一、node.js下载地址(包含国内和国外下载地址)
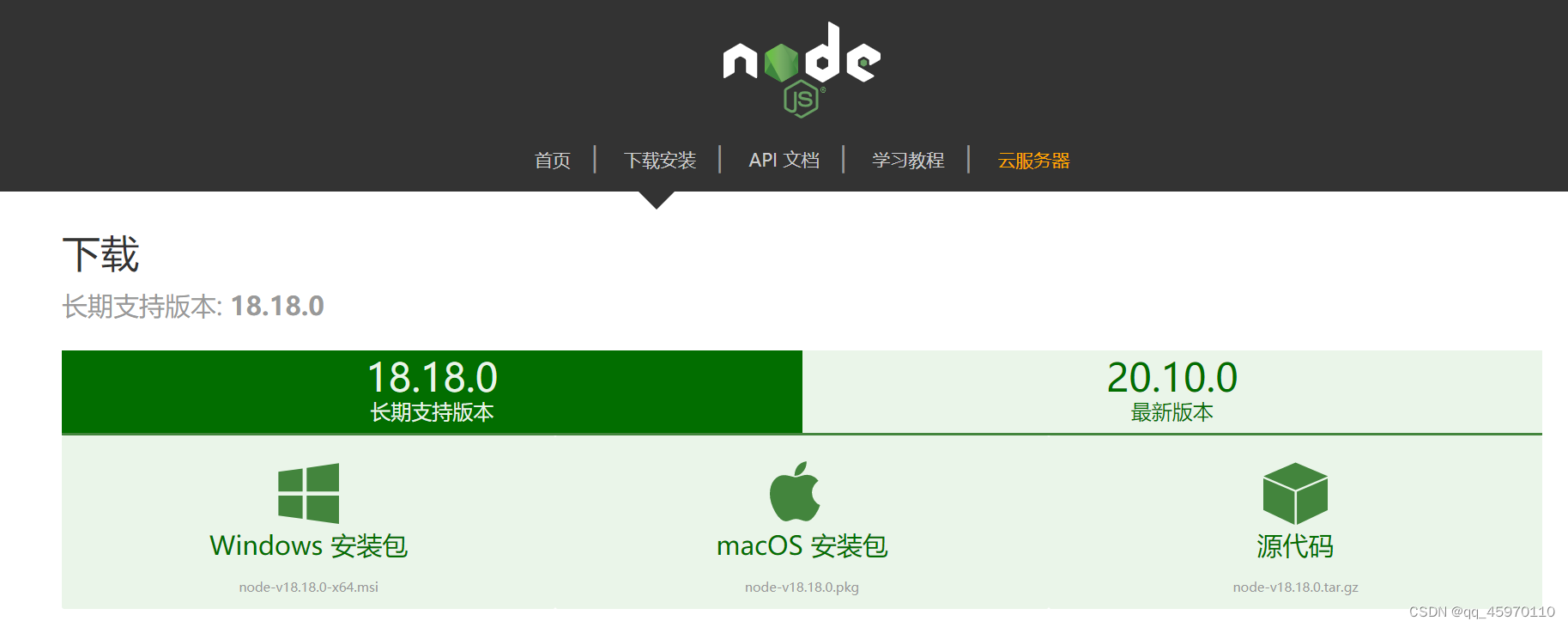
1.国内下载地址(下载 | Node.js 中文网)

