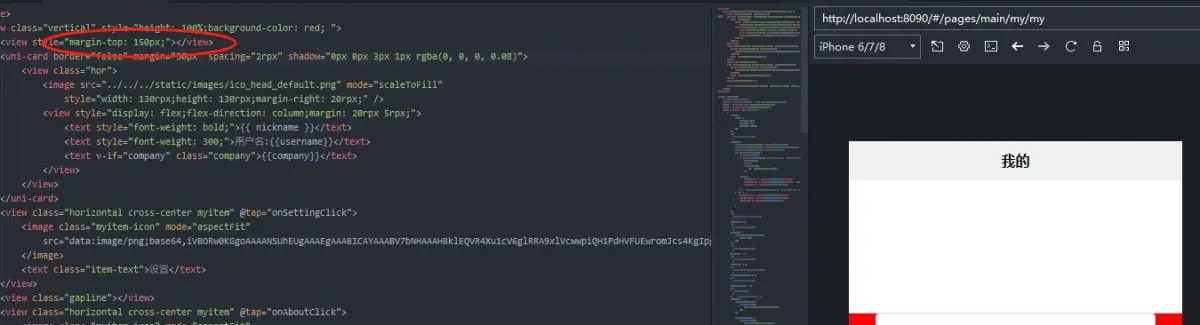
uniapp 在tab选项卡页面设置margin, 外层设置了背景颜色为红色 ,被margin的区域竟然不显示红色,而是白色,
怀疑人生了,为毛我外层无法影响这一层的背景颜色,而且默认是白色,只要我设置margin那margin的区域就是白色,不科学呀

外边距折叠(Margin Collapsing)现象,这是一个常见的CSS行为,它解释了为什么在某些情况下块级元素的上外边距和下外边距似乎“合并”在一起,而不是累加。这一规则主要适用于相邻的兄弟元素之间或父元素与其第一个/最后一个子元素之间的情况。
外边距折叠规则并不直接导致外边距区域变为白色,但它可能间接影响布局,使得某些元素的间距看起来不符合预期,从而让人误以为是颜色变化的问题。实际上,这更多是一个关于空间计算和布局表现的问题,而非颜色本身的改变。
解决或利用外边距折叠的方法有以下几种:
使用边框或透明边框(border hack):给元素添加一个透明边框(如border-top: 1px solid transparent;),可以阻止上外边距与下外边距的折叠。
添加浮动:为元素应用浮动(float: left;或float: right;)也能阻止外边距折叠,但请注意这会影响元素的布局流。
使用overflow:给父元素设置overflow: auto或overflow: hidden可以触发BFC(块格式化上下文),进而阻止外边距折叠。
display: flex或 grid:将容器设置为Flex或Grid布局也可以避免外边距折叠现象。
空元素清除浮动:在相邻元素间插入一个空元素,并赋予clear: both;,这是一种较旧的解决方法,现代布局中较少使用。
理解外边距折叠有助于更好地控制页面布局,确保元素之间的间距符合设计预期。不过,它本身并不会改变元素或其周围区域的颜色。如果您遇到的是颜色显示问题,还是应从元素背景色方面寻找原因。
我用了最简单容易理解的办法
给父容器设置overflow:hidden
overflow: hidden





















 922
922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








