前言
最近开发前端项目表格的时候,使用的是el-table,用到了对应的筛选功能,如下图所示
但发现实际只能筛选当前页,通过百度查找相关文章,发现原因是把筛选条件定义在列上,解决方法:所以我们把filter-change绑定在最外部即el-table上,参考文章:https://blog.csdn.net/zhiyikeji/article/details/109563064,下面代码
<el-table
:data="bookRoomList"
:ref="bookRoomList"
@filter-change="handleFilterChange"
class="bookTable"
max-height="100%"
stripe>
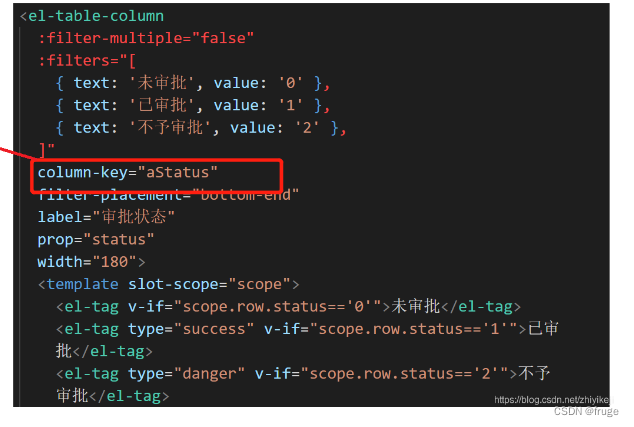
此时我们还需要在对应的筛选列上面定义一个column-key来作为筛选的监听状态(filters也可以改为模型中的数据)
<el-table-column
:filter-multiple="false"
:filters="[
{ text: '未审批', value: '0' },
{ text: '已审批', value: '1' },
{ text: '不予审批', value: '2' },
]"
column-key="aStatus"
filter-placement="bottom-end"
label="审批状态"
prop="status"
width="180">
<template slot-scope="scope">
<el-tag v-if="scope.row.status=='0'">未审批</el-tag>
<el-tag type="success" v-if="scope.row.status=='1'">已审批</el-tag>
<el-tag type="danger" v-if="scope.row.status=='2'">不予审批</el-tag>
</template>
</el-table-column>
对应的handleFilterChange事件如下:
handleFilterChange(filters) {
console.log(filters)
this.getList();//此处修改为自己定义的查询函数或者其他操作
}
需要注意的是,filters是一个数组,下面的项是事先在column-key里定义好的

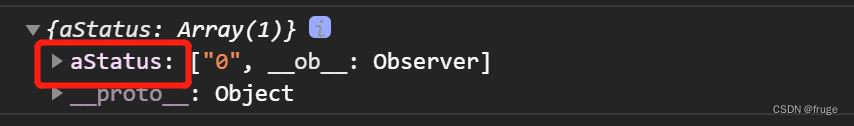
我这里定义的是aStatus,控制台打印的filters如下:

其中aStatus就是filters对应的value值

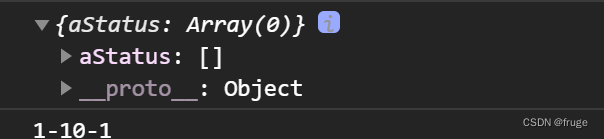
当选择全部或重置时filters.aStatus就是空数组

一个表格的分页不能筛选全部的问题就迎刃而解。























 6472
6472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










