前端技术axious
1、axios简介
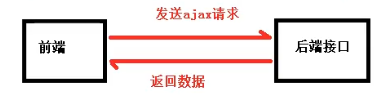
axios是独立的项目,不是vue的一部分,使用axios经常和vue一起使用,实现ajax请求。
2、使用axios应用场景

3、axios案例

3.1、创建html页面,引入js文件,包含两个js文件,vue.min.js和axios.min.js
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>

3.2、创建data.json文件,即数据创建
{
"success":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"Lucy","age":20},
{"name":"marry","age":30},
{"name":"jack","age":40}
]
}
}
3.3、html页面:前端显示代码
<div id="app">
<!-- 把memberList数组里边数据显示,使用v-for指令 -->
<div v-for="user in userList">
{{user.name}}-----{{user.age}}
</div>
</div>
3.4、html页面:js代码
<script>
var app = new Vue({
el: '#app',
//固定的结构
data: {//在data中定义变量
userList:[]//数组
},
created(){//该方法在页面渲染之前执行,就是页面数据还没有显示的时候就执行该方法
//调用定义的方法
this.getUserList()
},
methods:{//编写具体的方法
//创建方法,查询所有用户数据
getUserList(){
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
//请求成功执行then方法
.then(response =>{
//response就是请求返回之后的数据
//console.log(response)
this.userList = response.data.data.items//将值赋值给memberList
console.log(this.userList)
})
.catch(error =>{//请求失败,执行catch()方法
console.log(error)
})
}
}
})
</script>
html页面所有代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 把memberList数组里边数据显示,使用v-for指令 -->
<div v-for="user in userList">
{{user.name}}-----{{user.age}}
</div>
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
var app = new Vue({
el: '#app',
//固定的结构
data: {//在data中定义变量
userList:[]//数组
},
created(){//该方法在页面渲染之前执行,就是页面数据还没有显示的时候就执行该方法
//调用定义的方法
this.getUserList()
},
methods:{//编写具体的方法
//创建方法,查询所有用户数据
getUserList(){
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
//请求成功执行then方法
.then(response =>{
//response就是请求返回之后的数据
//console.log(response)
this.userList = response.data.data.items//将值赋值给memberList
console.log(this.userList)
})
.catch(error =>{//请求失败,执行catch()方法
console.log(error)
})
}
}
})
</script>
</body>
</html>






















 2971
2971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








