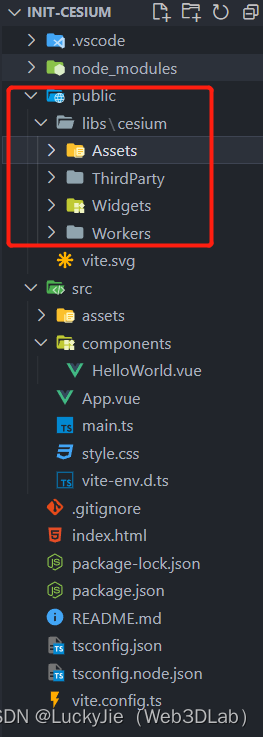
- 在
node_modules文件夹内找到cesium文件夹,并将Build/Cesium下的4个文件夹都复制到当前项目的public/libs/cesium。


因为Cesium运行时需要读取这些静态资源,如果你不直接复制的话需要去麻烦的配置打包,于是作者比较倾向于直接复制更为直观
- 在
main.ts中添加如下代码:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// ------Cesium需要添加的内容
import { Ion } from "cesium"
import "cesium/Build/Cesium/Widgets/widgets.css" // 引入Cesium需要的css
// 使用自己的cesium ion的token,token获取地址:https://ion.cesium.com/signup/? 然后注册自己的账号,然后在Access Tokens里面将Default Token的token复制出来粘贴到这里就好了
// 这里的token是作者的,可以用于测试使用,建议自己注册
Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJiOTNkMWU3NS0wM2JiLTQ4NmMtYTgyNi05NWU3MWVjMWEzMmYiLCJpZCI6NzE0MzQsImlhdCI6MTYzNTIxNjIyMX0.QnoSt0kZkqKMAL_9EHw6toCwONY-Ao2mRwYpS36FLAk";
window.CESIUM_BASE_URL = '/libs/cesium/'; // 这个地方通常会ts报错,这里写/libs/cesium/是因为刚才我们把Cesium静态资源放在了public/libs/cesium目录下
// -------------------------
createApp(App).mount('#app')
window.CESIUM_BASE_URL因为没有做ts声明的报错解决:
- 在vite-env.d.ts文件中变成如下内容,进行ts声明:
/// <reference types="vite/client" />
