
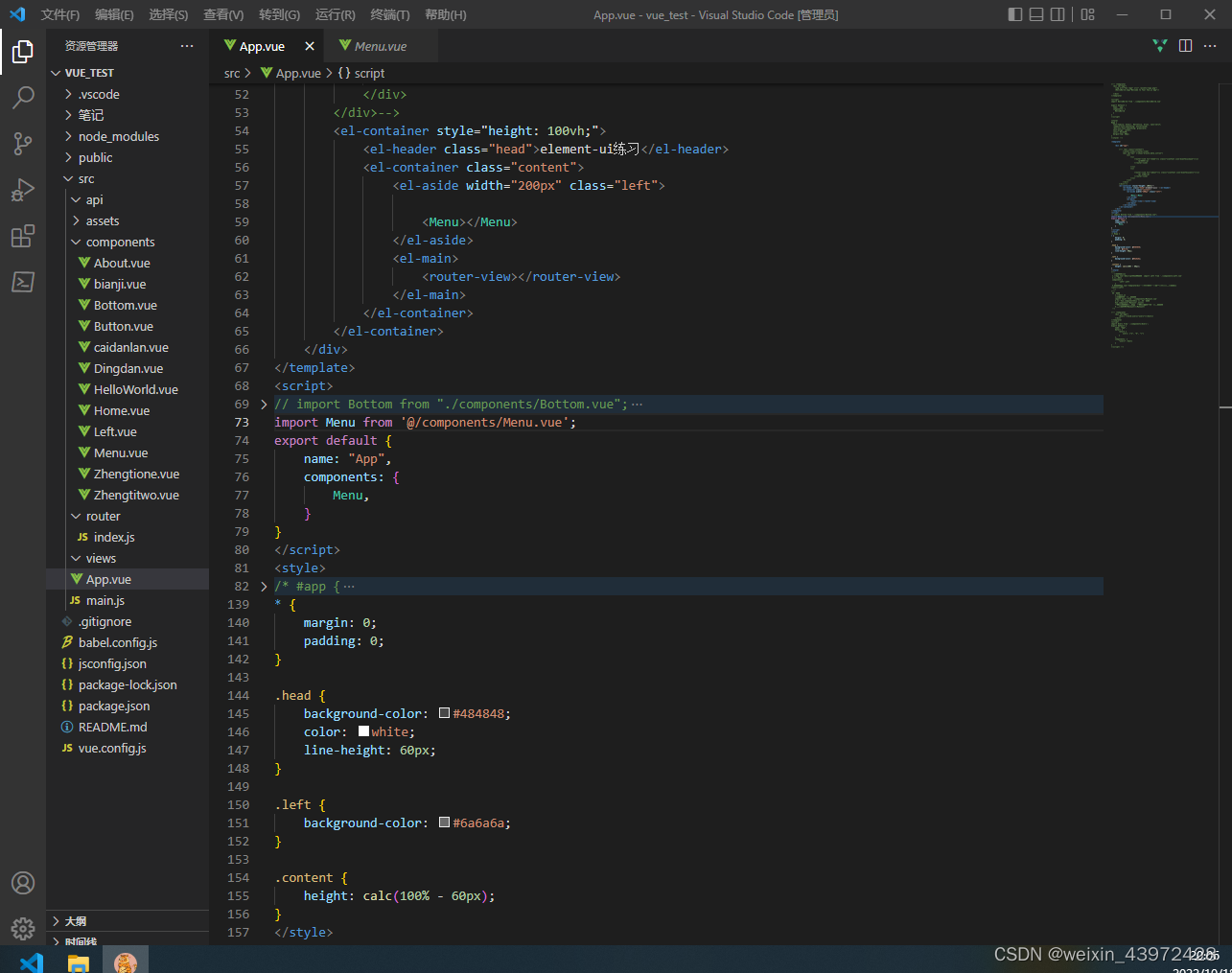
在App.vue中输入
<template>
<div id="app">
<!-- <div class="content">
<router-view></router-view>
<div id="nav" v-show="$route.meta.istrun">
<ul>
<li>
<router-link to="/home"><i class="iconfont icon-mianfeijieyue"></i>
<p>首页</p>
</router-link>
</li>
<li>
<router-link to="/about"><i class="iconfont icon-mianfeijianli"></i>
<p> 我的</p>
</router-link>
</li>
</ul>
</div>
</div>-->
<el-container>
<el-header><Menu></Menu></el-header>
<el-main><router-view></router-view></el-main>
</el-container>
</div>
</template>
<script>
// import Bottom from "./components/Bottom.vue";
// import Left from './components/Left.vue'
// import menu from "@/components/menu.vue";
// import menu from '@/components/menu';
import Menu from '@/components/Menu.vue';
// import Zhengtione from '@/components/Zhengtione.vue';
// import Zhengtitwo from '@/components/Zhengtitwo.vue';
export default {
name: "App",
components: {
Menu,
}
}
</script>
<style>
/* #app {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgb(245, 247, 251);
}
ul {
display: flex;
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 60px;
border-top: 1px solid rgb(255, 255, 255);
padding-inline-start: 0;
margin: 0;
padding: 0;
list-style: none;
}
li {
flex: 1;
background: rgb(255, 255, 255);
border-right: 1px solid rgb(255, 255, 255);
list-style: none;
display: flex;
flex-direction: column;
justify-content: center;
}
a {
display: block;
text-align: center;
font-size: medium;
text-decoration: none;
color: black;
}
.router-link-active {
color: rgb(4, 149, 247);
}
.content {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 61px;
} */
* {
margin: 0;
padding: 0;
}
.head {
background-color: #484848;
color: white;
line-height: 60px;
}
.left {
background-color: #6a6a6a;
}
.content {
height: calc(100% - 60px);
}
</style>在index.js中输入
// 1. 导入模块
import Vue from 'vue';
import VueRouter from 'vue-router';
// 2. 使用VueRouter插件
Vue.use(VueRouter)
// 3. 导入组件
import Home from '../components/Home';
import About from '../components/About';
// 4. 配置路由与组件映射关系
let routes = [
{