选择长期支持版本,点击下载安装包
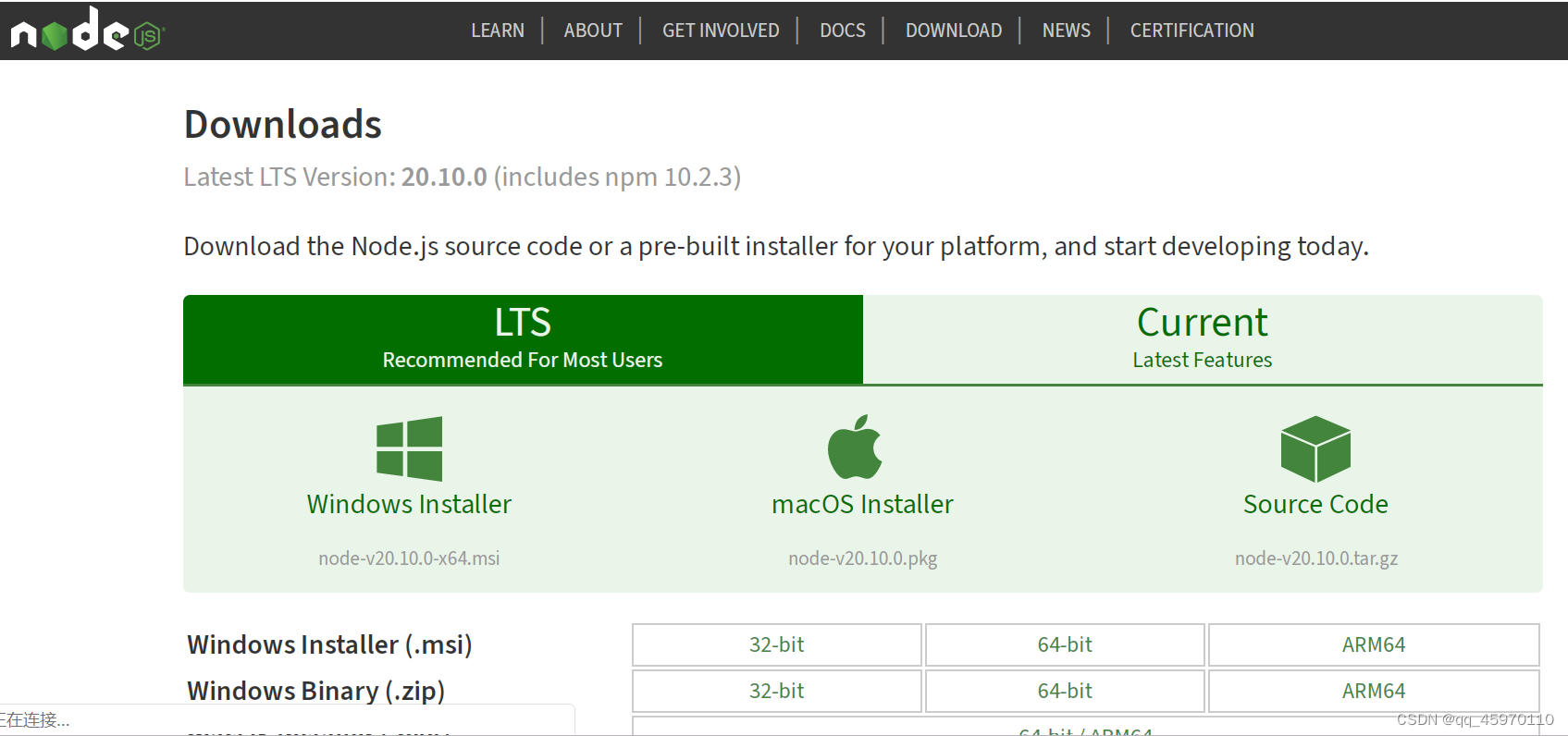
2.国外下载地址(Node.js)
下载速度较慢,当前的版本 LTS是大多用户使用的稳定版本, Current是最新版本。

