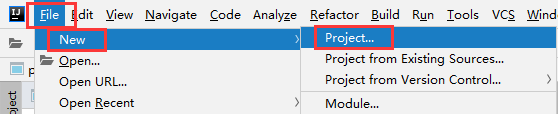
1.开始界面选择 Create New Project 或 File ---> New ---> Project
2.选择 maven ---> 勾选Create from archetype(从原型创建) ---> 选择maven-archetype-webapp

3.填写好GroupId和ArtifactId ---> 选择Next
4.设置maven路径 ---> 点击Next ---> 点击Finish
5.在main文件夹下新建两个文件夹,一个为Sources类型文件夹,一个为Resources类型文件夹

6.在Sources类型文件夹下创建一个类作为控制器,并添加注解@Controller
7. 在Resources类型文件夹下新建一个xml文件springMVC.xml,打开,找到标签,在其中添加相应配置
<!-- 扫描组件 -->
<!-- com.springmvc.controller:此为创建类的包路径 -->
<context:component-scan base-package="com.springmvc.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<!-- /WEB-INF/templates/:此为html文件存放位置 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
8.在控制器类中添加请求方法
@RequestMapping(value = "/")
public ModelAndView index() {
ModelAndView mav = new ModelAndView();
mav.addObject("springmvc", "success");
//设置视图,实现页面跳转
mav.setViewName("index");
return mav;
9.在WEB-INF下新建一个文件夹templates,并在其下新建一个html文件,在新建的html文件中,引入thymeleaf,并接收显示信息





















 2912
2912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