interface Window {
CESIUM_BASE_URL: string
}
我们添加这些代码的原因是因为:
- Cesium需要读取他的静态资源,所以我们需要设置他的静态资源地址
window.CESIUM_BASE_URL = '/libs/cesium/';- Cesium需要用到他的cesium ion的资源所以需要cesium ion的token,建议大家自己注册,这里放出来的token是作者的,用于方便大家测试文章内容
- 一切初始化配置已经就绪,我们开始创建Cesium场景在我们的页面中
- 在App.vue中添加如下内容
<template>
<!-- 作为cesium的container元素 -->
<div class="cesium-container" ref="cesiumContainer"></div>
</template>
<script lang="ts" setup>
import { onMounted, ref } from "vue"
import * as Cesium from "cesium"
// 获取cesium的container元素
const cesiumContainer = ref();
onMounted(() => {
// 判断container元素是否获取到了
if(cesiumContainer) {
// 初始化cesium场景
const viewer = new Cesium.Viewer(cesiumContainer.value, {
});
// 打印创建的viewer在控制台中
console.log(viewer);
}
})
</script>
<style lang="scss" scoped>
// 让cesium-container撑满整个屏幕
.cesium-container {
width: 100%;
height: 100%;
}
</style>
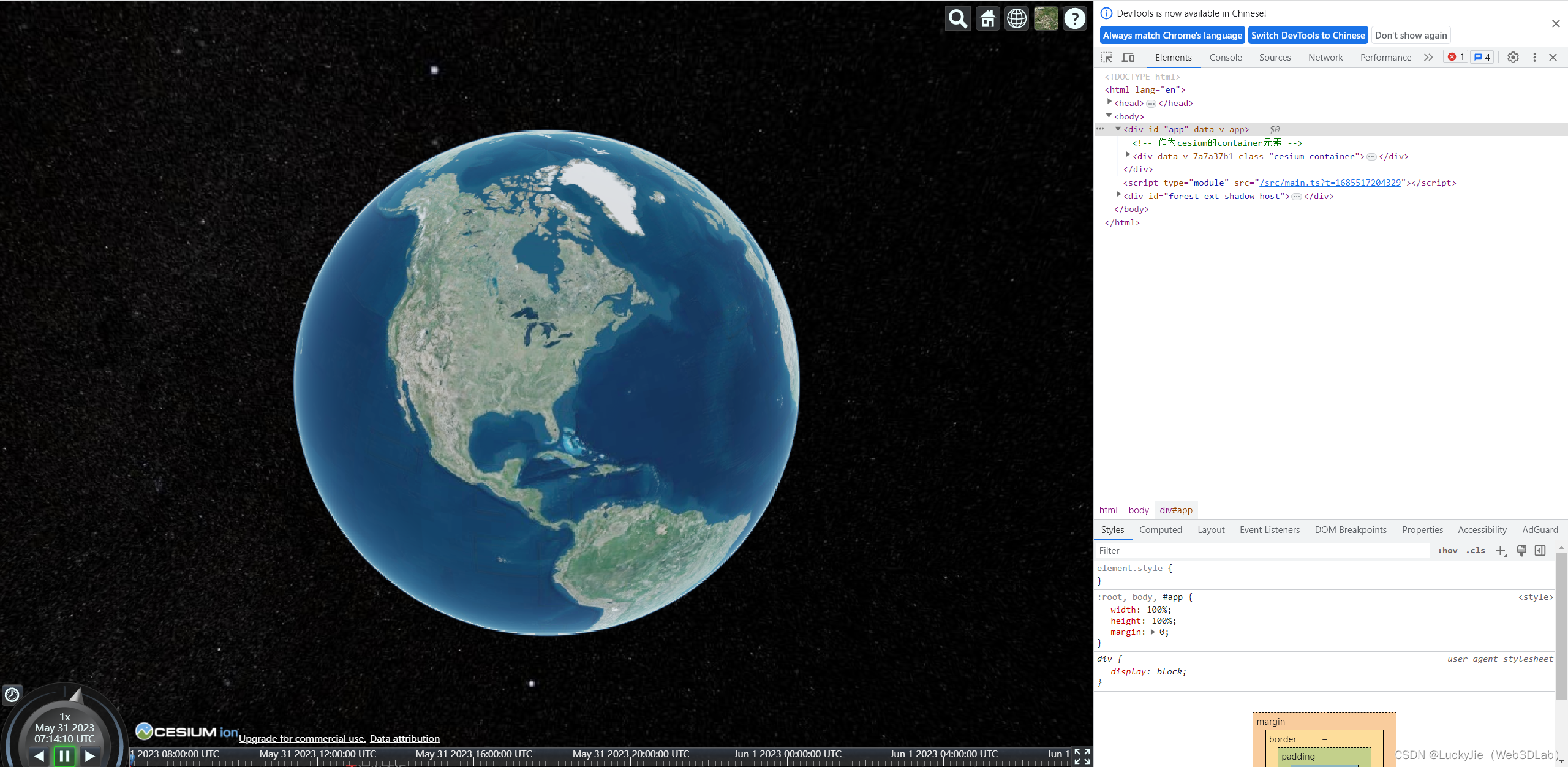
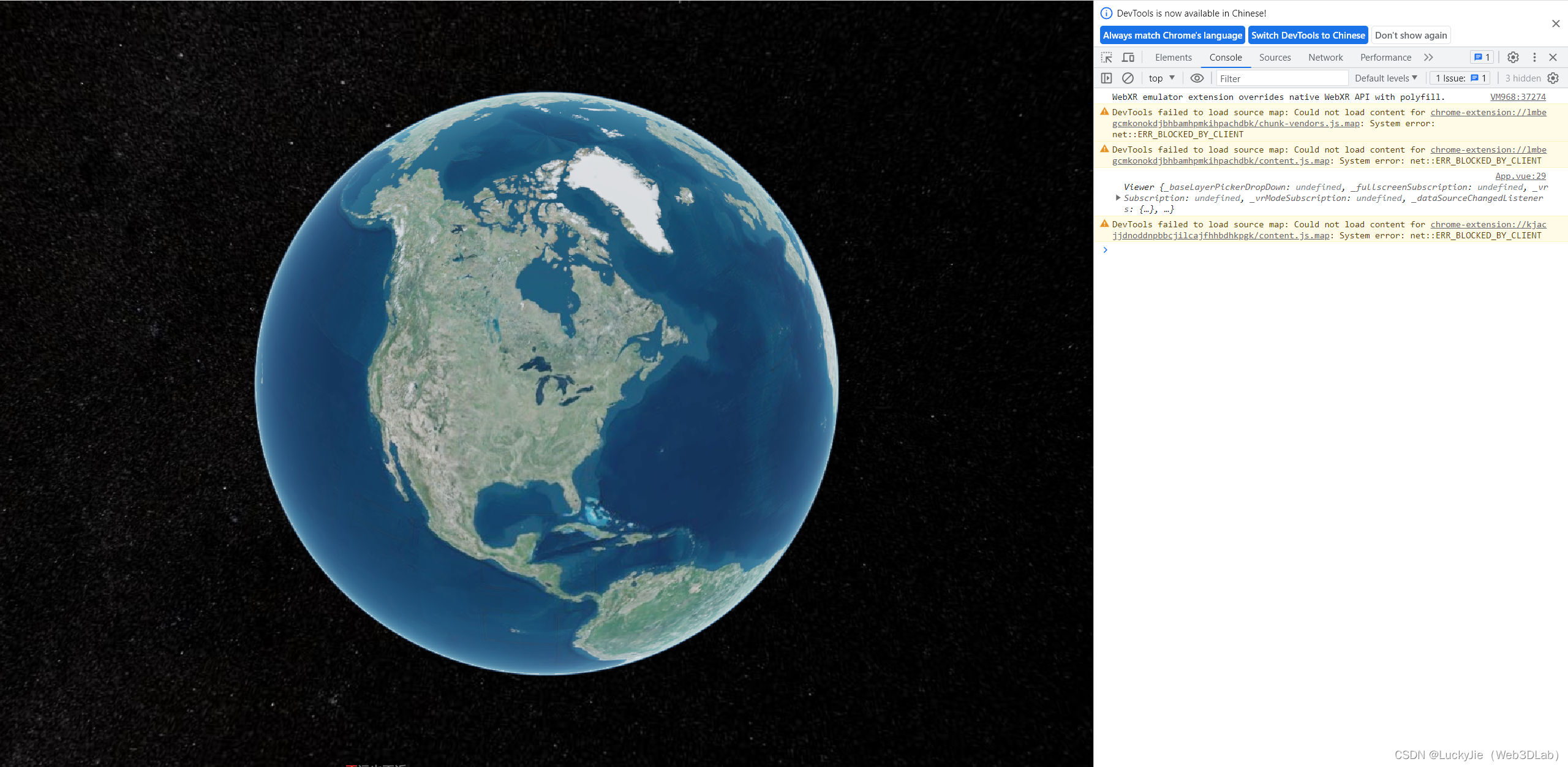
这时候我们看看页面就会发现,我们的Cesium场景出现了

这样我们的第一个Cesium场景就创建完成了。
3)🌤️实际项目中通常做的操作
