笔记
作业
升级优化自己应用程序的登录界面。
要求: 1. qss实现
2. 需要有图层的叠加 (QFrame)
3. 设置纯净窗口后,有关闭等窗口功能。
4. 如果账号密码正确,则实现登录界面关闭,另一个应用界面显示。
登录界面代码:
widget.h文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimer>
#include <QMouseEvent>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void my_signal_mul();//"X" 关闭窗口 的信号函数
void my_signal_login();//登录按钮 对应的 信号函数
void my_signal_cancel();//取消按钮 对应的 信号函数
void my_jump();//第一个界面的信号
public slots:
void my_slot_mul();//"X" 关闭窗口 的槽函数
void my_slot_login();//登录按钮 对应的 槽函数
void my_slot_cancel();//取消按钮 对应的 槽函数
void my_slot_jump_back();//返回 登录页面 的槽函数
private:
Ui::Widget *ui;
protected:
//重写鼠标按下事件
void mousePressEvent(QMouseEvent *event) override;
//重写鼠标移动事件
void mouseMoveEvent(QMouseEvent *event) override;
private:
QPoint dragPosition;//声明一个坐标点
};
#endif // WIDGET_Hwidget.cpp文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口
this->setAttribute(Qt::WA_TranslucentBackground);//去掉空白部分
connect(ui->btn_login, &QPushButton::clicked, this, &Widget::my_slot_login);//登录 按钮 连接槽函数
connect(ui->btn_cancel, &QPushButton::clicked, this, &Widget::my_slot_cancel);//取消 按钮 连接槽函数
connect(ui->btn_mul, &QPushButton::clicked, this, &Widget::my_slot_mul);//"X" 按钮 连接槽函数
}
Widget::~Widget()
{
delete ui;
}
//"X" 按钮 对应的 槽函数
void Widget::my_slot_mul()
{
this->close();
}
//登录按钮 对应的 槽函数
void Widget::my_slot_login()
{
if(ui->lineEdit_userame->text() == "admin" && ui->lineEdit_passwd->text() == "123456")
{
/*
QLabel *lab_login_success = new QLabel("登录成功",this);//创建 “登录成功” 标签
lab_login_success->resize(100,ui->lineEdit_userame->height());//设置标签大小,与登录按钮高度相同
lab_login_success->setStyleSheet("background-color:rgb(220,220,220)");//设置标签颜色
lab_login_success->show();//标签显示
lab_login_success->setAlignment(Qt::AlignCenter);//设置标签中文本居中显示
lab_login_success->move(ui->btn_login->x(),ui->btn_login->y()-lab_login_success->height());//设置标签位置在登录按钮上方
//关闭标签
QTimer::singleShot(3000,lab_login_success,SLOT(close()));//仅在3秒后关闭标签
*/
this->close();//关闭窗口
emit my_jump();//触发信号
}else
{
QLabel *lab_login_failure = new QLabel("登陆失败",this);//创建 “登录失败” 标签
lab_login_failure->resize(100,ui->lineEdit_userame->height());//设置标签大小,与登录按钮高度相同
lab_login_failure->setStyleSheet("background-color:rgb(220,220,220)");//设置标签颜色
lab_login_failure->show();//标签显示
lab_login_failure->setAlignment(Qt::AlignCenter);//设置标签中文本居中显示
lab_login_failure->move(ui->btn_login->x(),ui->btn_login->y()-lab_login_failure->height());//设置标签位置在登录按钮上方
ui->lineEdit_passwd->clear();//清空 密码 行编辑器中的内容