二、安装步骤
1.找到下载的安装包的目录,双击进行安装

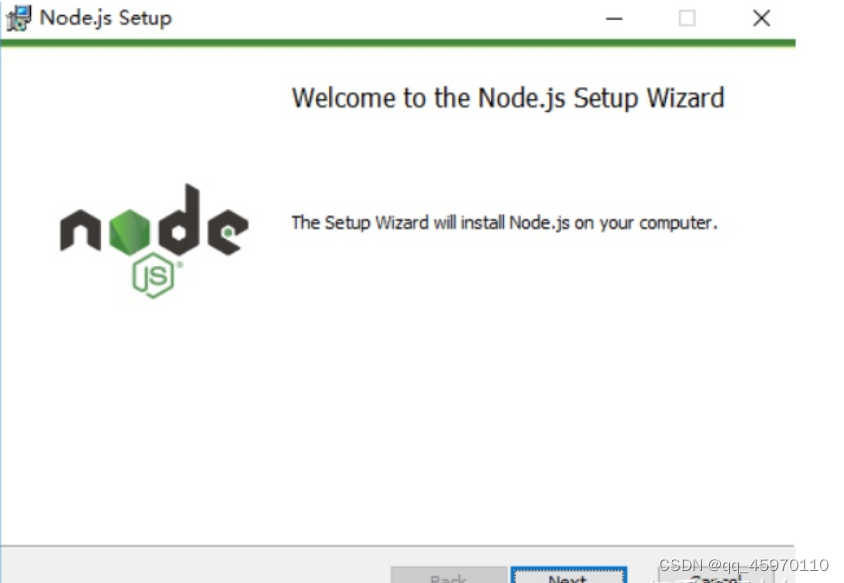
2.点击下一步,next

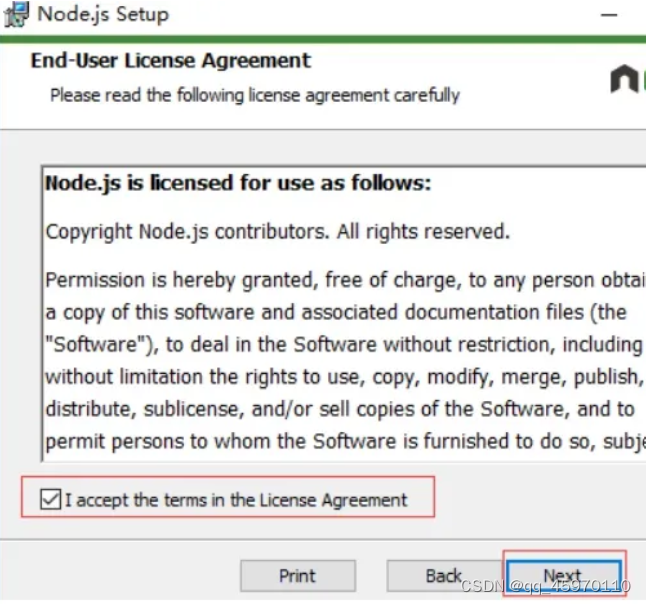
3.接受用户协议,点击next下一步

4.选择安装的位置最好是英文路径,不要有空格,然后点击下一步next
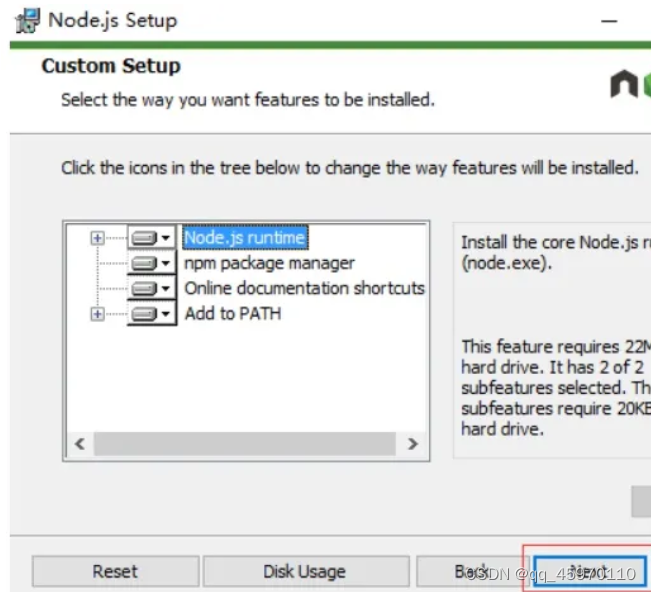
5.选择安装项,此处我选择默认,点击“ Next ”按钮

