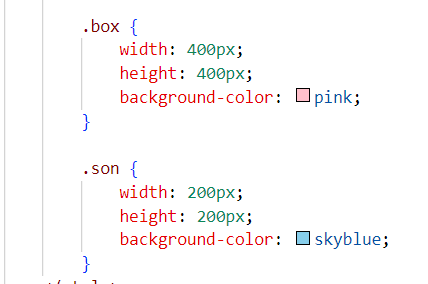
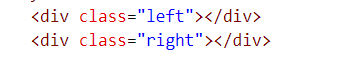
当一个父盒子里面有一个子盒子,当子盒子设置了margin-top:50px;这时候父盒子会掉下去,子盒子的margin-top不会掉下去
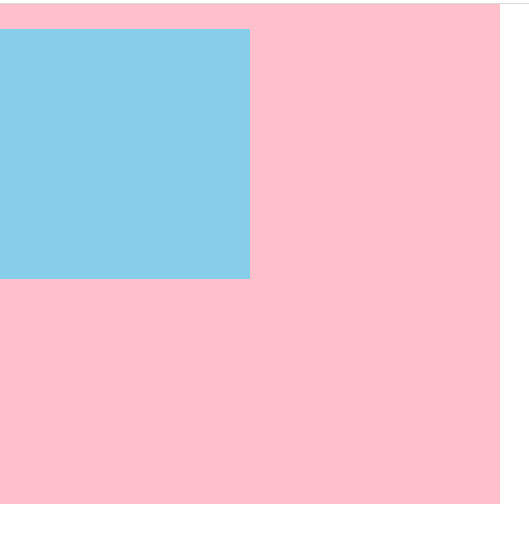
(1)没加margin-top值时



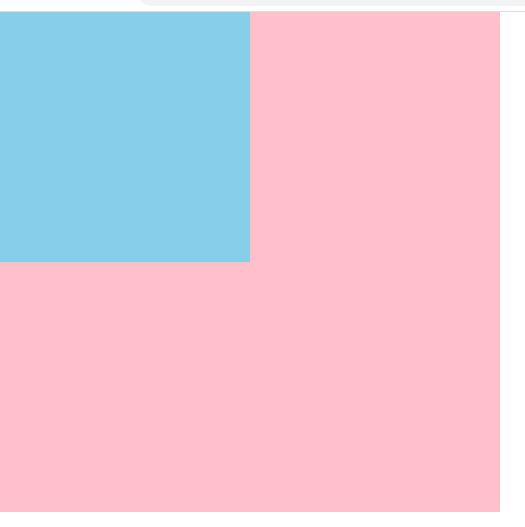
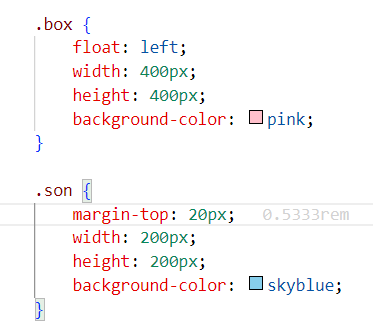
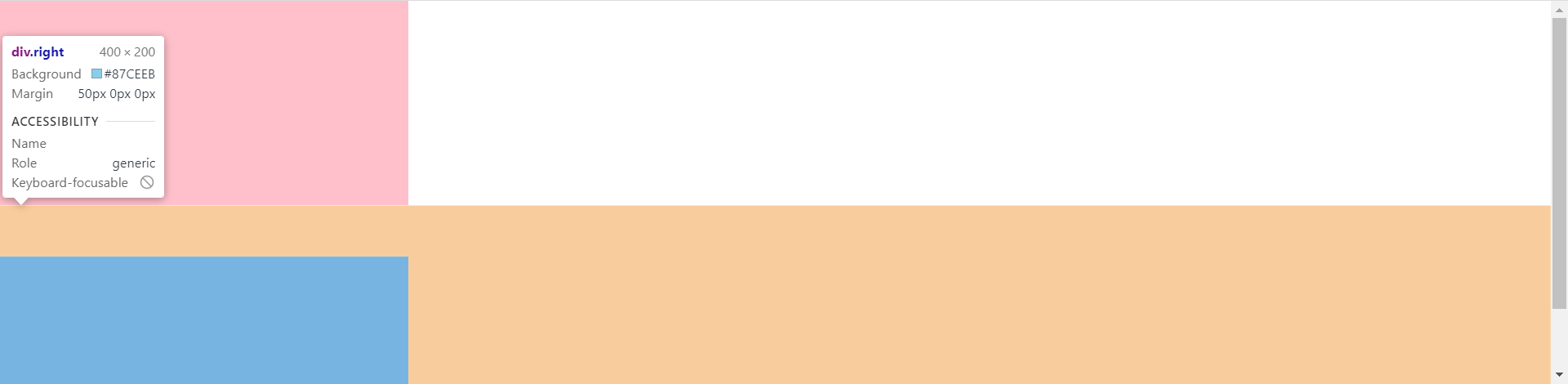
(2)给son加margin-top值后


