二、JS数据类型与转换
1.数据类型
-------------typeof 检测类型的--------------
tpeof返回的结果是字符串:
例如:typeof(str) 或者 typeof str
--------------------------------------------
(1).5种简单的
▶字符串(String)
加引号,引起来都是字符串
//两种方式都可以

▶数字(Number)
整数、小数、负数
//因为加引号成为了字符串类型

//数字都是数字类型

▶布尔(Boolean)
ture==>真(对)false==>假(错)
//bool只有两个值 【与变量名无关】


//由值推出结果

▶Undefind(未定义)
一个变量没有赋值

▶Null(空)
一种特殊的Object类型

//未定义undefind 会占用内存 ; 空null不会占用内存

(2).1种复杂的
▶Object
2.类型转换
(1).字符串 ===》其他类型
▶str ----> num
a.Number()一般数字


 ✘
✘



----------------------------------补充--------------------------
NaN:属性是代表非数字值的特殊值,该属性用于指示某个值不是数字,
可以把Number对象设置为该值,来指示其不是数字值。
---------------------------------------------------------------------
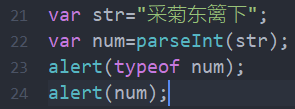
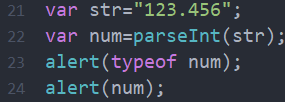
b.parseInt()取整数字


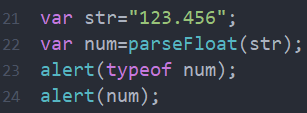
c.parseFloat()浮点数字

补充:
/30/要求str值全部为数字 运行结果才能为数字
/31.32/parseFloat和parseInt可以把数字后的东西(px)去掉
21px => 21
px21 => NaN

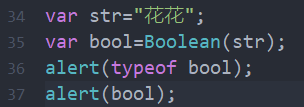
▶str ----> bool
非空即是true


(2).数字类型 ===》其他类型
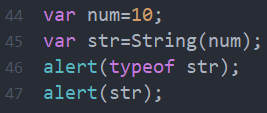
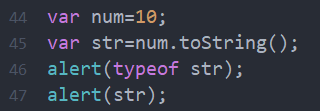
▶num —> str
String()
toString()


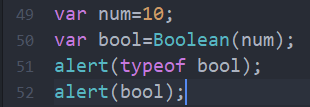
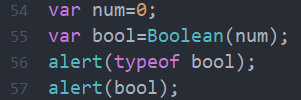
▶num —> bool
Boolean()
num非0结果为 true ; 为0结果是false (num不能为空值)


(3).布尔类型 ===》其他类型
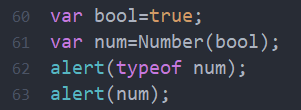
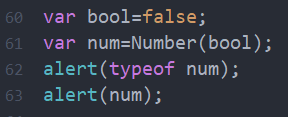
▶bool ----> num
a.Number()
b.parseInt()
c.parseFloat()
如果是true====》返回 1
如果是false===》返回 0


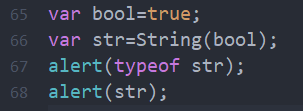
▶bool ----> str
String()
toString()

☆★文字笔记提取处
链接:https://pan.baidu.com/s/1nwS5n-UY2MdF55ZQCWHlJA
提取码:potn






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