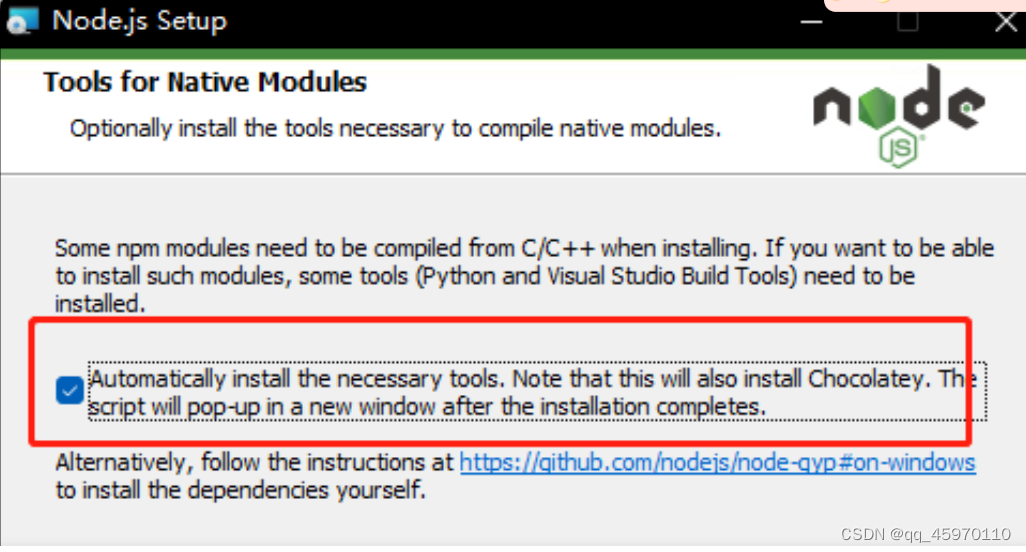
6.看到如下图所示, 不要勾选!不要勾选! 不要勾选! 直接next

7.点击安装install
8.完成安装,点击Finish
三、详细配置系统变量
1.配置环境变量
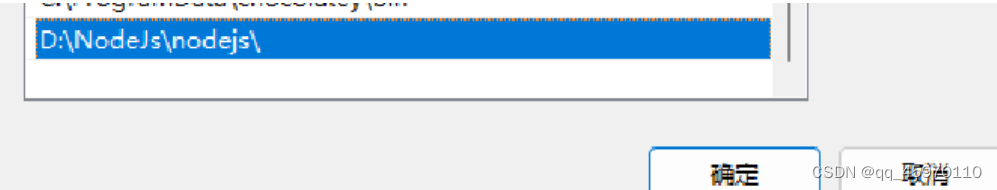
进入环境变量,编辑【系统变量】下的变量【Path】, 点击编辑,添加安装路径,比如D:\NodeJs\nodejs\,我的安装成功之后,系统变量自动添加了这个变量,大家可以检查一下。

2.验证是否安装成功
2.1进入cmd命令行窗口,右键进行管理员模式下,输入命令, 查看nodejs版本
node -v

2.2查看npm版本 如下图所示,即为安装成功:
npm -v

3.修改下载位置
3.1查看npm默认存放位置
查看npm全局模块的存放路径
npm get prefix查看npm缓存默认存放路径
npm get cache3.2创建新的文件夹
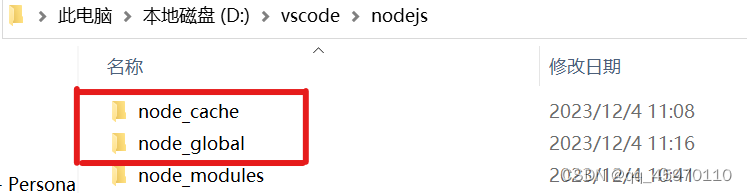
在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹

3.3修改默认文件夹
设置全局模块的安装路径到 “node_global” 文件夹 npm config set prefix 命令
npm config set prefix "D:\NodeJs\nodejs\node_global"设置缓存到 “node_cache” 文件夹 npm config set cache 命令
npm config set cache "D:\NodeJs\nodejs\node_cache"注意路径不要写错

3.4查看是否修改成功
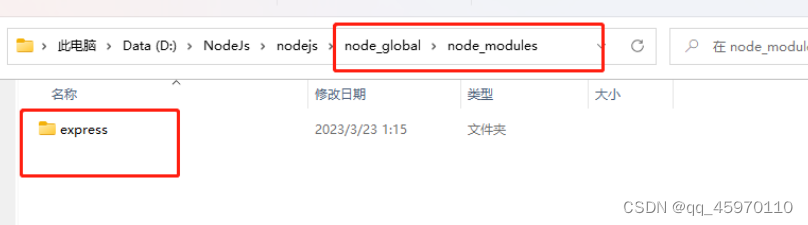
npm install express -g出现下图就成功 ,下载express模块成功,然后在文件管理器中查看是否保存到上面自定义的路径下。