//关闭标签
QTimer::singleShot(3000,lab_login_failure,SLOT(close()));//仅在3秒后关闭标签
}
}
//取消按钮 对应的 槽函数
void Widget::my_slot_cancel()
{
//清空 账户和密码 行编辑器中的内容
ui->lineEdit_userame->clear();//清空 账户 行编辑器中的内容
ui->lineEdit_passwd->clear();//清空 密码 行编辑器中的内容
}
//重写鼠标按下事件
void Widget::mousePressEvent(QMouseEvent *event) {
// 当按下鼠标左键时记录当前位置
if (event->button() == Qt::LeftButton) {
dragPosition = event->globalPos();
event->accept();
}
}
void Widget::my_slot_jump_back()
{
this->show();//显示当前页面
}
//重写鼠标移动事件
void Widget::mouseMoveEvent(QMouseEvent *event) {
// 当移动鼠标时移动窗口
if (event->buttons() & Qt::LeftButton) {
move(this->x() + event->globalPos().x() - dragPosition.x(),
this->y() + event->globalPos().y() - dragPosition.y());
dragPosition = event->globalPos();
event->accept();
}
}qss语句:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{ /*背景*/
border-image: url(:/Logo/shanChuan.jpg);
border-radius:10px
}
#frame_surface{
background-color: rgba(190, 190, 190, 100);
}
QPushButton{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(81, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton:hover{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(85, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton:pressed{ /*鼠标按下*/
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(85, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
/*右上角三个按钮*/
QPushButton#btn_set,#btn_sub,#btn_mul{
background-color: rgba(106, 102, 116, 0);
/*color: rgb(255, 255, 255);*/
border: none;
}
/*主题标签*/
QLabel#label_theme{
background-color: rgba(81, 81, 81, 120);
border-radius:5px;
}
/*头像标签*/
QLabel#label_head{
border-image: url(:/QQ/head.png);
background-color: rgba(255, 255, 255, 90);
border-radius: 25px;
}
/*账号 密码*/
QLineEdit{
background: transparent;
border: none;
border-bottom:1px solid rgba(255, 255, 255, 120);
color: rgb(255, 255, 255, 120);
}
QPushButton#btn_login,#btn_cancel{
background-color: rgba(81, 81, 81, 120);
border-radius:5px;
}第二个界面:
second.h文件:
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
#include <QMovie>
#include <QMouseEvent>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
signals:
void my_signal_mul();//"X" 按钮 的信号函数
void my_signal_back();//返回 按钮 的信号函数
void my_signal_jump_back();//返回 登录页面 的信号函数
public slots:
void jump_slot();//第二个界面准备的槽函数
void my_slot_mul();//"X" 按钮 的槽函数
void my_slot_back();//返回 按钮 的槽函数
private:
Ui::Second *ui;
protected:
//重写鼠标按下事件
void mousePressEvent(QMouseEvent *event) override;
//重写鼠标移动事件
