目录
flex属性
容器属性:用于规定容器布局方式从而控制内部项目的排列和对齐方式。

项目属性:用于设置容器内部项目的尺寸、位置以及对齐方式。

flex-direction属性
用于设置主轴方向,通过设置坐标轴可以规定项目的排列方向。
.container{
flex-direction: row(默认值)| row-reverse | column | column-reverse
}
row:默认值,主轴在水平方向从左到右。项目按照主轴方向从左到右排列;
row-reverse:主轴是row的反方向。项目按照主轴方向从右到左排列;
column:主轴在垂直方向从上而下。项目按照主轴方向从上往下排列;
column-reverse:主轴是column的反方向。项目按照主轴方向从下到上排列。

flex-wrap属性
用于规定是否允许项目换行,以及多行排列时换行的方向。
.container{
flex-wrap: nowrap(默认值)| wrap | wrap-reverse
}
nowrap:默认值,表示不换行。如果单行内容过多,项目宽度可能会被压缩。
wrap:容器单行容不下所有项目时允许换行排列。
wrap-reverse:容器单行容不下所有项目时允许换行排列。换行方向为wrap的反方向。

justify-content属性
用于设置项目在主轴方向上对齐方式,以及分配项目之间及其周围多余的空间。
.container{
justify-content: flex-start (默认值)| flex-end| center| space-between| space-around| space-evenly
}
flex-start:默认值,表示项目对齐主轴起点,项目间不留空隙;
center:项目在主轴上居中排列,项目间不留空隙。
flex-end:项目对齐主轴终点,项目间不留空隙;
space-between:项目间间距相等,第一个和最后一个项目分别离起点/终点距离为0;
space-around:与space-between相似。不同点为,第一个项目离主轴起点和最后一个项目离终点距离为中间项目间间距的一半;
space-evenly:项目间距、第一个项目离主轴起点以及最后一个项目离终点距离均相等。

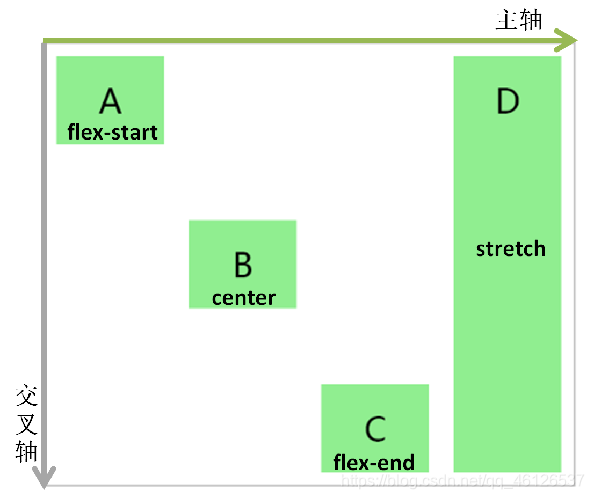
align-items属性
用于设置项目在行中的对齐方式
.container{
align-items:stretch(默认值)| flex-start | center | flex-end | baseline
}
stretch(默认值):未设置项目尺寸时将项目拉伸至填满交叉轴;
flex-start:项目顶部与交叉轴起点对齐;
center:项目在交叉轴居中对齐;
flex-end:项目底部与交叉轴终点对齐;
baseline:项目与行的基线对齐,在未单独设置基线时等同于flex-start。

align-content属性
用于多行排列时,设置项目在交叉轴方向上的对齐方式,以及分配项目之间及其周围多余的空间。
.container{
align-content: stretch(默认值) | flex-start | center | flex-end | space-between |space-around | space-evenly
}
stretch:默认值,未设置项目尺寸时将各行中的项目拉伸至填满交叉轴。当设置了项目尺寸,项目尺寸不变,项目行拉伸至填满交叉轴。
flex-start:首行在交叉轴起点开始排列,行间不留间距。
center:行在交叉轴中点排列,行间不留间距,首行离交叉轴起点和尾行离交叉轴终点距离相等。
flex-end:尾行在交叉轴终点开始排列,行间不留间距。
space-between:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为0。
space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为行与行间间距的一半。
space-evenly:行间间距、以及首行离交叉轴起点和尾行离交叉轴终点距离相等


flex-shrink属性
用于设置项目收缩因子。当项目在主轴方向上溢出时,通过项目收缩因子的规定比例来压缩项目以适应容器。
.item{
flex-shrink: 1(默认值) | <number>
}
最终长度 = 原长度 x ( 1 - 溢出长度x收缩因子/压缩总权重)
压缩总权重 =长度1 x收缩因子1 + 长度2 x收缩因子2 … + 长度N x收缩因子N

flex-grow属性
用于设置项目扩张因子。当项目在主轴方向上还有剩余空间时,通过设置项目扩张因子进行剩余空间的分配。
.item{
flex-grow: 0(默认值)| <number>
}
最终长度 = 原长度 + 扩张单位 x 扩张因子
扩张单位 = 剩余空间 / (扩张因子1 + 扩张因子2 + … 扩张因子N)
flex-basis属性
根据主轴方向代替项目的宽或高
当容器设置flex-direction为row或row-reverse时,若项目的flex-basis和width属性同时存在数值,则flex-basis代替width属性;
当容器设置flex-direction为column或column-reverse时,若项目的flex-basis和height属性同时存在数值,则flex-basis代替项目的height属性。
.item{
flex-basis: auto(默认值)| <number>px
}
数值比auto的优先级更高,如果flex-basis属性值为auto,而width(或height)属性值是数值,则采用数值作为最终属性值

以水平方向作为主轴为例,假设有项目A、B、C共三个组件且宽度均为100px,为A追加flex-basis值为200px
align-self属性
设置项目在行中交叉轴方向上的对齐方式,用于覆盖容器的align-items,这么做可以对项目的对齐方式做特殊处理。
.item{
align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
}
默认属性值为auto,表示继承容器的align-items值。如果容器没有设置align-items属性,则align-self
的默认值auto表示为stretch。其他属性值参照align-items的解释。






















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