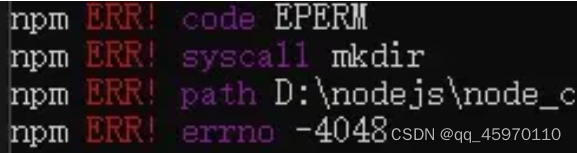
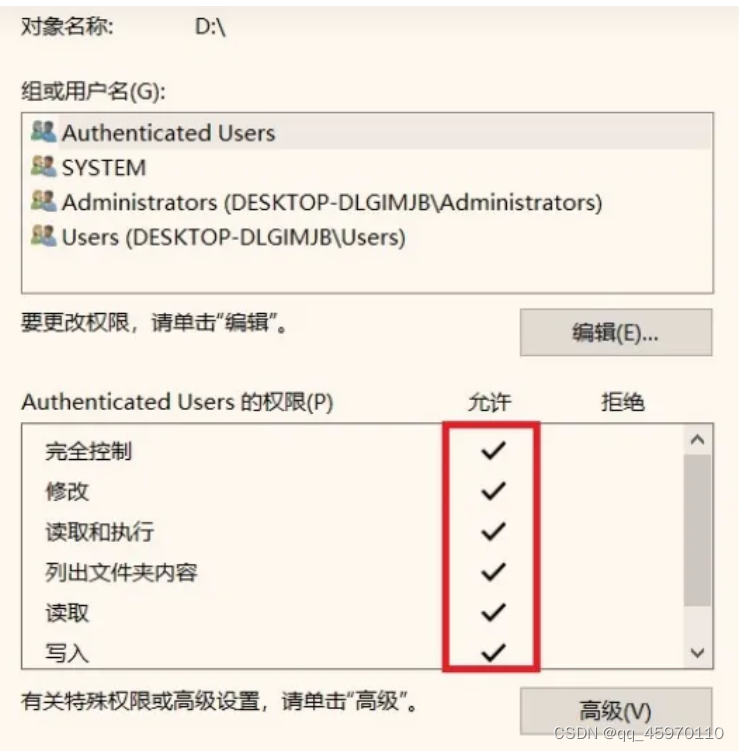
若执行命令npm install express -g 出现如下报错,修改权限,右击Nodejs文件夹->属性->安全,点击编辑,将所有权限都✔即可。


四、设置淘宝镜像
1.修改镜像
将npm默认的registry修改为淘宝registry,查看当前默认的镜像
npm config get registry
设置淘宝镜像
npm config set registry https://registry.npm.taobao.org/ 
查看当前的镜像是否被修改了
npm config get registry
如上图所示,npm默认的registry已修改为淘宝镜像
2.安装淘宝源cnpm
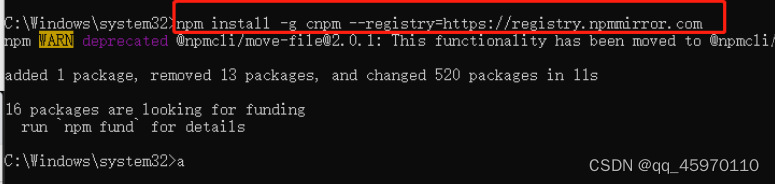
npm install -g cnpm --registry=https://registry.npmmirror.com 
3.查看cnpm的模块是否安装成功在本地

执行命令查看cnpm模块
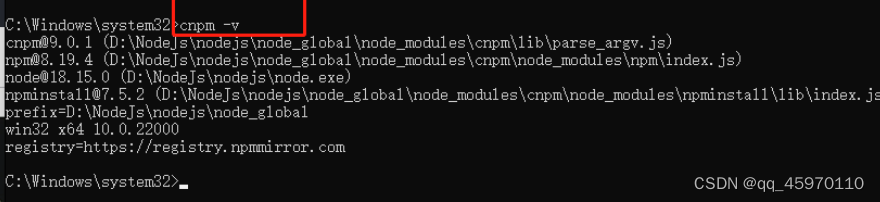
cnpm -v若如果遇到安装完cnpm时出现不是内部或外部命令,也不是可运行的程序。切换到管理员用户重新开启cmd窗口
安装就到此结束了!





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