void mouseMoveEvent(QMouseEvent *event) override;
private:
QPoint dragPosition;//声明一个坐标点
};
#endif // SECOND_Hsecond.cpp文件:
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);//设置纯净窗口
this->setAttribute(Qt::WA_TranslucentBackground);//去掉空白部分
QMovie *mv = new QMovie(":/QQ/zz.gif");//设置一个动图对象接收动图
ui->label_top->setMovie(mv);//将动图设置到顶部标签中
mv->start();//让动图动起来
ui->label_top->setScaledContents(true);//让图片自适应
ui->label_top->setStyleSheet("border-radius:5px");//设置边框圆角
connect(ui->btn_mul, &QPushButton::clicked, this, &Second::my_slot_mul);//"X" 按钮 连接 槽函数
connect(ui->btn_back, &QPushButton::clicked, this, &Second::my_slot_back);//“返回” 按钮 连接 槽函数
}
Second::~Second()
{
delete ui;
}
void Second::jump_slot()
{
this->show();//显示
}
//重写鼠标按下事件
void Second::mousePressEvent(QMouseEvent *event) {
// 当按下鼠标左键时记录当前位置
if (event->button() == Qt::LeftButton) {
dragPosition = event->globalPos();
event->accept();
}
}
//重写鼠标移动事件
void Second::mouseMoveEvent(QMouseEvent *event) {
// 当移动鼠标时移动窗口
if (event->buttons() & Qt::LeftButton) {
move(this->x() + event->globalPos().x() - dragPosition.x(),
this->y() + event->globalPos().y() - dragPosition.y());
dragPosition = event->globalPos();
event->accept();
}
}
// “X” 按钮对应的槽函数
void Second::my_slot_mul()
{
this->close();//点击 “X” 按钮 关闭整个窗口
}
//“返回” 按钮 对应的 槽函数
void Second::my_slot_back()
{
this->close();//关闭当前窗口
emit my_signal_jump_back();//触发信号
}qss语句:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-radius:5px;
}
QPushButton{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(81, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton:hover{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(85, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
QPushButton:pressed{ /*鼠标按下*/
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(85, 81, 81, 120), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
QPushButton#btn_mul{
background-color: rgba(106, 102, 116, 0);
border: none;
}主函数:
main.c文件:
#include "widget.h"
#include "second.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s;//实例化第二个界面
QObject::connect(&w, &Widget::my_jump, &s, &Second::jump_slot);//登陆页面 跳转到 第二个页面
QObject::connect(&s, &Second::my_signal_jump_back, &w, &Widget::my_slot_jump_back);//第二个页面 跳转到 登陆页面
return a.exec();
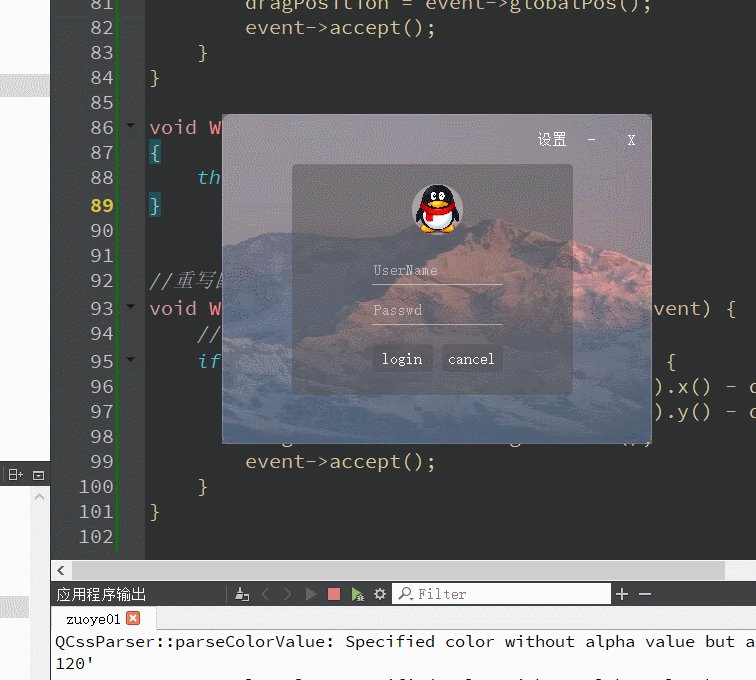
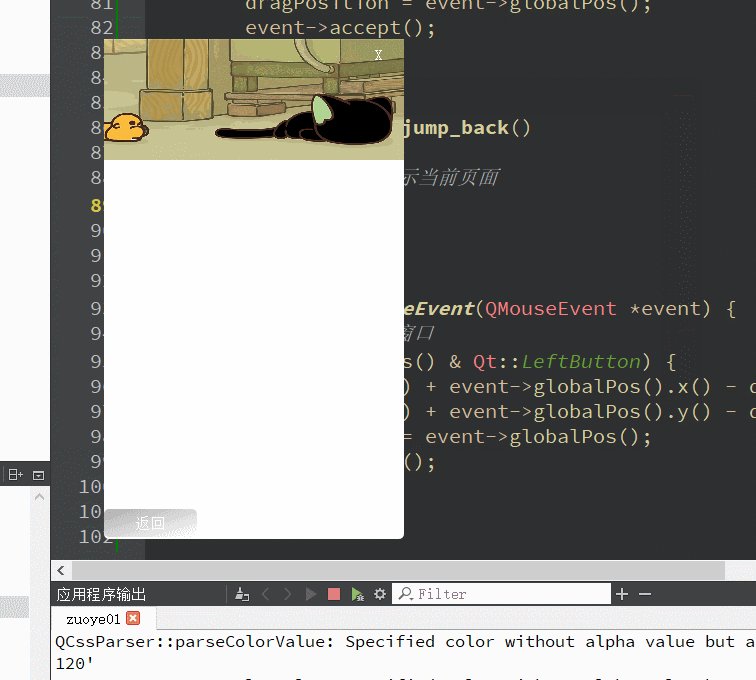
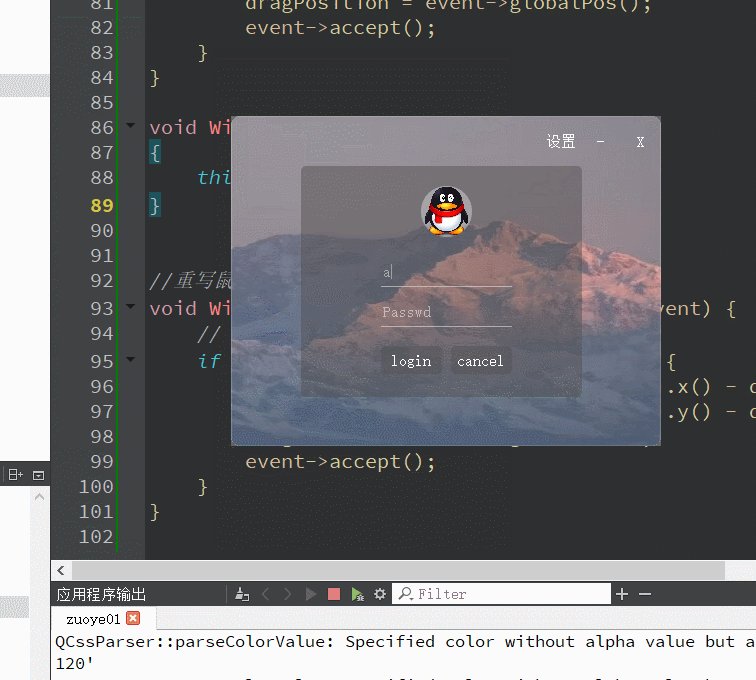
}实现效果:























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








