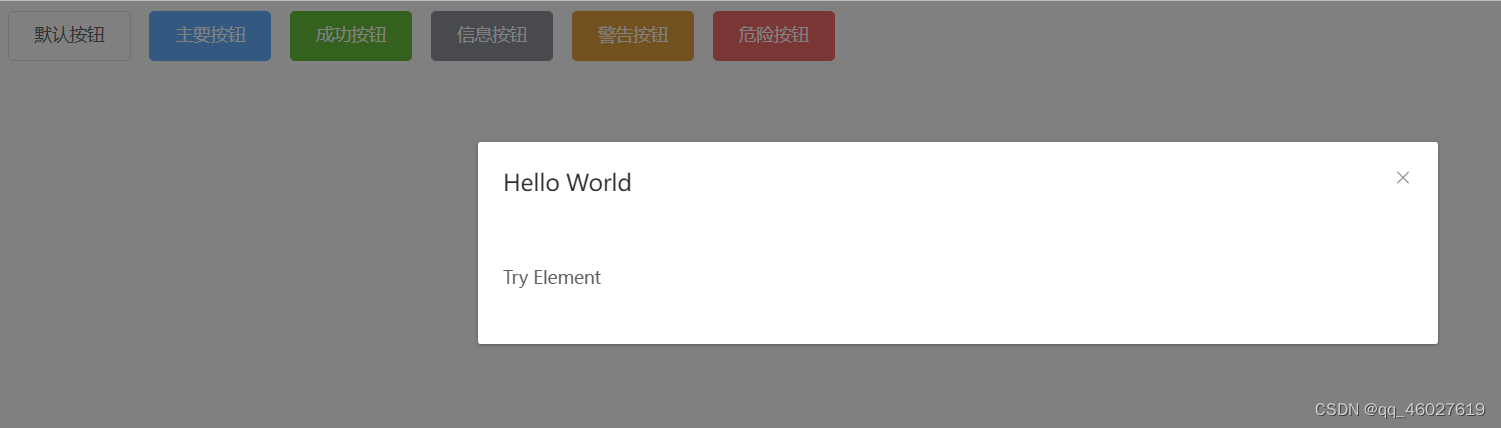
1.按钮点击弹出对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Element UI Hello</title>
<!-- 引用css -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button @click="open" type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-dialog :visible.sync="visible" title="Hello World">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.js"></script>
<script type="text/javascript" src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:function(){
return {
visible:false
}
},
methods:{
open(){
this.visible=true
}
}
})
</script>
</html>
2.element ui全局引入
下载依赖
npm i element-ui -S在以下 main.js 中写入内容:
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
在新建的vue工程中找到Hello World.vue,加入element ui的组件
<template>
<div class="hello">
<el-button>按钮</el-button>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
3.element ui按需引入
使用 babel -plugin-component,我们可以只引入需要的组件,以实现项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D修改main.js
import Vue from 'vue'
import {Button} from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(Button)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
然后,将.babelrc修改为:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}





















 4006
4006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