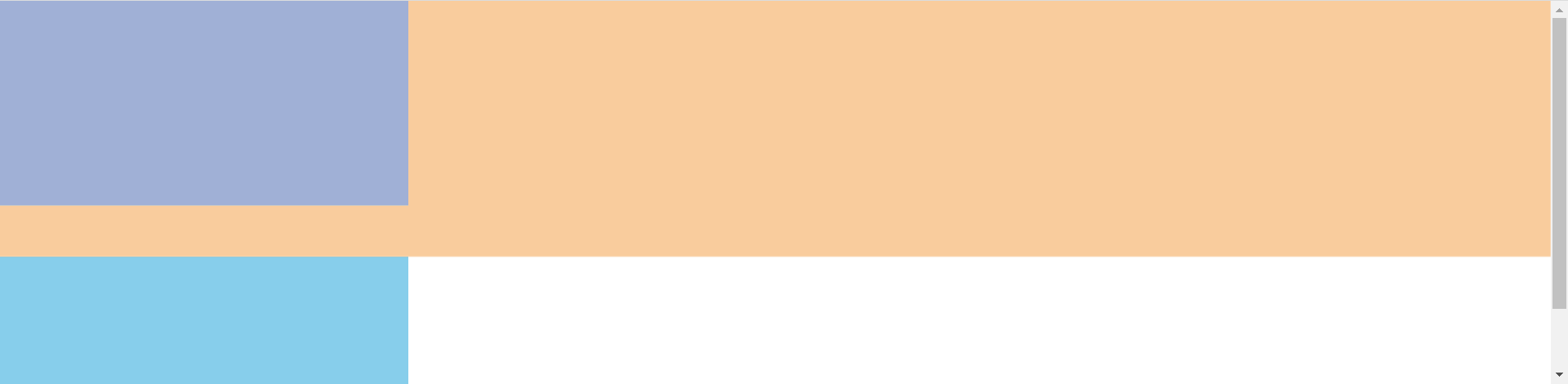
影响父盒子,box盒子掉下来了
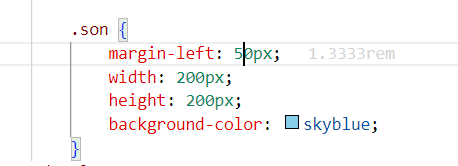
注意:给son加margin-left(margin-right同理)值不会影响父盒子box


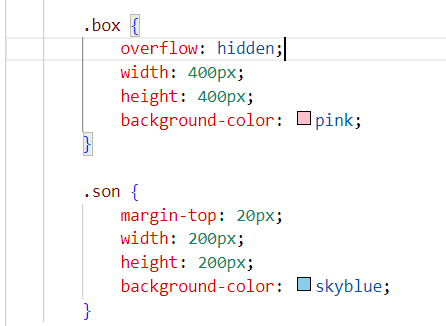
(3)解决的方法
第一种:给父盒子添加overflow:hidden(推荐使用的方法)


第二种:给父盒子添加float:left;(不太建议使用)

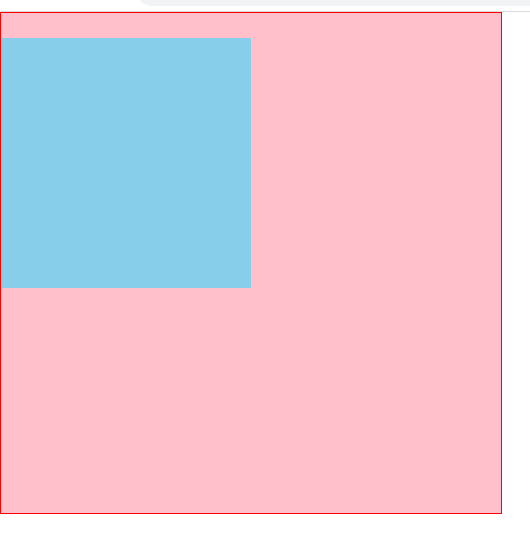
第三种:给父盒子加边框 border:1px solid red;(不推荐使用,会增加盒子的大小)

有两个盒子,一个盒子设置下边距margin-bottom,一个盒子设置上边距margin-top
(1)正常情况下



(2)给left加下边距margin-bottom;


(3)给right加上边距margin-top


上面三个都是正常没有报错的
(4)left加上下边距margin-bottom,right加上上边距margin-top,



这个是left盒子的下边框

这是right盒子的上边框
可以看到,两个盒子的边框重叠了,本来应该是margin-bottom + margin+top = 100px,但是实际上他们的边框只有50px,并且当有一个边框值比较大时,盒子的边框的取值会取最大值。
例如
























 1865
1865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