path:'/home',
component: Home
},
{
path:'/about',
component: About
}
]
// 5.实例化路由
const router = new VueRouter({
mode:'history',
routes
})
export default router在components/Menu.vue中输入
<template>
<!-- <el-menu
router
default-active="2"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="/Zhengtione">活动</el-menu-item>
<el-menu-item index="/Zhengtitwo">表单</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span>导航二</span>
</template>
<el-menu-item-group>
<el-menu-item index="/bianji">选项1</el-menu-item>
<el-menu-item index="/jiekou">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu> -->
<el-menu
router
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="/home">首页</el-menu-item>
<el-menu-item index="/About">个人中心</el-menu-item>
</el-menu>
</template>
<style>
</style>
<script>
export default {
name: 'Menu',
data() {
return {
activeIndex: '/home',
activeIndex2: '/About'
};
},
methods: {
handleSelect(key, keyPath) {
// console.log(key, keyPath);
}
}
}
</script>
在Home.vue中输入
<template>
<div id="home">
<button @click="getFn">发起请求</button>
<!-- <div v-for="item in list">{{item}}</div> -->
<!-- <div>{{list}}</div> -->
<el-table :data="list" stripe border style="width: 60%">
<el-table-column type="index" align="center" label="序号" >
</el-table-column>
<el-table-column prop="id" align="center" label="id号" >
</el-table-column>
<el-table-column prop="title" align="center" label="主题" >
</el-table-column>
<el-table-column prop="type" align="center" label="类型" >
</el-table-column>
<el-table-column prop="url" align="center" label="图片">
</el-table-column>
</el-table>
</div>
</template>
<script>
import { GetHomeAPI } from '@/request/api'
export default {
name: "Home",
data() {
return {
list: []
}
},
methods: {
getFn() {
// 在 node.js 用GET请求获取
GetHomeAPI().then(res => {
console.log(res.data)
this.list = res.data.result.list
console.log(this.list)
});
}
},
}
</script>
<style>
#home {
color: black;
text-align: center;
}
h2 {
font-size: 40px;
line-height: 80px;
}
</style>






















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