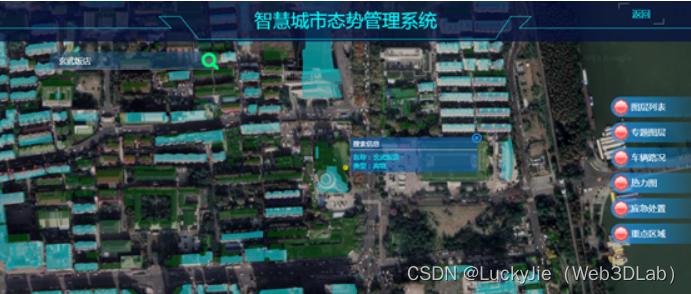
在实际项目中我们通常会不需要它自带的这些UI,然后加上我们自己的UI进行控制,例如我们通常看到的智慧城市项目

那么我们应该如何去掉这些自带的UI呢?
添加如下代码:
// 初始化cesium场景
const viewer = new Cesium.Viewer(cesiumContainer.value, {
infoBox: false, // 解决默认的控制台报错
baseLayerPicker: false, // 去掉底图选择器
sceneModePicker: false, // 去掉场景模式选择器 (3D,2D)
homeButton: false, // 去掉起始点按钮
geocoder: false, // 去掉地理代码搜索
navigationHelpButton: false, // 去掉导航帮助按钮
animation: false, // 取消动画按钮
timeline: false, // 去掉时间线
fullscreenButton: false, // 去掉全屏按钮
selectionIndicator: false, // 去掉选择指示器
});
(viewer.cesiumWidget.creditContainer as HTMLDivElement).style.display = 'none'; // 去掉cesium的左下角logo区域
// 打印创建的viewer在控制台中
console.log(viewer);
于是我们就得到了一个干净的Cesium场景,然后在边上添加我们的UI
4)🧀总结
- 创建前端项目
- 安装Cesium
- 复制Cesium静态资源
- 设置cesium的token和静态资源路径
- 初始化cesium
- 实际开发中我们通常怎么做
源码地址: https://github.com/EvenJie-XR/PracticalDevelopmentOfCesium/tree/init-cesium (init-cesium分支)























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










