1. 复合选择器
由两个或多个基础选择器,通过不同的方式组合而成。
目的:为了可以选择更准确的更精细的目标标签元素。
1.1 后代选择器
又称包含选择器,用来选择元素或元素组的后代。
写法:把外层标签写在前面,内层标签写在后面,中间用空格隔开。
<h1>This is a <em>important</em> heading</h1>
h1 em {
color: pink;
}

1.2 子代选择器
不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素。
写法:把外层标签写在前面,内层标签写在后面,中间用" > "隔开。
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
h1 > strong {
color:red;
}

1.3 交集选择器
即。。。又。。。的意思。
如:
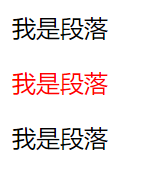
<p>我是段落</p>
<p class="p1">我是段落</p>
<p class="p2">我是段落</p>
p.p1 {
color: red;
}

1.4 并集选择器
是各个选择器通过逗号连接而成的。
如果某些选择器定义的样式完全相同,或部分相同,就可以用并集选择器为他们定义相同的CSS样式。
如:
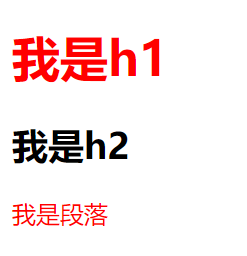
<h1>我是h1</h1>
<h2>我是h2</h2>
<p>我是段落</p>
h1,
p {
color: red;
}

2. 伪类选择器
用于向某些选择器添加特殊效果。
2.1 链接伪类选择器
- :link 未访问的链接
- :visited 已访问的链接
- :hover 鼠标移动到链接上
- :active 选定的链接
写的时候最好按照lvha的顺序
类:用“.”开头
伪类:用“:”开头
伪元素:用“::”开头
3. 标签显示模式(display)
3.1 块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素:
<h1>~<h6>, <p>, <div>, <ul>, <ol>, <li>等,其中<div>是典型的块元素。
3.2 行内元素
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素:
<a>, <strong>, <b>, <em>, <i>, <del>, <s>, <ins>, <u>, <span>等,其中<span>标签是最典型的行内元素。
块级元素和行内元素的区别:
| 块级元素 | 行内元素 |
|---|---|
| 总是从新行开始 | 和相邻行内元素在一行上 |
| 高度,行高、外边距以及内边距都可以控制 | 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效 |
| 宽度默认是容器的100% | 默认宽度就是它本身内容的宽度 |
| 可以容纳内联元素和其他块元素 | 行内元素只能容纳文本或者其他行内元素 |
3.3 行内块元素
在行内元素中有几个特殊的标签:
<img />, <input />, <td>,可以对他们设置宽高和对齐属性。
特点:
- 和相邻行内元素(行内块)在一行上,之间有空白缝隙;
- 默认宽度是它本身内容的宽度;
- 高度,行高、外边距以及 内边距都可以控制。
3.4 标签显示模式转换
- 块➡行内:display:inline;
- 行内➡块:display:block;
- 块、行内➡行内块:display:inline-block;
注意:
- 只有 文字 才能组成段落,因此 p 里面不能放块级元素,同理还有标签h1~h6,dt,它们都是文字类块级标签。
- 链接里面不能再放链接。






















 1751
1751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








